WordPressのサムネイル自動トリミング時の中心位置をを自分で調整できるプラグインTheia Smart Thumbnails

スポンサーリンク
WordPressにアイキャッチ画像として画像をアップロードして、一覧画面やウィジットに表示されるサムネイルを確認したら「ちがう!そうじゃない感」に遭遇することよくありますよね。
WordPressでサムネイル用に自動トリミングされるにしても、切り取られる位置が残念な位置になってしまい、再度アイキャッチ画像を作り直すことも僕は少なくはないです。
アイキャッチとサムネイルの縦横比が一諸だったら苦労しないだろうというご指摘はごもっともですが、世の中にはそうもいかない事情だって色々あるものです。
このサムネイルのためにアイキャッチを作り直す作業は、すごく生産性の低い不毛な作業に感じましたので、便利なプラグインがないものかと探してみたらぴったりのものを見つけましたのでご紹介します。
Theia Smart Thumbnails
このプラグインは画像のアップロード時に元画像にフォーカスポイントを設定することでサムネイルの切り取り位置が調整できるプラグインです。
デモサイトで動きのイメージを確認できます。
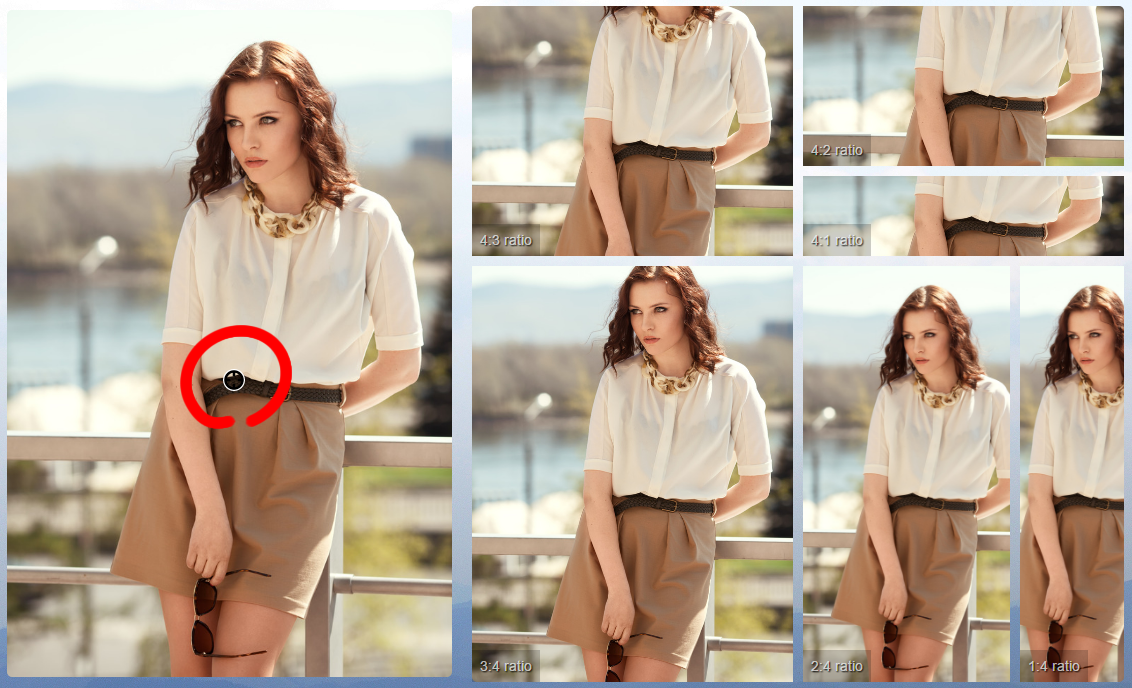
まずはこの画像を見ていただくとわかりやすいです。
左側の写真が元画像で、右側が各種サムネイルの画像です。
デフォルト状態では真ん中にフォーカスポイントがありますので、サムネイルとして切り取られた画像は、見せたい部分からずれていますね。

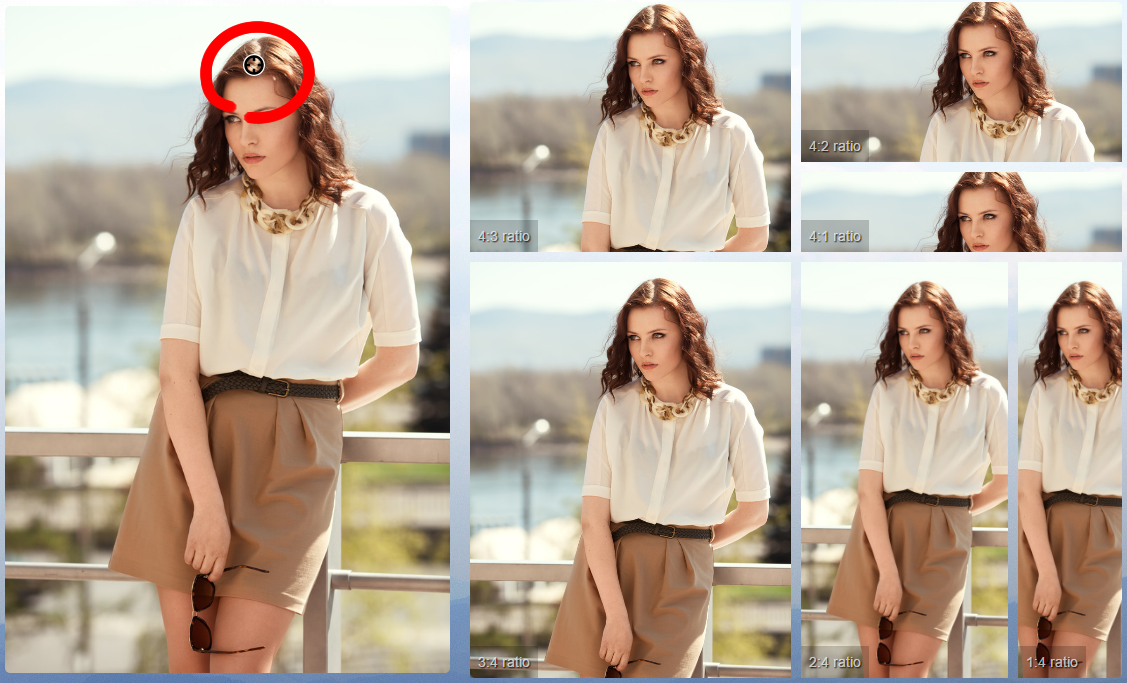
フォーカスポイントをマウスでドラッグしてモデルの女性の顔の位置まで動かします。

わーい!ちょうど良い位置でトリミングされてます。
プラグインの使い方
このプラグインは有料です($19)。プラグインをインストール・有効化するだけで特に何も設定しなくても利用開始可能です。
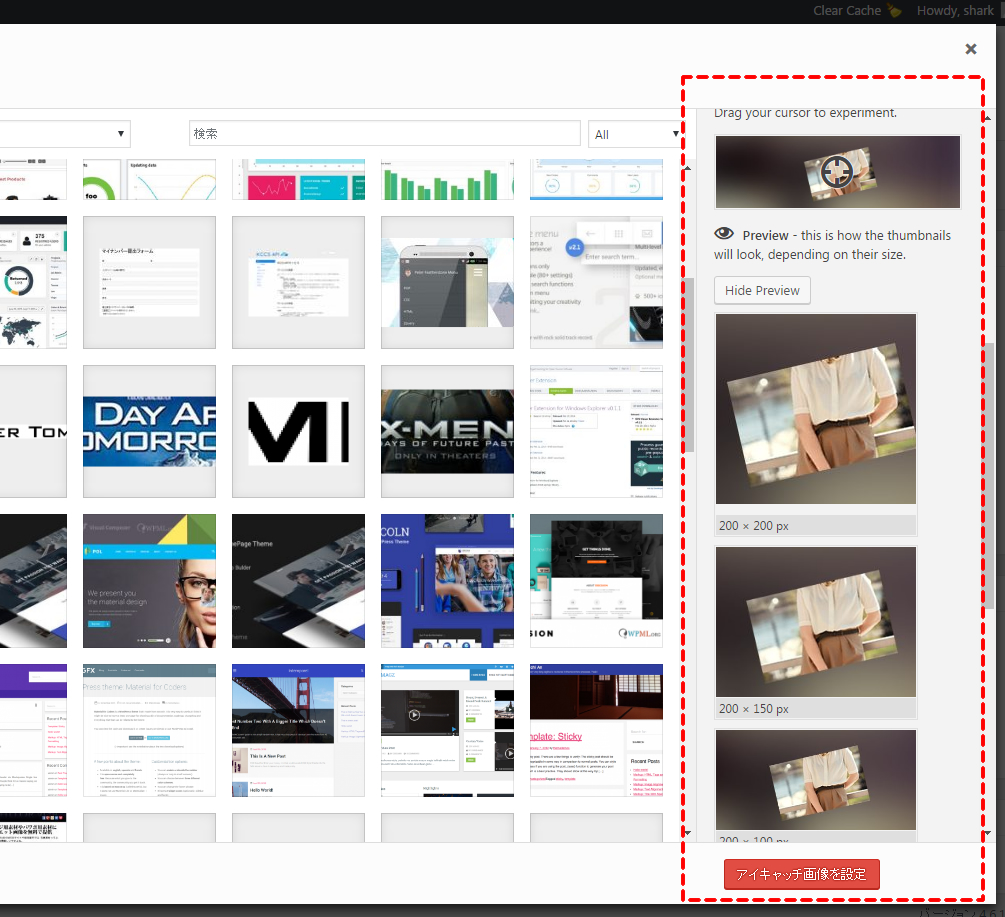
画像のアップロード時に、ファイルの名称やサイズを入力する部分の下に画像のプレビューが表示されるようになります。ここでフォーカスポイントの設定をするだけです。
フォーカスポイントの設定が必要なければ、いつも通りに画像選択を終了させてしまっても問題ありません。

もっと便利な機能
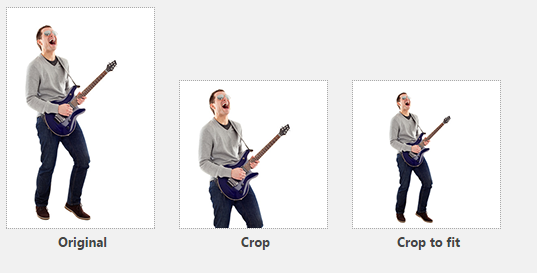
サムネイルの特定のサイズにおいては、切り取りじゃなくて縦横比を維持して縮小したい場合にはCrop-to-Fitの指定をしておくと便利です。
左が元画像で、真ん中が切り取りしたサムネイル、右が縦横比を維持して縮小したサムネイルです。
縦横比を維持しつつ、余白の残る画像をサムネイルサイズのどの方向に寄せるのかを設定できるのが便利です。
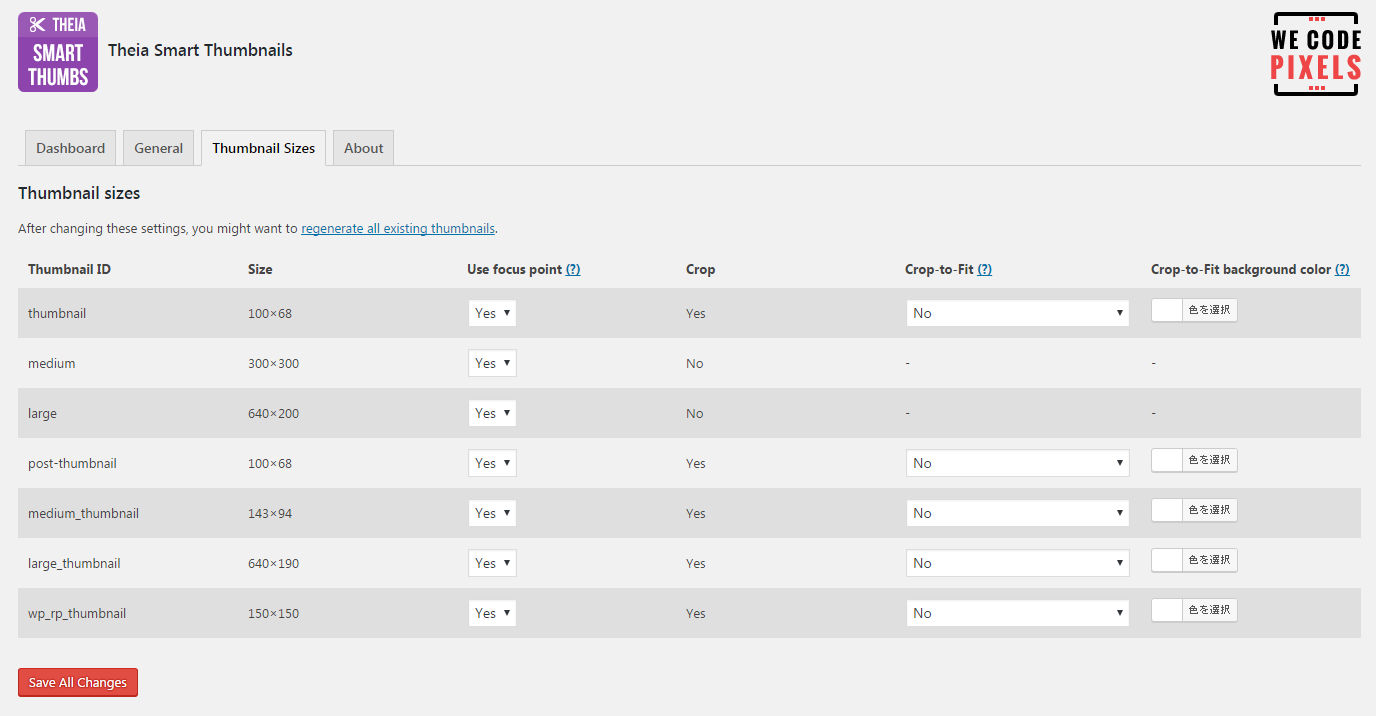
余白の背景は設定画面にて色の指定ができるようになっており、余白部分に背景色をつけて画像として新たに書き出す仕組みになっています。

設定画面のThumbnail sizes画面

普通に個人のブログでも使えるプラグインだとは思いますが、BtoBのWordpress運営でもけっこう使えそうですね。
BtoBのサイト制作・運営では商品画像などで、加工できないケース、あるいは加工する手間をかけていられないケースもあるかと思います。そんなときにけっこう便利なプラグインではないでしょうか。
スポンサーリンク



















