アニメーションがこの上なくオシャレなチェックボックスとラジオボタン

スポンサーリンク
チェックボックスやラジオボタンを超オシャレにするテクニックです。javascript、css、SVGを組み合わせて実現しています。
こんなかわいいフォームだと、アンケートや問い合わせも楽しくなりますね。
アニメーションで動きを加えるとフォームもこんなにカワユくなるなんて!すっごく勉強させられました。
これ流行りそうですね。
目次
ラジオボタン
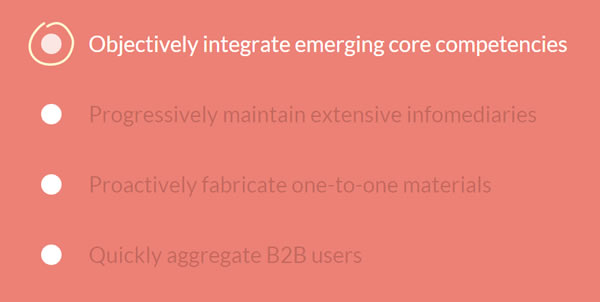
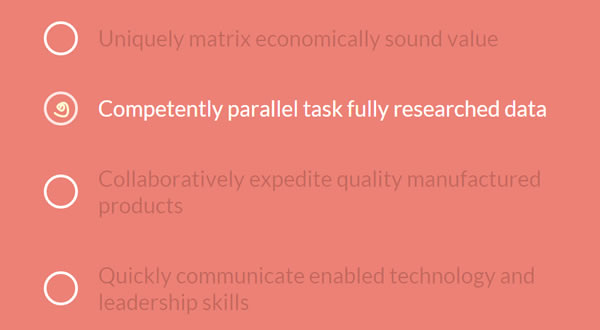
クリックするとくるんと丸を描くアニメーションのラジオボタン

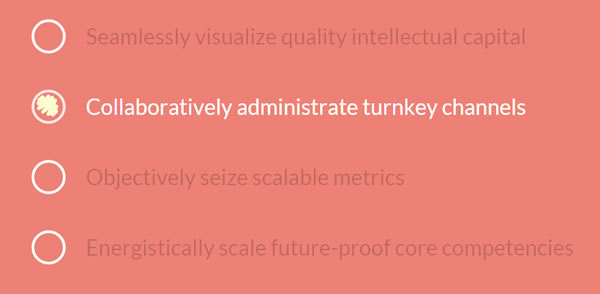
クリックすると丸く塗りつぶすアニメーションのラジオボタン

クリックすると斜めに塗りつぶすアニメーションのラジオボタン

チェックボックス
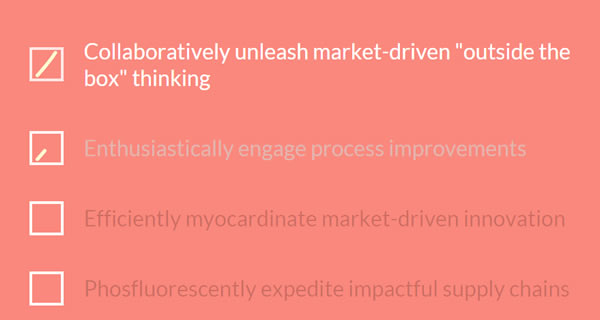
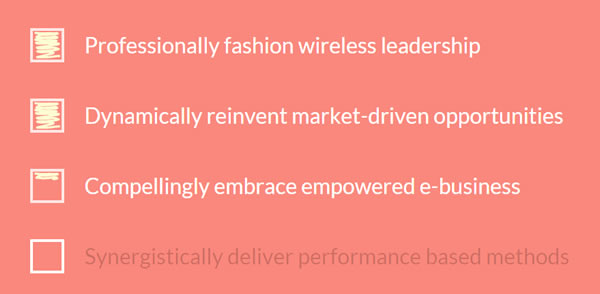
斜めに線を書くアニメーションのチェックボックス

クリックすると横に塗りつぶすアニメーションのチェックボックス

クリックすると2本の取り消し線を引くアニメーションのチェックボックス

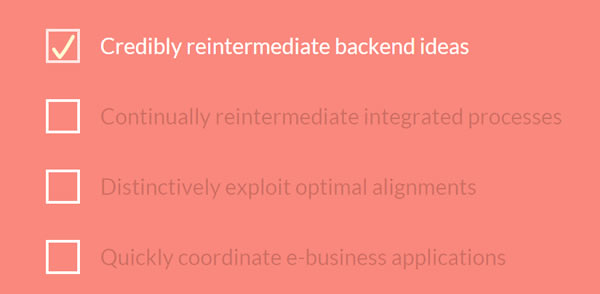
クリックするとチェックマークを引くアニメーションのチェックボックス

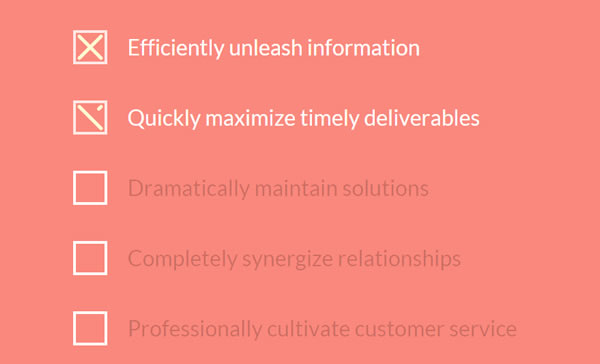
バツを描くアニメーションのチェックボックス

ソースはこちらからダウンロードできます。
http://tympanus.net/codrops/2013/10/15/animated-checkboxes-and-radio-buttons-with-svg/
スポンサーリンク