
2020年最新版 iPhone・Androidスマホ 機種別画面サイズ、解像度、縦横比のまとめ
2020年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した2018年最新版のリスト...
続きを読む
2020年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した2018年最新版のリスト...
続きを読む
WordPressでは制作途中の段階ではカミングスーンページを用意したいという場合には、テーマではなくプラグインで実装するのが便利です。 カミングスーンページのプラグインというのは、ログイン済み管理者...
続きを読む
大規模案件、Adobe Flexからの移行案件など、エンタープライズ系の開発では最近Angularを採用する機会が増えているように実感しています。 学習コストはかかるけど、覚えてしまえば、Angula...
続きを読む
2018年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 前回作成した2017年最新版のリストに新しい機種を追記し、古い機種は一部削除しております。 モバイル向けアプリ・...
続きを読む
Reactでフロントエンドを開発するのに便利な管理画面テンプレートをまとめてみました。 過去に書いたReactのテンプレートの記事もよろしければ参考にしてください。 React以外の選択肢として、An...
続きを読む
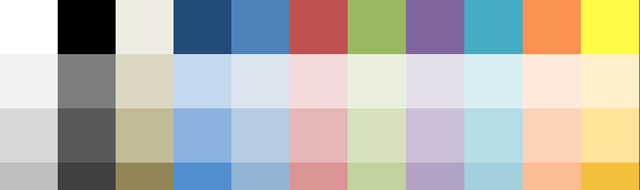
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れ...
続きを読む
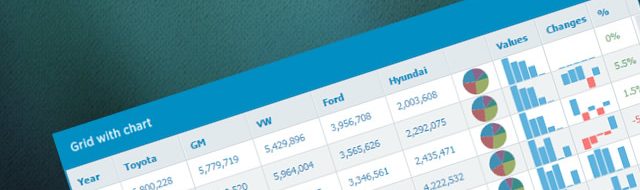
業務系WWEBアプリケーションで必ずといっていいほど必要になるのが、データグリッドコンポーネントです。 単純な表組みであれば、HTMLのtableタグで事足りますが、フロントエンドのリッチな表現が当た...
続きを読む
WEBシステムでグラフを実装する機会があり、グラフのライブラリを探してみたのでまとめてみました。 昔はおしゃれなグラフといえば、Flashで実装していたものですが、今ではJavascriptでかっこい...
続きを読む
2017年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 前回作成した2016年版のリストに新しい機種を追記し、古い機種は一部削除しております。 SIMフリースマホがずい...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、AngularとReactの両雄が主要どころではありますが、どちらも嫌いという人も少なくはありません。 主な理由としては、...
続きを読むスポンサーリンク