
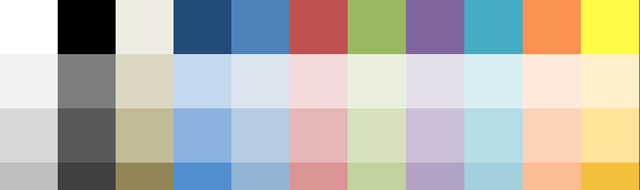
使い勝手の良いカラーピッカーのjavascriptライブラリ 商用利用OKなもの14選
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れ...
続きを読む
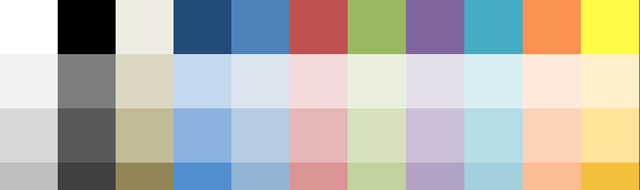
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れ...
続きを読む
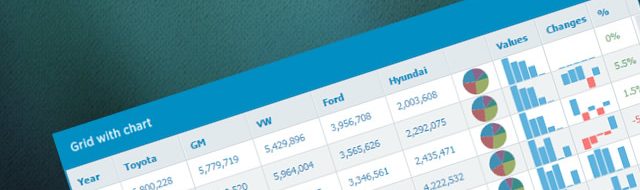
業務系WWEBアプリケーションで必ずといっていいほど必要になるのが、データグリッドコンポーネントです。 単純な表組みであれば、HTMLのtableタグで事足りますが、フロントエンドのリッチな表現が当た...
続きを読む
WEBシステムでグラフを実装する機会があり、グラフのライブラリを探してみたのでまとめてみました。 昔はおしゃれなグラフといえば、Flashで実装していたものですが、今ではJavascriptでかっこい...
続きを読む
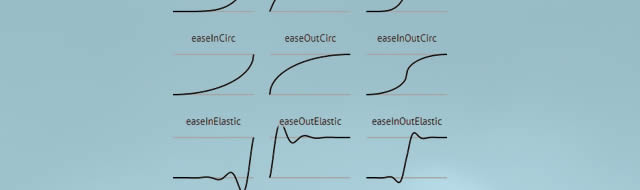
かつてはFlashの独壇場だったアニメーションですが、CSS3とjsで結構すごいアニメーションも作ろうと思えばできるようになりました。 Flash使わなくたって、cssでもすごいここまで描画できるんだ...
続きを読む
チェックボックスやラジオボタンを超オシャレにするテクニックです。javascript、css、SVGを組み合わせて実現しています。 こんなかわいいフォームだと、アンケートや問い合わせも楽しくなりますね...
続きを読む
サクッとログイン画面だけ作りたいけど、それなりに見栄えのするデザインで、且つマルチデバイス対応しようと思うと、そこそこ手間は必要になります。 非デザイナーさんにはログイン画面ごときに手間かけたくないと...
続きを読む
ページ切り替えや、ページスクロールなどで、さりげないアニメーション効果が加わると、見ていて気持ちいいですよね。 当ブログでも使っているアニメーションエフェクトを手軽に実現する便利なプラグインを紹介しま...
続きを読む
Googleの提唱するデザインの指針「Material Design」でアニメーションについての記述が興味深いです。 この中の一つに波紋のアニメーションでクリック(タップ)時の反応を表現することについ...
続きを読む
背景を透過にして写真を切り取るには、PhotoshopやFireworksで加工する方法が一般的ではありますが、あえて写真には手を加えず、HTML上で切り取りたいときもありませんか? え、ないって?・...
続きを読む
業務系WEBアプリケーションなんかだとデータグリッドって帳票のような使い方として良く使いますよね。 でも、ユーザーからすると数字を分析するのはEXCELのイメージが強くて、WEBページで見せる場合にど...
続きを読むスポンサーリンク