高機能なjavascriptのデータグリッドコンポーネント 無料&有料35選

スポンサーリンク
業務系WWEBアプリケーションで必ずといっていいほど必要になるのが、データグリッドコンポーネントです。
単純な表組みであれば、HTMLのtableタグで事足りますが、フロントエンドのリッチな表現が当たり前になってきた現在では、そうもいかないケースが増えています。
そういうときは既成のライブラリを利用して開発の効率化図りたいものです。
そこで、データグリッドのライブラリをまとめてみました。
無料のものから有料のものまで全35種類です。
目次
[無料ライブラリ]JQueryを使うデータグリッド
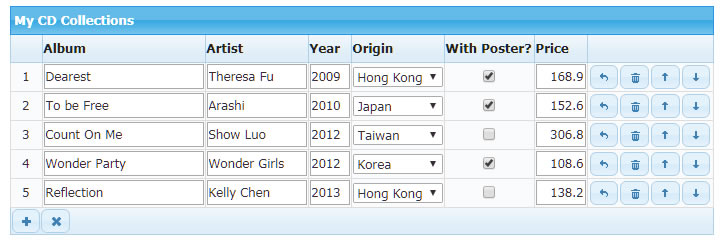
appendGrid
デザインは少しばかり古臭いですが、行の入れ替えをドラッグ&ドロップで出来たりもします。ライセンスはMITです。

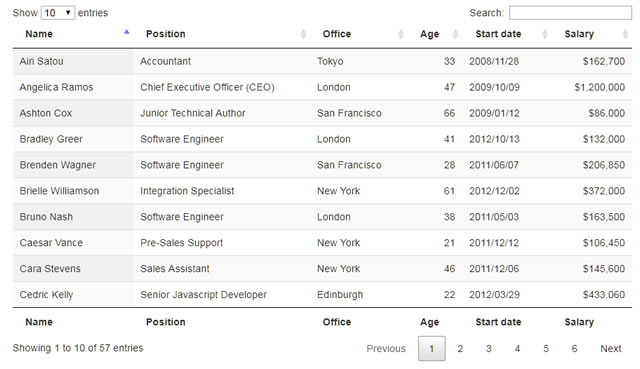
DataTables
Bootstrapベースのデザインです。ライセンスはMITです。まぎらわしい購入ページがありますが、任意にてスポンサーになってということです。

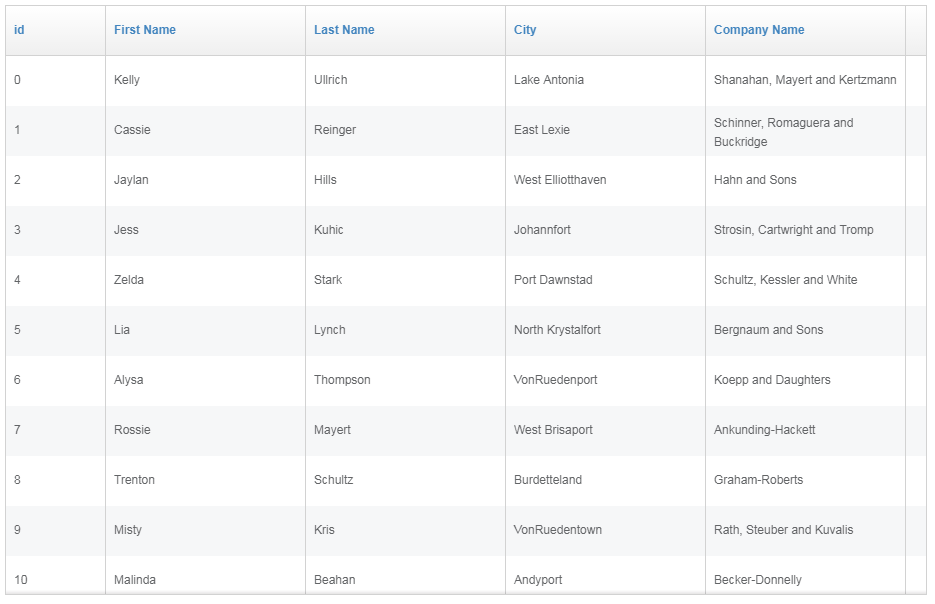
Dynatable
親切なドキュメントの用意されたデータグリッドです。ライブラリの機能はともかく公式サイトはかっこいいです。機能はちょっと物足りないかも。ライセンスはAGPLです。商用利用は有料のようです。

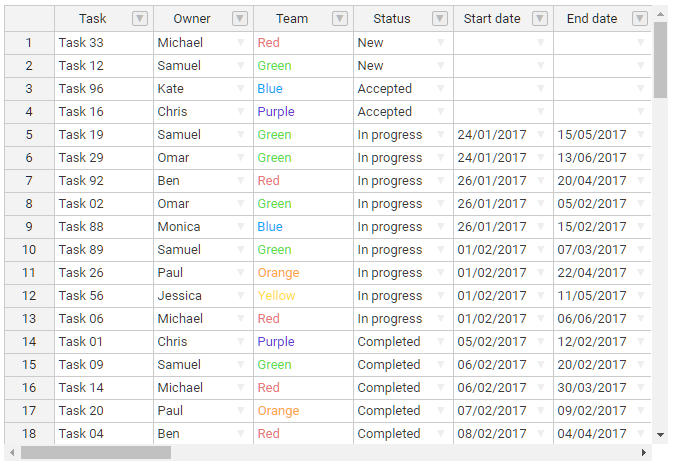
jsGrid
機能は多くはないですが、使いやすそうでなかなか良いかも。ライセンスはMITです。

jqGrid
いくつかのバリエーションがありますが使うとしたらBootstrapバージョンですね。個人利用でしたら無料です(Creative Commons Attribution-Non-Commercial 3.0 License.)。商用の場合は有料です。

jTable
JQueryUIをベースにしているようです。デザインはまさにJQueryUIといった印象です。テーマはいくつかのカラーから選べます。ライセンスはMITです。

ParamQuery
多機能なのですが、小さなバグがたくさんあるっぽいです。ライセンスはGPL v3です。有料の商用版もあるようです。

SlickGrid
多機能なデータグリッドです。100万行表示などもあります。長いこと更新されていないのが若干気になるところです。ライセンスはMITです。

treetable
ツリーの折り畳みを可能にするデータグリッドです。ライセンスはGPLv2です。

flexigrid
ツールバーやペイジング、検索機能など多機能なデータグリッドです。ライセンスはMITです。

ingrid
列のサイズ変更、ページング、並べ替えができます。ライセンスはMITです。

[無料ライブラリ]canvasを使うデータグリッド
canvas-datagrid
驚くことにcanvasを使ったライブラリです。デモサイトをご覧になればわかるように、かなりの行数があっても軽快に動きます。しかもWebComponentsを利用できるようです。ちょっと面白そうなので、いじってみたくなりますね。でも実務で使うのはちょっと勇気がいるかも。ライセンスはBSD 3-clauseです。

[無料ライブラリ]Angularを使うデータグリッド
Angular用のライブラリです。最新のAngularのバージョンに対応する無料ライブラリは結構少ないのが残念なところです。Angularのバージョンアップのサイクルが短いという点も関係するのでしょうが、SPAフレームワークを業務系システムで採用しようと思うと、Reactはライセンス問題でちょっと・・・ということもあって、Angularを選択するケースも多く、もう少し後方互換を考慮してメジャーバージョンアップしてくれると嬉しいのですけどね。
ngx-datatable
執筆時点では最新のAngular4まで対応します。UIは完全にマテリアルデザイン一色です。業務系システムでコテコテのマテリアルデザインは少し躊躇しそうです。Styleを頑張ってアレンジするとかが必要かも。機能は豊富で動きは軽快です。ライセンスはMITです。

UI Grid
多機能で完成度は素晴らしいのですが、Angular1.xまでしか対応しないのが残念です。ライセンスはMITです。

ngx-super-table
こちらはAngular2に対応するデータグリッドです。ライセンスはMITです。

ng2-table
見た目はもろにBootstrapですね。Angular2に対応します。ライセンスはMITです。

ng2-smart-table
Angular4にも対応しています。ライセンスはMITです。

Handsontable
エクセルライクなUIのデータグリッドです。ライセンスはMITです。無料版は機能が限定されており、高機能な有料版もあります。Angularのみならず、Rect、Vueにも対応しています。

[無料ライブラリ]Reactを使うデータグリッド
React用のライブラリです。
fixed-data-table
列固定やレシポンブ、列幅のドラッグ変更などには対応しますが、ソートには対応しません。ライセンスはBSD3です。

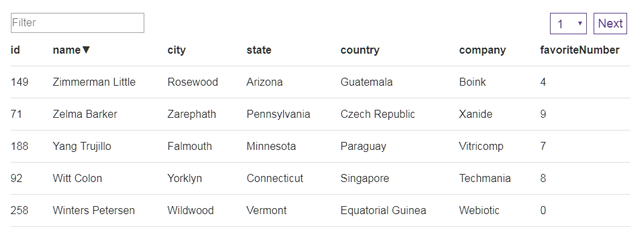
Griddle
シンプルなデータグリッドです。ソート、ページング、キーワード絞込機能などがあります。ライセンスはMITです。

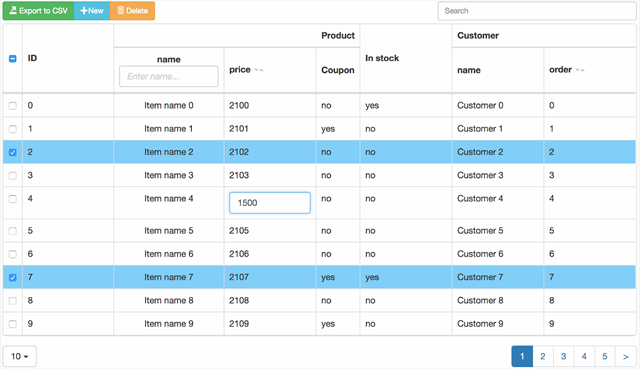
react-bootstrap-table
Bootstrapベースのデザインです。ライセンスはMITです。

React-DataGrid
シンプルなデザインで、多機能なデータグリッドです。ライセンスはMITです。

[有料ライブラリ]データグリッドライブラリ&UIフレームワーク
ここからは有料のライブラリです。業務系コンポーネントはたくさん売れるものでもないので、販売単価は結構なお値段となります。
有料のコンポーネントのほうが無料のものに比べて高機能であることはもちろんですが、サポートの継続性などの観点では無料のコンポーネントより安心感があります。
ag-grid
価格は495ポンド(約73000円)からとなります。WEBサービス(SaaS)となると要問合せです。AngularやReact、Vue.jsなど多くのフロントエンドフレームワークに対応します。

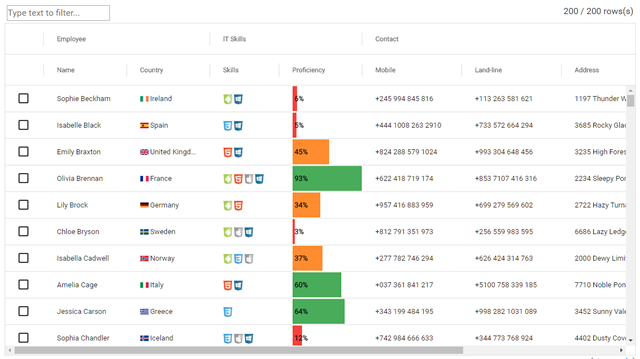
FancyGrid
非商用であれば無料でも利用できますが、商用の場合$199からとなります。グラフを挿入するなどのビジュアル面でリッチな表現が可能です。

KoolGrid
韓国製です。まだ日本での採用実績はほとんどないようです。日本ではヒューロン株式会社が販売代理店となっております。

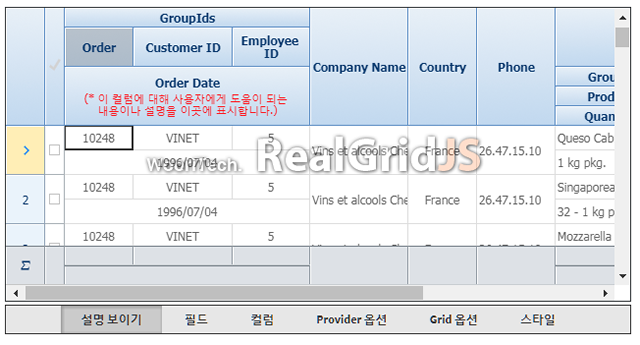
RealGrid
DHTMLX
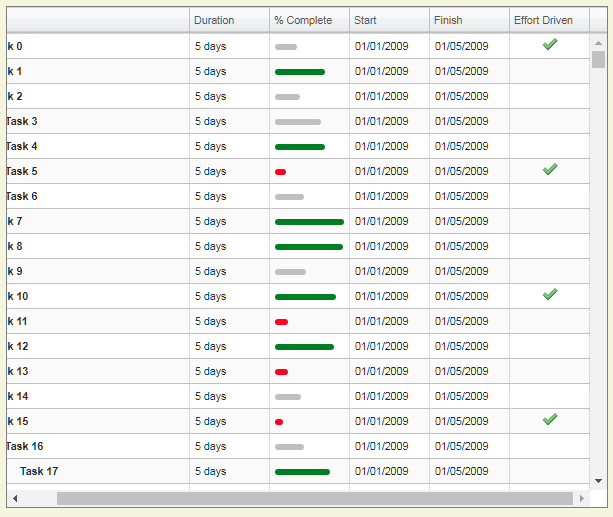
ガントチャートやスプレッドシートなど多彩なUIコンポネートがセットになったUIフレームワークです。データグリッド単品でも購入はできます。

EasyUI
たくさんのUIコンポーネントがセットになったJQueryのUIライブラリです。

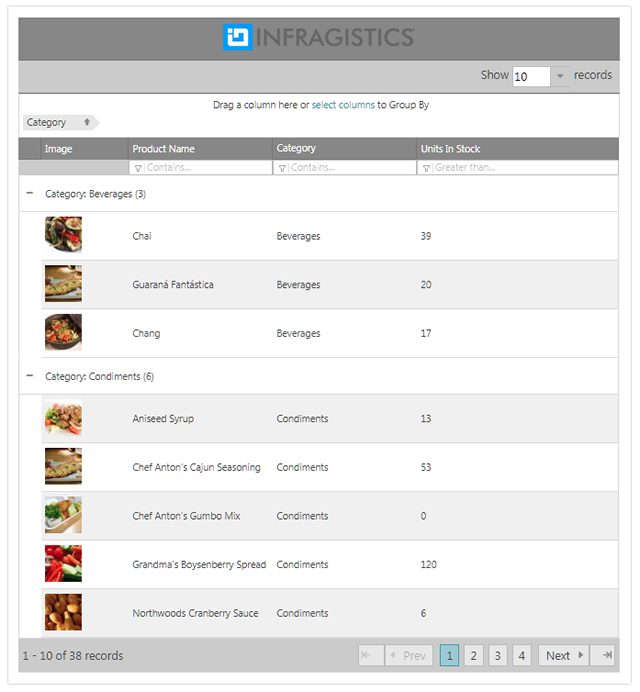
IgniteUI
たくさんのUIコンポーネントがあります。JQueryベースのUIライブラリです。開発者単位のサブスクリプションとなります。

jQWidgets
こちらも非常にたくさんのUIコンポーネントがあります。JQueryベースのUIライブラリです。最近になってReactやAngular4にも対応したみたいです。

sencha
フロントエンドフレームワークの古参といったイメージが強いのではないでしょうか?昔の重かったなあというイメージと、日本法人のゴタゴタ感のイメージが個人的には強く残っております。最近はどうなのかは知りませんが、学習コストが高いのは今も変わらないのでしょうか?

webix
Backbone.js、Angular 1、Angular2、VueJSなどにも対応しています。UIコンポーネントは多彩です。

w2ui
非常にシンプルで軽量なUIフレームワークです。JQueryベースです。

Kendo UI for Angular
様々なUIコンポーネントがセットになったUIフレームワークです。このフレームワークはAngular用となります。

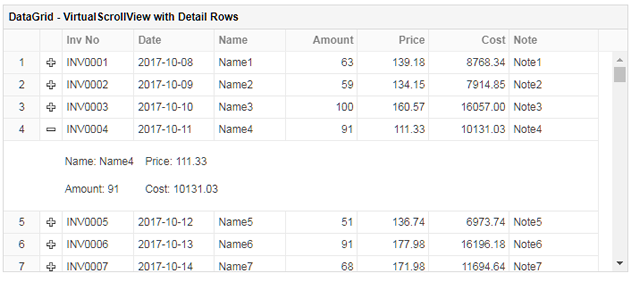
Wijmo 5
国内でもけっこう導入実績のあるUIコンポーネントライブラリです。

たくさんありすぎて迷ってしまいますね。業務系となると、選定の分かれ目になるのが、既存のオンプレからのマイグレーションなのか、新規製品の開発なのかだったりします。オンプレからのマイグレーションだと、デスクトップアプリケーションの使い勝手をできるだけ踏襲したいという要件が加わりますので、ヘッダー行や列固定による上下方向と左右方向の両方のスクロールを可能にするとかが必要になることが多いです。この辺の機能は有料のライブラリであれば、多くは対応可能ですが、無料となると結構厳しいかと思います。
また、最近はAngular等のフロントエンドフレームワークを採用するケースが多いため、これらのフレームワークに対応することも要件として重要です。特にAngularはメジャーバージョンアップのサイクルが短いため、データグリッドライブラリが最新のAngularバージョンに対応していないことも多く、注意が必要です。
スポンサーリンク