
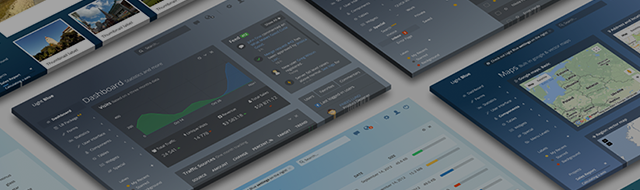
2019年版スタイリッシュなAngular用 管理画面の無料&有料HTMLデザインテンプレート 10選
大規模案件、Adobe Flexからの移行案件など、エンタープライズ系の開発では最近Angularを採用する機会が増えているように実感しています。 学習コストはかかるけど、覚えてしまえば、Angula...
続きを読む
大規模案件、Adobe Flexからの移行案件など、エンタープライズ系の開発では最近Angularを採用する機会が増えているように実感しています。 学習コストはかかるけど、覚えてしまえば、Angula...
続きを読む
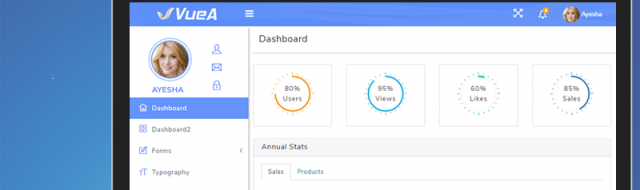
Reactでフロントエンドを開発するのに便利な管理画面テンプレートをまとめてみました。 過去に書いたReactのテンプレートの記事もよろしければ参考にしてください。 React以外の選択肢として、An...
続きを読む
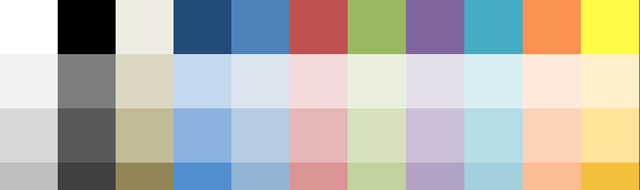
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れ...
続きを読む
見積書と請求書の発行も数が少なければExcelで十分ではありますが、EXCELファイルが増えてくると管理がしにくいという不満も出てきます。 見積書も請求書も記載内容は重複部分が多いので、もっと効率化で...
続きを読む
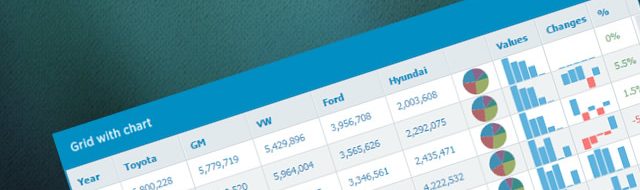
業務系WWEBアプリケーションで必ずといっていいほど必要になるのが、データグリッドコンポーネントです。 単純な表組みであれば、HTMLのtableタグで事足りますが、フロントエンドのリッチな表現が当た...
続きを読む
WEBシステムでグラフを実装する機会があり、グラフのライブラリを探してみたのでまとめてみました。 昔はおしゃれなグラフといえば、Flashで実装していたものですが、今ではJavascriptでかっこい...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、AngularとReactの両雄が主要どころではありますが、どちらも嫌いという人も少なくはありません。 主な理由としては、...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、Angularと共に人気なのがReactです。 Reactのほうが学習コストは若干低いこともあり、AngularにするかR...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、Angularを採用することも最近は多くなりました。 業務システムとはいえ、UIはかっこよく作りたいものですが、一般的に業...
続きを読む
WEBサービスを立ち上げたいけど、デザインまで予算をかけられない! 新しいWEBサービスの多くはスモールスタートの低予算プロジェクトから始まることは多いです。 そういうときは、予算も、デザインにかける...
続きを読むスポンサーリンク