
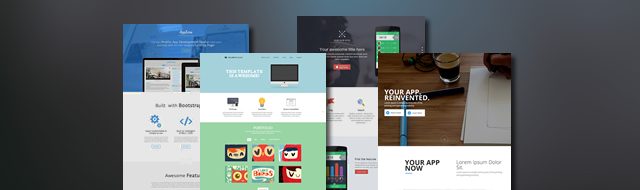
無料テンプレート42選 Bootstrapを使ったかっこいいHTMLテンプレートを集めてみたよ
Bootstrapも間もなくバージョン4だそうです。機能も進化して使い勝手もずいぶん良くなりました。 昔はそのデザインテイストをBootstrap臭と揶揄されたものですが、カスタマイズ性が良くなったの...
続きを読む
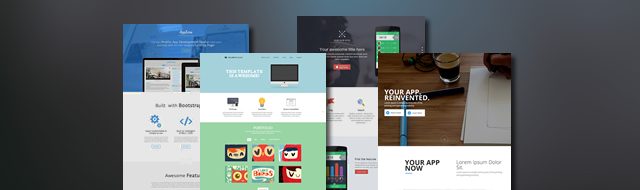
Bootstrapも間もなくバージョン4だそうです。機能も進化して使い勝手もずいぶん良くなりました。 昔はそのデザインテイストをBootstrap臭と揶揄されたものですが、カスタマイズ性が良くなったの...
続きを読む
WEBサービスを作るときにはどうしても必要になる管理画面ですが、あまり管理画面に手間をかけたくないのでBootstrapのようなデザインフレームワークを採用するすることも多いと思います。 レシポンシブ...
続きを読む
HTMLのコーディング始めるとき、お決まりの書式ってコピペするだけのことですが、よく使うけど、その都度ググるのが面倒なんですよね。 なんかDreamweaverにスニペット登録するのも面倒です。という...
続きを読む
フォームのselectタグをそのまま利用するとデザインが味気ないですよね。でもフォームはCSSでデザインをいじるのに苦労することが多いのも事実であり、手間をかけてられない部分でもあります。 ここは手っ...
続きを読む
リンクにマウスを載せたときのhoverアニメーションをおしゃれにするCSSを紹介します。 以前にも、「今どきのおしゃれなリンクのhoverを実現するCSSアニメーションサンプル21選」という記事でご紹...
続きを読む
チェックボックスやラジオボタンを超オシャレにするテクニックです。javascript、css、SVGを組み合わせて実現しています。 こんなかわいいフォームだと、アンケートや問い合わせも楽しくなりますね...
続きを読む
ナビゲーションメニューとかのリンクにマウスを載せたときのアニメーションのサンプルでおしゃれなものを見つけたので紹介します。 CREATIVE LINK EFFECTS このページでデモを確認できますの...
続きを読む
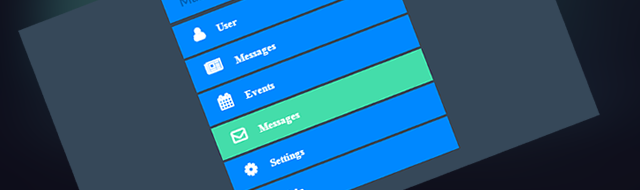
タブレット対応などで良く使う、デフォルトでは非表示だけど、ボタンやアイコンをタップするとサイドメニューがにょきっと登場するやつです。 一般的なデザインフレームワークなんかでは、スマホと一緒で上から降り...
続きを読む
マウスhoverのアニメーション効果のTipsとして面白いと思ったので紹介。 写真画像にマウスを載せた時に、クシャッと折りたたんだり、ペロンとめくる動きをつけます。 マウスhoverに対するわかりやす...
続きを読む
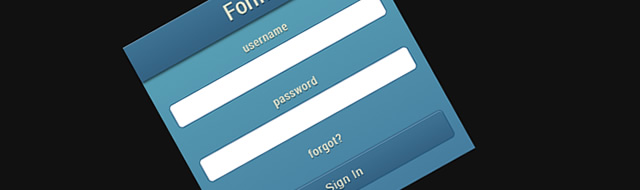
サクッとログイン画面だけ作りたいけど、それなりに見栄えのするデザインで、且つマルチデバイス対応しようと思うと、そこそこ手間は必要になります。 非デザイナーさんにはログイン画面ごときに手間かけたくないと...
続きを読むスポンサーリンク