
おしゃれなセレクトボックス(ドロップダウンリスト)のCSS・javascriptサンプルまとめ
フォームのselectタグをそのまま利用するとデザインが味気ないですよね。でもフォームはCSSでデザインをいじるのに苦労することが多いのも事実であり、手間をかけてられない部分でもあります。 ここは手っ...
続きを読む
フォームのselectタグをそのまま利用するとデザインが味気ないですよね。でもフォームはCSSでデザインをいじるのに苦労することが多いのも事実であり、手間をかけてられない部分でもあります。 ここは手っ...
続きを読む
リンクにマウスを載せたときのhoverアニメーションをおしゃれにするCSSを紹介します。 以前にも、「今どきのおしゃれなリンクのhoverを実現するCSSアニメーションサンプル21選」という記事でご紹...
続きを読む
最近はページ読み込み時に表示するローディング中のアニメーションをSVGで実装するケースも増えてますね。 モバイル対応においては、ローディングのアニメーション一つでユーザービリティとしての印象も変わりま...
続きを読む
かつてはFlashの独壇場だったアニメーションですが、CSS3とjsで結構すごいアニメーションも作ろうと思えばできるようになりました。 Flash使わなくたって、cssでもすごいここまで描画できるんだ...
続きを読む
チェックボックスやラジオボタンを超オシャレにするテクニックです。javascript、css、SVGを組み合わせて実現しています。 こんなかわいいフォームだと、アンケートや問い合わせも楽しくなりますね...
続きを読む
ページ切り替えのとき読み込み中のアニメーションを表示させるWordPressの無料プラグインをまとめて紹介します。 WordPressというより、レンサバのスペックが低いのが原因であることが多いのかも...
続きを読む
ナビゲーションメニューとかのリンクにマウスを載せたときのアニメーションのサンプルでおしゃれなものを見つけたので紹介します。 CREATIVE LINK EFFECTS このページでデモを確認できますの...
続きを読む
タブレット対応などで良く使う、デフォルトでは非表示だけど、ボタンやアイコンをタップするとサイドメニューがにょきっと登場するやつです。 一般的なデザインフレームワークなんかでは、スマホと一緒で上から降り...
続きを読む
マウスhoverのアニメーション効果のTipsとして面白いと思ったので紹介。 写真画像にマウスを載せた時に、クシャッと折りたたんだり、ペロンとめくる動きをつけます。 マウスhoverに対するわかりやす...
続きを読む
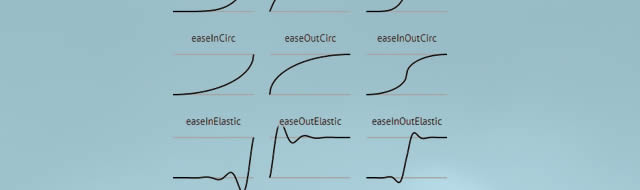
ページ切り替えや、ページスクロールなどで、さりげないアニメーション効果が加わると、見ていて気持ちいいですよね。 当ブログでも使っているアニメーションエフェクトを手軽に実現する便利なプラグインを紹介しま...
続きを読むスポンサーリンク