アニメーションエフェクトでブログが見ちがえるほどオシャレになる!僕も使ってるWordPressのプラグイン

スポンサーリンク
ページ切り替えや、ページスクロールなどで、さりげないアニメーション効果が加わると、見ていて気持ちいいですよね。
当ブログでも使っているアニメーションエフェクトを手軽に実現する便利なプラグインを紹介します。
目次
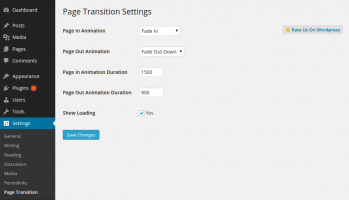
Page Transition

ページが切り替わる時のアニメーション効果を簡単に実現できるプラグインです。
AnimsitionというJQueryプラグインが組み込まれています。
Animsition公式サイト:http://git.blivesta.com/animsition/
当サイトでは単純なフェードしか使ってませんが、横から現れたり、下から現れたり、フリップさせたりなど、いろいろなアニメーション効果を選べます。
個人的には、アニメーションは凝らずにさりげないフェード効果とかが一番オシャレだと思います。
Lazy Load
Lazy Loadはページを表示する際に画像を後から読み込むことができるプラグインです。上にある画像から先に読み込み、下にある画像は順番にゆっくりと読み込んでいきます。
なんとなくかっこいいので使っていました。実際のところ本当に後読みしているのか、単に表示だけわざと遅らせているのか確かめてはないです。
jQuery Smooth Scroll

jQuery Smooth Scrollは画面の右下に現れる「ページのトップへ戻るボタン」をクリックすると、スルスルッとスクロール移動してしてくれる機能が実現します。
単純なアンカーリンクだと、パッと切り替わるので、一瞬どこへ移動したのか混乱しそうになりますが、アニメーションでスクロールアップしてくれると、同じページの最上部へ移動したことがわかりやすくなります。
無くても困る機能ではないですが、こういうちょっとした気遣いはユーザーの利便性向上に貢献します。
当サイトで使っているプラグインなので、ご紹介したプラグインの組み合わせで競合による不具合を起こすことはないと思われますが、アニメーション系のプラグインは組み合わせ次第で競合することがよくありますので、ご利用の際は動作確認をしてください。
スポンサーリンク