
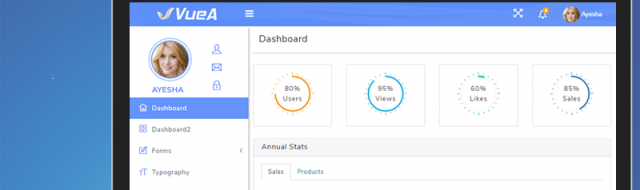
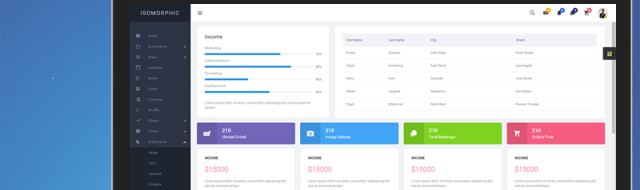
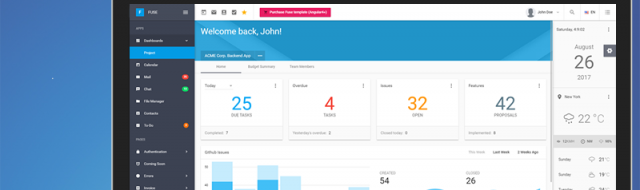
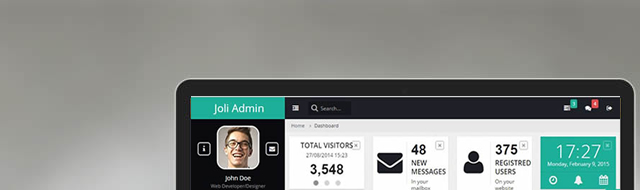
2019年版スタイリッシュなAngular用 管理画面の無料&有料HTMLデザインテンプレート 10選
大規模案件、Adobe Flexからの移行案件など、エンタープライズ系の開発では最近Angularを採用する機会が増えているように実感しています。 学習コストはかかるけど、覚えてしまえば、Angula...
続きを読む
大規模案件、Adobe Flexからの移行案件など、エンタープライズ系の開発では最近Angularを採用する機会が増えているように実感しています。 学習コストはかかるけど、覚えてしまえば、Angula...
続きを読む
Reactでフロントエンドを開発するのに便利な管理画面テンプレートをまとめてみました。 過去に書いたReactのテンプレートの記事もよろしければ参考にしてください。 React以外の選択肢として、An...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、AngularとReactの両雄が主要どころではありますが、どちらも嫌いという人も少なくはありません。 主な理由としては、...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、Angularと共に人気なのがReactです。 Reactのほうが学習コストは若干低いこともあり、AngularにするかR...
続きを読む
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、Angularを採用することも最近は多くなりました。 業務システムとはいえ、UIはかっこよく作りたいものですが、一般的に業...
続きを読む
業務システムなど、デザイン予算にお金をかけにくい案件では管理画面のデザインに苦労されるエンジニアの方も多いと思います。 デザインは時間をかけずにテンプレートでサクッと作ってしまいたいものですね。 過去...
続きを読む
Bootstrapも間もなくバージョン4だそうです。機能も進化して使い勝手もずいぶん良くなりました。 昔はそのデザインテイストをBootstrap臭と揶揄されたものですが、カスタマイズ性が良くなったの...
続きを読む
WEBサービスを作るときにはどうしても必要になる管理画面ですが、あまり管理画面に手間をかけたくないのでBootstrapのようなデザインフレームワークを採用するすることも多いと思います。 レシポンシブ...
続きを読む
レシポンシブデザインでのサイト制作は今や普通の事となってきましたが、コーダーにとっては一から作るのはちょっと大変ですよね。 レシポンシブなテンプレートは海外サイトであれば無料のテンプレートがたくさん見...
続きを読む
WEBシステムをつくるときに管理画面のデザインは、予算や時間の都合から工数をかけにくい案件も多いですね。 社内システムであればなおさらです。 使い勝手の要素としてUIは重要な一つであることは、わかって...
続きを読むスポンサーリンク