
Angular案件で個別styleがSASSの何行目かをChromeのデベロッパーツールで調べる方法
Angularを案件で使う機会が増えてきました。 AngularはSASSを使うのが前提のフレームワークです。 SASSの編集をする際にブラウザで確認しながらの作業をすることはよくありますが、Chro...
続きを読む
Angularを案件で使う機会が増えてきました。 AngularはSASSを使うのが前提のフレームワークです。 SASSの編集をする際にブラウザで確認しながらの作業をすることはよくありますが、Chro...
続きを読む
Bootstrapも間もなくバージョン4だそうです。機能も進化して使い勝手もずいぶん良くなりました。 昔はそのデザインテイストをBootstrap臭と揶揄されたものですが、カスタマイズ性が良くなったの...
続きを読む
HTMLのコーディング始めるとき、お決まりの書式ってコピペするだけのことですが、よく使うけど、その都度ググるのが面倒なんですよね。 なんかDreamweaverにスニペット登録するのも面倒です。という...
続きを読む
フォームのselectタグをそのまま利用するとデザインが味気ないですよね。でもフォームはCSSでデザインをいじるのに苦労することが多いのも事実であり、手間をかけてられない部分でもあります。 ここは手っ...
続きを読む
リンクにマウスを載せたときのhoverアニメーションをおしゃれにするCSSを紹介します。 以前にも、「今どきのおしゃれなリンクのhoverを実現するCSSアニメーションサンプル21選」という記事でご紹...
続きを読む
Googleが2015年4月21日までにスマホ対応しないとスマホ検索の順位を下げるぞ!と警告を出しまくってますね。 ボクももらいました。たくさんのアラートメール。 個人で運営しているサイトならまだしも...
続きを読む
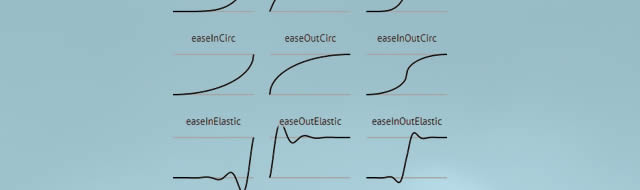
かつてはFlashの独壇場だったアニメーションですが、CSS3とjsで結構すごいアニメーションも作ろうと思えばできるようになりました。 Flash使わなくたって、cssでもすごいここまで描画できるんだ...
続きを読む
チェックボックスやラジオボタンを超オシャレにするテクニックです。javascript、css、SVGを組み合わせて実現しています。 こんなかわいいフォームだと、アンケートや問い合わせも楽しくなりますね...
続きを読む
ナビゲーションメニューとかのリンクにマウスを載せたときのアニメーションのサンプルでおしゃれなものを見つけたので紹介します。 CREATIVE LINK EFFECTS このページでデモを確認できますの...
続きを読む
タブレット対応などで良く使う、デフォルトでは非表示だけど、ボタンやアイコンをタップするとサイドメニューがにょきっと登場するやつです。 一般的なデザインフレームワークなんかでは、スマホと一緒で上から降り...
続きを読むスポンサーリンク