Angular案件で個別styleがSASSの何行目かをChromeのデベロッパーツールで調べる方法

スポンサーリンク
Angularを案件で使う機会が増えてきました。
AngularはSASSを使うのが前提のフレームワークです。
SASSの編集をする際にブラウザで確認しながらの作業をすることはよくありますが、ChromeのデベロッパーツールでStyleを調べる作業においては、該当のStyleはSASSの何行目なのかよくわからないことがあります。
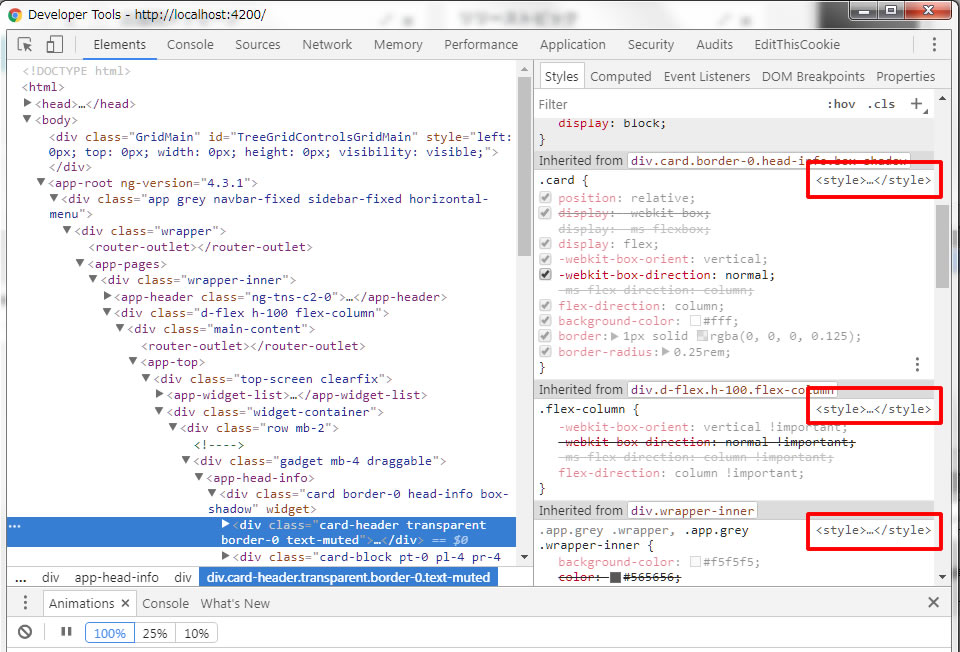
こんな感じで、デベロッパーツール上の表示では<style>…</style>と表示されてしまうからです。

これでは、どこを直せば良いのかわかりません。
修正しようにも、クラス名からまさかキーワード検索で該当箇所を探すなんて馬鹿げています。
SASSを利用する際は、一般的なWEB開発ではsourcemapを使うことにより、デベロッパーツールで該当スタイルがSASSの何行目にあるかを確認することが可能です。
Angularにはsourcemapモジュールをわざわざインスコしなくとも、はじめから用意されているのでng serveにオプションのコマンドを付け足せばOKです。
次のコマンドでOKです。
ng serve -sm -ec
または
ng serve --sourcemap --extractCss
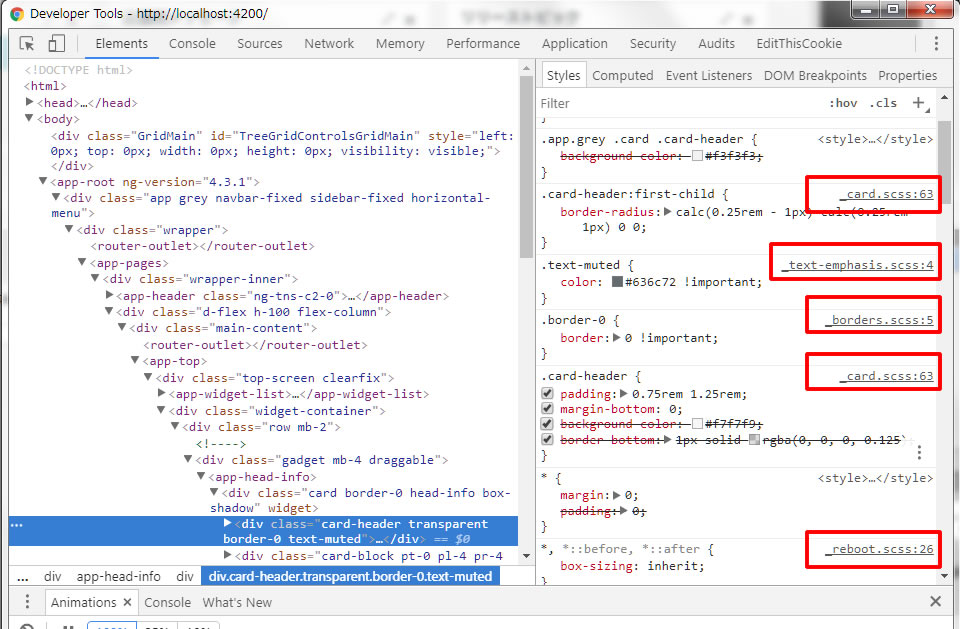
これで、SASSの何行目なのかわかるようになります。

これでめっちゃ、作業がはかどるようになりました。
ちなみに私は、このコマンドすらすぐ忘れちゃうので、package.jsonのscriptに書き加えて、webstormからダブルクリックで実行しております。
スポンサーリンク