サイドメニューをオシャレにスライドで表示するアニメーションのテクニック

スポンサーリンク
タブレット対応などで良く使う、デフォルトでは非表示だけど、ボタンやアイコンをタップするとサイドメニューがにょきっと登場するやつです。
一般的なデザインフレームワークなんかでは、スマホと一緒で上から降りてくるアニメーションの一択であることが多いです。
いや、やっぱり横からサイドメニューを登場させたいのよ!って思うときありますよね。
でもアニメーションを仕込むのが超超超超超メンドイです。
オシャレなサイドメニューの登場アニメーションがないかなーと探していたら、ステキなものを見つけたので紹介。
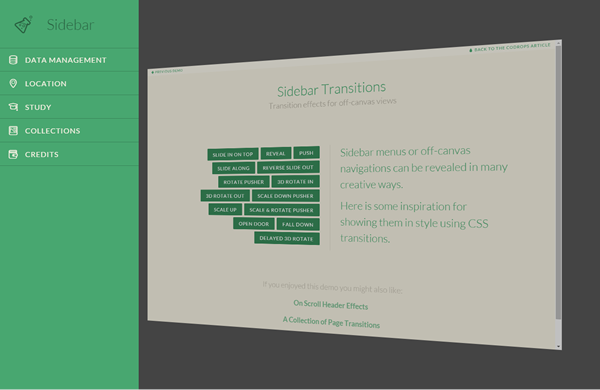
TRANSITIONS FOR OFF-CANVAS NAVIGATIONS
CSSとjsを使ったテクニックです。
アニメーションなので、デモを見た方が早いです。
たくさんあるアニメーションの中のいくつかを紹介します。
これが元の状態です。サイドメニューは表示されていません。緑のボタンのいずれかをクリックするとサイドメニューが登場します。

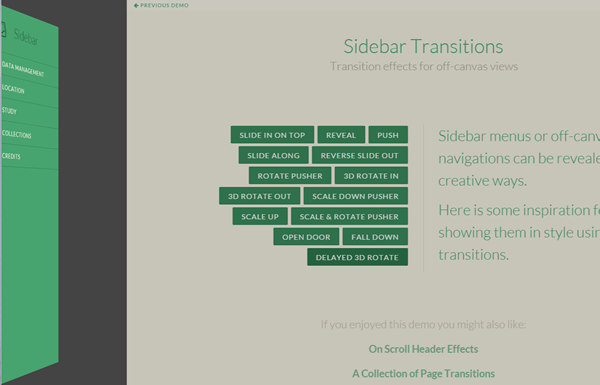
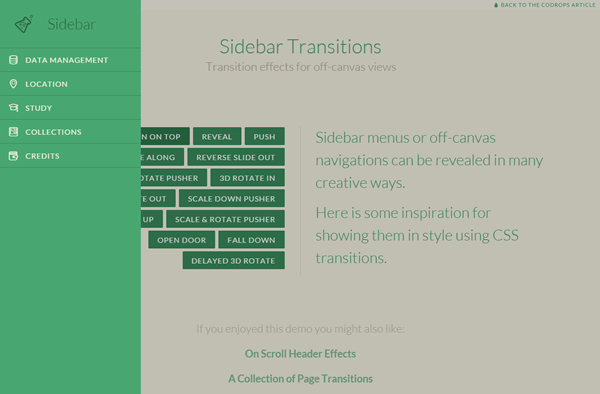
サイドメニューが回転して登場するアニメーション

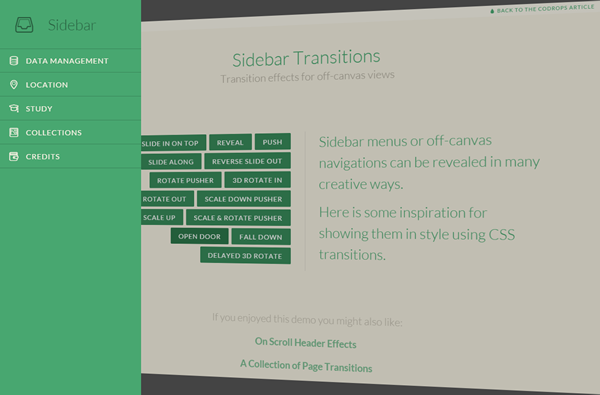
コンテンツがドアを引くように後ろに下がるアニメーション

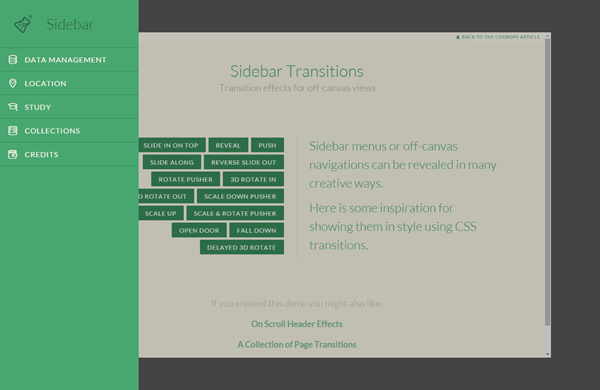
コンテンツが少しだけ小さくなって後ろに下がるようなアニメーション

コンテンツが小さくなってかつ斜めに奥行きをもって下がるようなアニメーション


ソースはこちらでダウンロードできます。
http://tympanus.net/codrops/2013/08/28/transitions-for-off-canvas-navigations/
スポンサーリンク