折り畳んだり、ペロンとめくったり、アニメーションで動くhoverエフェクトをCSSで実現する方法

スポンサーリンク
マウスhoverのアニメーション効果のTipsとして面白いと思ったので紹介。
写真画像にマウスを載せた時に、クシャッと折りたたんだり、ペロンとめくる動きをつけます。
マウスhoverに対するわかりやすさも強調されますし、見ていて楽しい動きなので、いつか使ってみたいテクニックです。
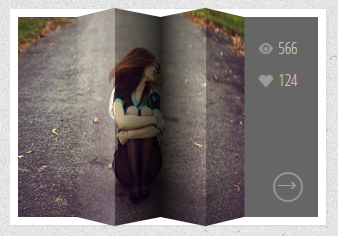
じゃばら状に折りたたむようにHoverでアニメーションします。

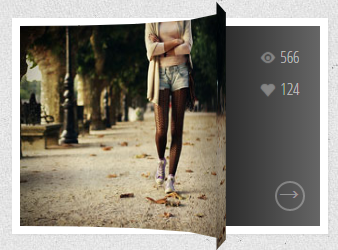
ペロンと横からめくるようにHoverでアニメーションします。


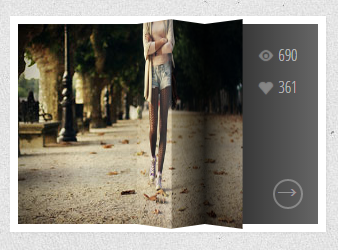
こちらもじゃばら状に折りたたみますが、最初のアニメーションよりも折り目が一つ少ないタイプ。

jsとCSSのソースはこちらで確認できます。
codrops—3D THUMBNAIL HOVER EFFECTS
スポンサーリンク