いまどき風のかっこいいjavascriptグラフライブラリ 商用利用OKな無料もの16選

スポンサーリンク
WEBシステムでグラフを実装する機会があり、グラフのライブラリを探してみたのでまとめてみました。
昔はおしゃれなグラフといえば、Flashで実装していたものですが、今ではJavascriptでかっこいいものがたくさんありますね。
どれにしようか迷ってしまいます。
目次
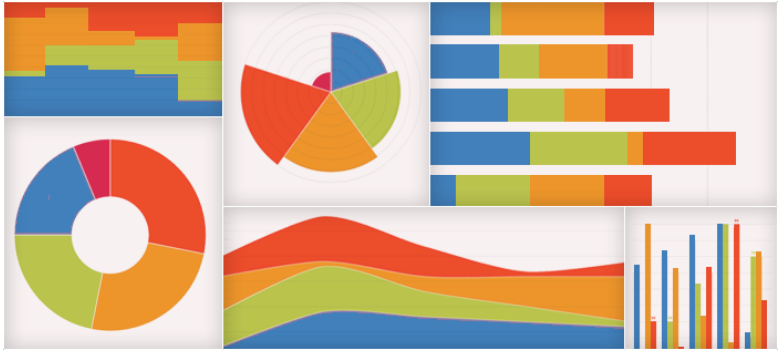
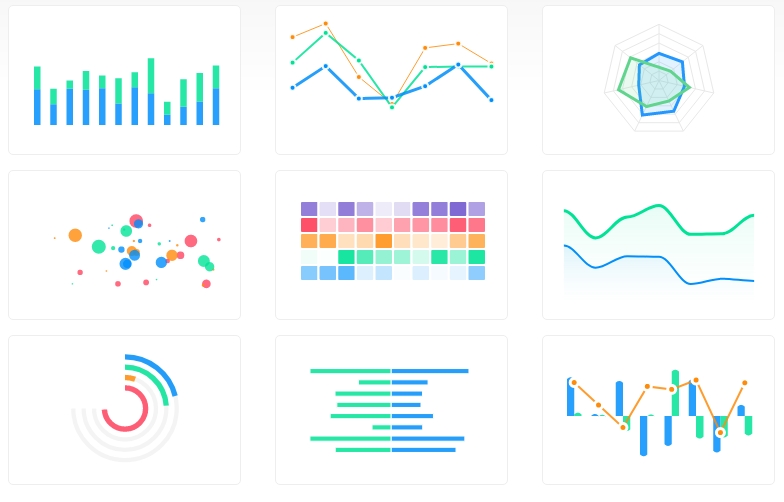
ECharts
Baidu製のライブラリです。豊富なグラフの種類が用意されており、良く出来てます。ライセンスはBSD3です。中国製ですがドキュメントは英語で用意されてます。

chartist.js
ポピュラーなJSのグラフライブラリの一つです。ライセンスはMITです。

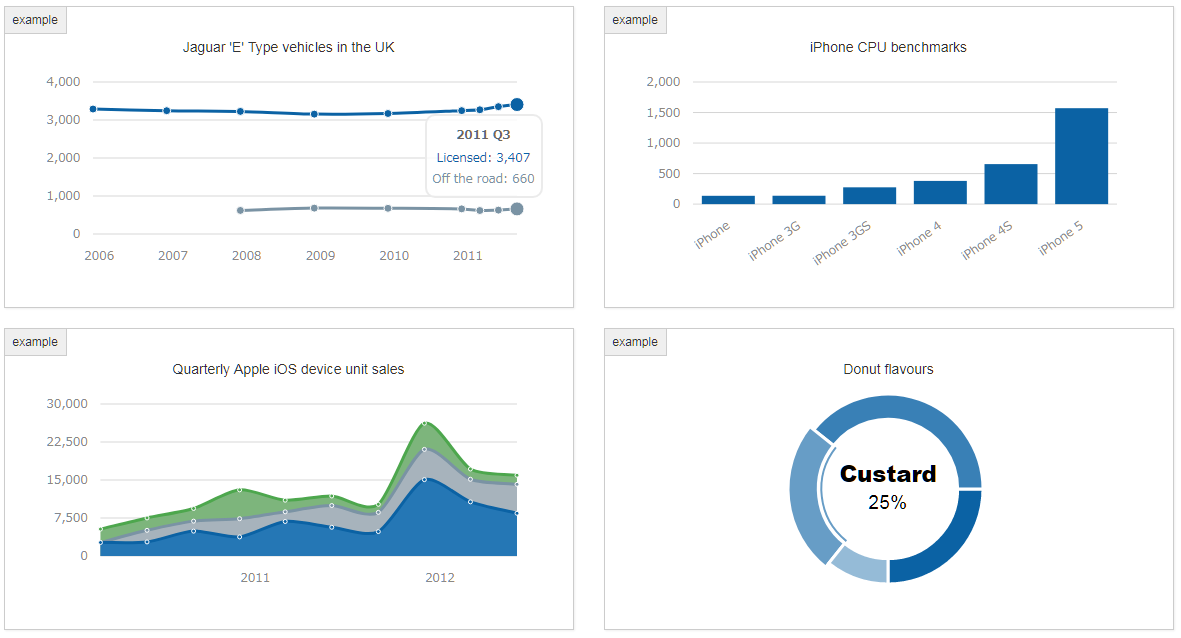
morris.js
ラインチャート、バーチャート、エリアチャート、ドーナツチャートの4種類だけですが、これで足りるのであれば選択肢としては悪くないとは思います。ライセンスはMITです。

Flot
グラフの種類はそれほど多くはありません。2つのグラフを合体させたコンビネーションチャートは実装可能です。ライセンスはMITです。

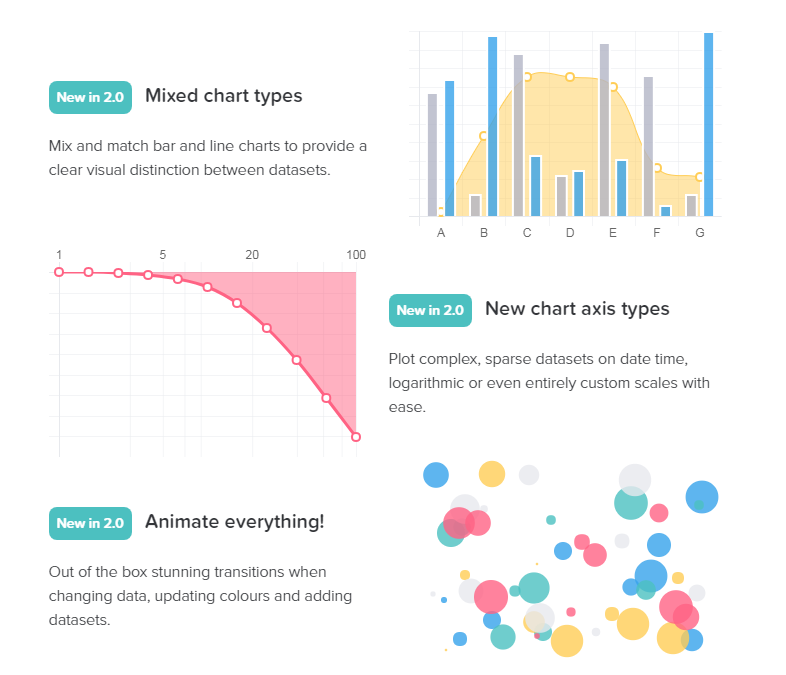
Chartjs
フリーのグラフライブラリの中では一番ポピュラーと思われます。グラフの種類はとても豊富です。ライセンスはMITです。

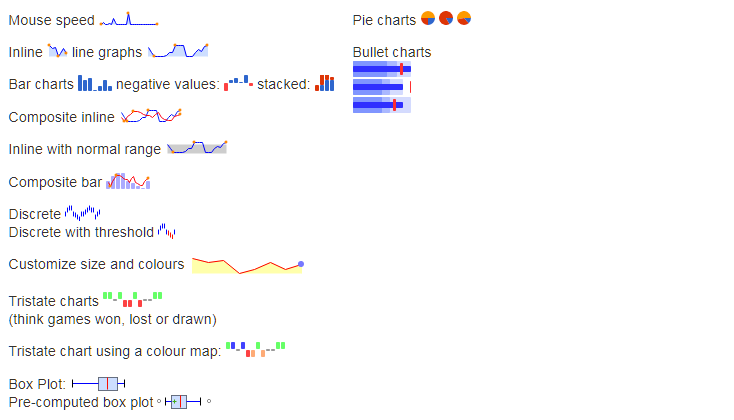
jquery.sparkline
エクセルのセルの中にグラフを挿入するスパークラインという機能のように、HTMLのデータテーブルのセルの中にグラフを挿入する用途を想定したライブラリとなります。簡易なグラフのため、軸線はなかったりしますので、グラフで分析したり、インタラクティブなツールチーップのような機能を期待してはいけません。ライセンスはMITです。

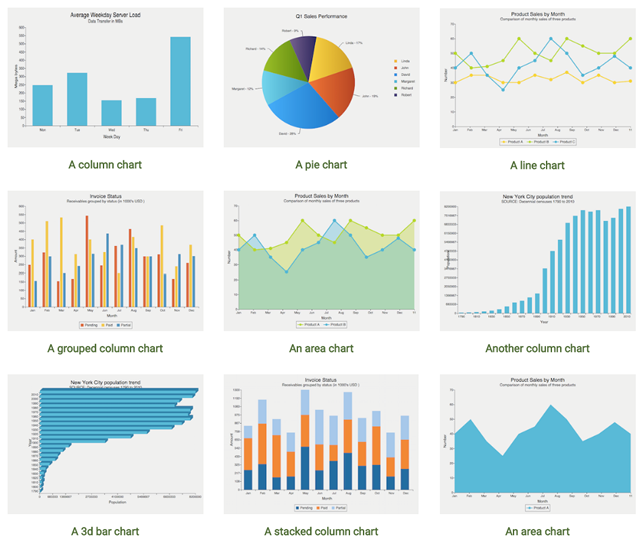
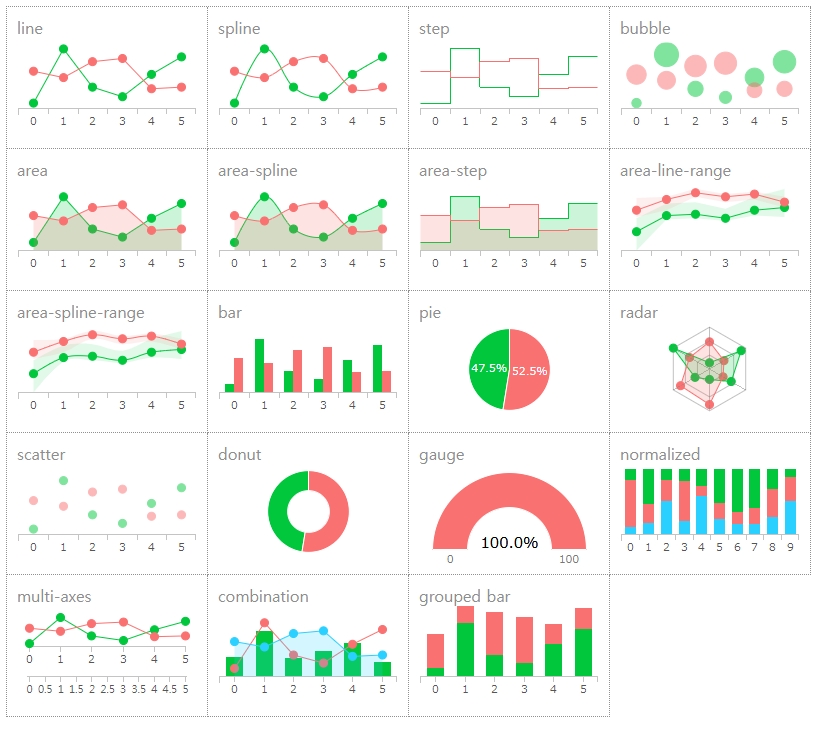
C3.js
D3.jsをベースにしたグラフライブラリです。ライセンスはMITです。

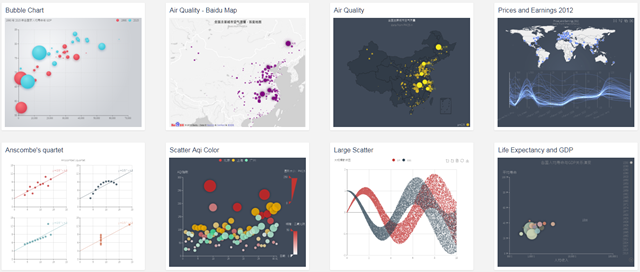
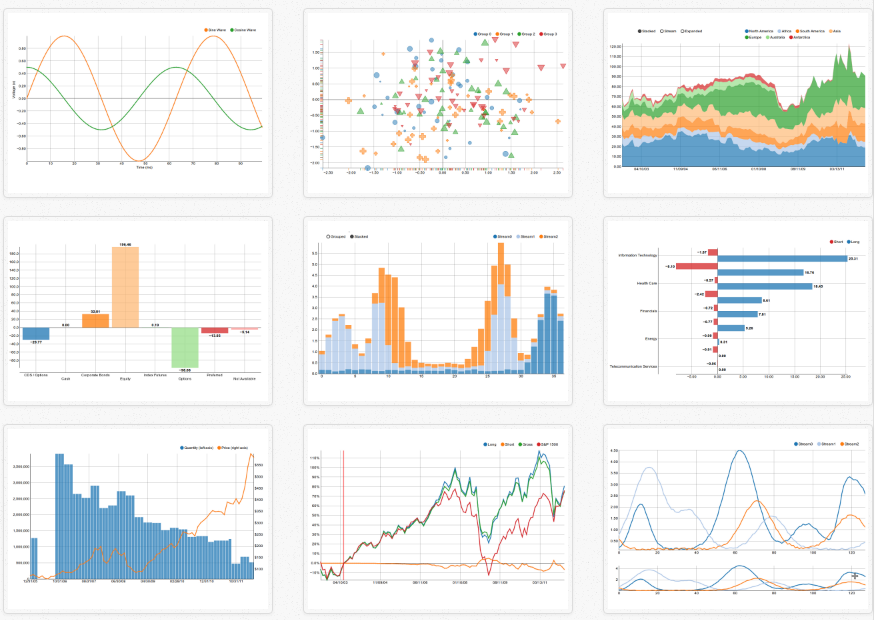
NVD3
こちらもD3.jsをベースにしたグラフライブラリです。とてもたくさんのグラフの種類が用意されています。ライセンスはMITです。

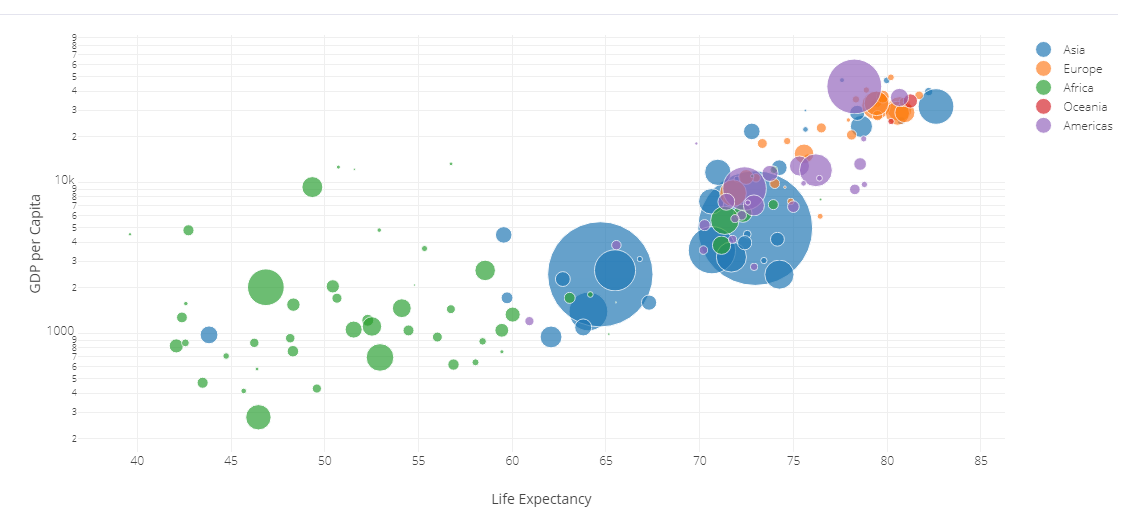
plotly.js
D3.jsをベースにしたグラフライブラリです。高機能で、グラフの種類も豊富です。ライセンスはMITです。

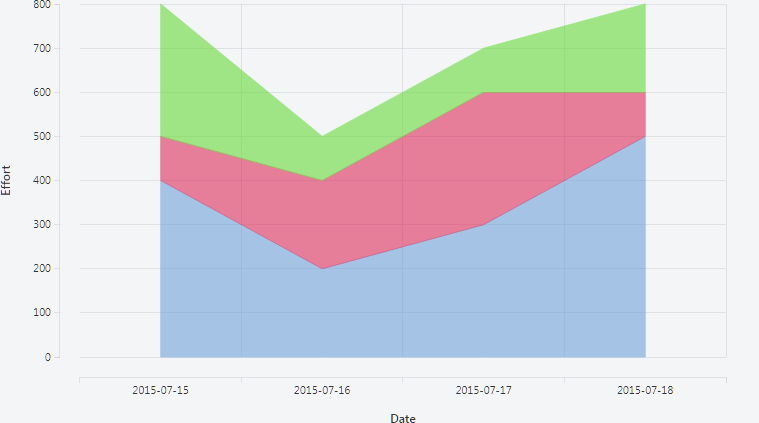
taucharts
バーチャート、ラインチャート、プロットチャートが利用できます。ライセンスはMITです。

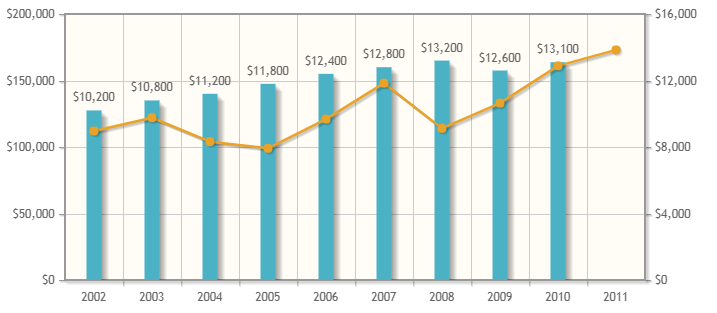
jqPlot
JQueryベースのグラフライブラリです。ライセンスはMITです。

uvCharts
PlusCharts
ApexCharts
SVGを使ったライブラリです。React版やVue.js版、Angular版も用意されています。ライセンスはMITです。

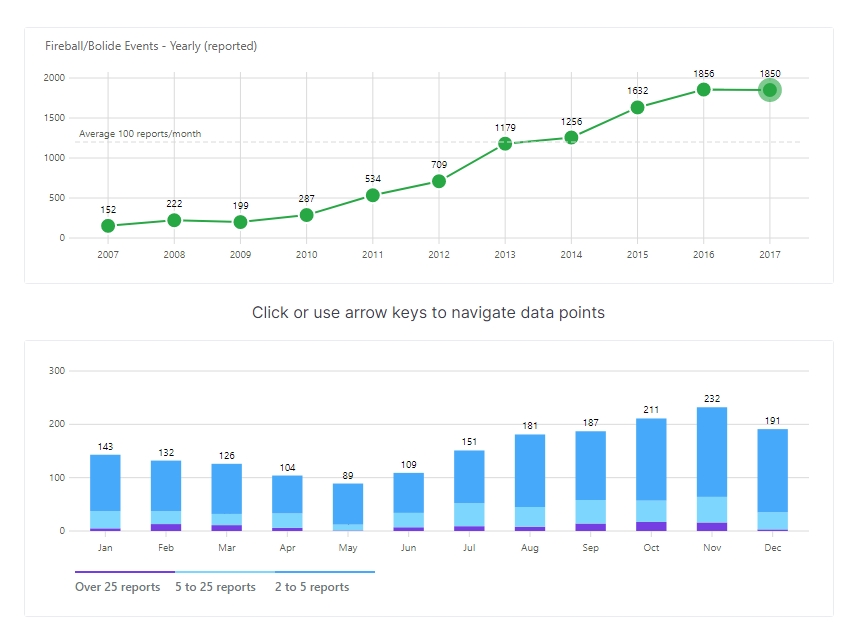
billboard,js
D3のv4をベースにしたライブラリです。とにかくサンプルの種類が豊富です。198個もあるので、やりたいことはだいたいのことができそうな期待感を抱いてしましますね。ライセンスはMITです。

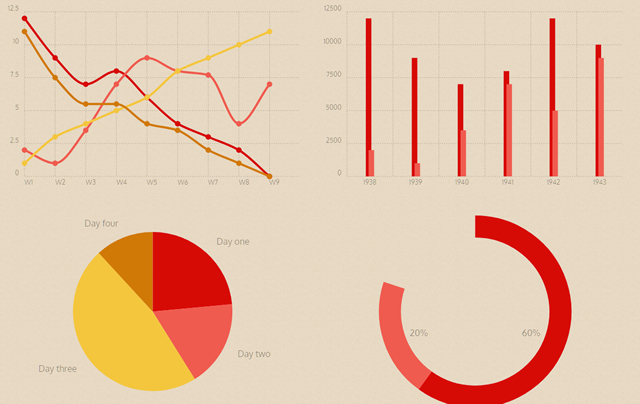
Frappe
色使いがかわいいグラフライブラリです。インタラクティブなグラフの実装ができそうです。ライセンスはMITです。

結局、結論としてどれを採用したかというと、実はここで紹介したフリーのものは採用しませんでした。
理由は機能要件を満たせなかったからです。
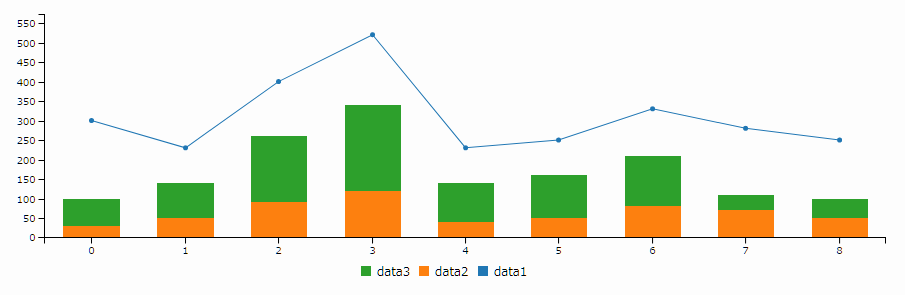
折れ線グラフと棒グラフのコンボグラフ、X軸の線の文字を斜めにして並べる、ツールチップ、凡例表示、グラフ上でのクリックイベント取得の全てを満たすという贅沢なライブラリを求めていたので、残念ながらそれは有料の商用ライブラリにしかありませんでした。
商用ライブラリについては、別の機会にてご紹介いたします。
スポンサーリンク