WEBシステム開発者必見!UIデザインをかっこよくする簡単・便利な方法まとめ

スポンサーリンク
目次
WEBサービスを立ち上げたいけど、デザインまで予算をかけられない!
新しいWEBサービスの多くはスモールスタートの低予算プロジェクトから始まることは多いです。
そういうときは、予算も、デザインにかけるリソースもない中で、いかにサクッとイケてるデザインを実装できるかが、成功可否をも左右するけっこう重要な要素の一つだったりもします。
非デザイナーでも、それなりにかっこいいUIデザインのWEBシステムが作れるかもしれないいくつかの方法を紹介します。
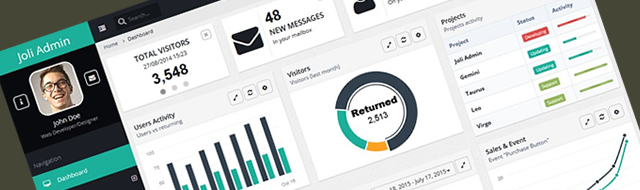
デザインテンプレートを使って管理画面をかっこよくする
最もてっとり早い方法は、テンプレート化したデザインをそのまま使うことです。
デザインの統一感や、余白や色彩のバランスは非デザイナーが自力で頑張っても時間の無駄になることが多いので、テンプレートをそのまま使ってしまうのがお勧めです。
フォームのパーツをおしゃれにする
セレクトボックスやチェックボックス、ラジオボタンをおしゃれにしてみましょう。
ちょっとしたアニメーション(トランジション)だけでユーザーが受ける印象が全く変わります。
他にもボタンやリンクもアニメーションが加わるだけで、印象がずいぶん変わります。モバイルを意識するのであれば今風にマテリアルデザインの波紋のアニメーションを取り入れるのもありですね。
リッチなテーブルコンポーネントを使用する
システムの使い勝手を大きく左右するのはデータグリッドテーブルです。
特に業務系システムではテーブルを多用するので、見た目の印象に大きく影響するだけでなく、使い勝手の評価でも大きなウェイトを占めます。
でも一番のハードルはデザインに対する社内の理解?
業務系システムだと顕著ですが、「お客さんはシステムをデザインで選ぶわけじゃないから」といってデザインを重視しない開発会社さんは多いです。
かといって、機能面で競合企業より優れているのかといえばそうでもなく、機能面でもさして差別化できていない事が多いです。
50歩、100歩の違いで競っている中で、どれも似たような製品ばかりだなあとお客さんに思われている状況においては、デザインのチカラって効力を発揮しますよ。
役員プレゼンとかは特に。
最後は鶴の一声で「これがいちばん使いやすそうだね」と見た目で決まってしまったケースを実際に何度も目にしてきました。
値引きするのは簡単です。儲けを削る前にデザインを頑張ってみる価値は十分にあります。
まあ、理解してもらうのは大変ですが。
スポンサーリンク








