まるでExcelみたい!WEBページで実装する、ヘッダーを固定しつつ縦でも横でもスクロールできるデータテーブル

スポンサーリンク
業務系WEBアプリケーションなんかだとデータグリッドって帳票のような使い方として良く使いますよね。
でも、ユーザーからすると数字を分析するのはEXCELのイメージが強くて、WEBページで見せる場合にどうしても使い勝手が悪いと感じてしまうことも少なくはありません。
EXCELみたいに、ヘッダー行を固定するのはWEBではかなり面倒です。
実務においては、データグリッドって分析が目的なわけで、必要な数字が揃っていなければ、あまり意味がないのです。
クライアントはこれとこれとこれが一緒に表示されてないとダメって言い出すのですが、最終的にはてんこ盛りの内容になることは決して珍しいことではないです。
たとえスマホ用だったとしてもね。
えーっスマホなのに6列も表示させるんですか!なんてこと珍しくないです。
そんなにたくさんんの列が都合良くウィンドウサイズに収まるわけもなく、スクロールさせるように実装するわけですが、縦にもスクロールしなければならないので、結構面倒なのです。
単純にPCサイトの幅でスマホに表示させようとすれば、文字が小さくて見えんと怒るしね。
そんなわがままなクライアントへの提案に使えそうなライブラリを紹介。
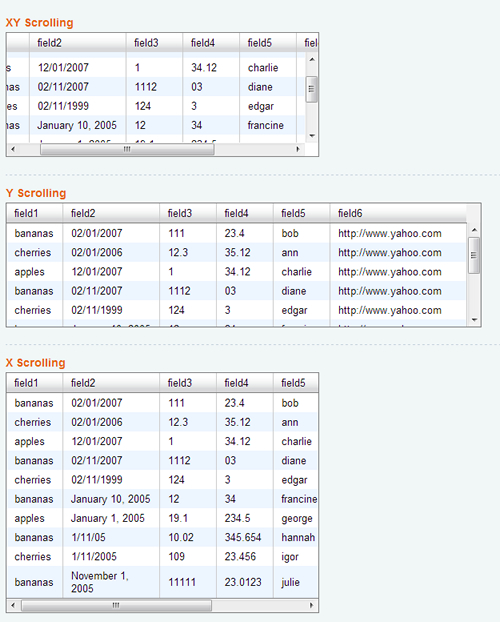
DataTable Control: XY-scrolling, Y-scrolling, and X-scrolling
いつのまにかYUI3にアップグレードしてサイトが移転したようです。リンクを修正しました。(2014/08/14)
Scrolling DataTable
スマホでも動くけど、若干動きがもっさりしてるかも。iscrollみたいにスワイプしたら慣性の勢いのごとく、するするっと動いてくれると気持ちいいのですが。
2016/6/8追記
他にも、いろいろみつかったので紹介します。
目次
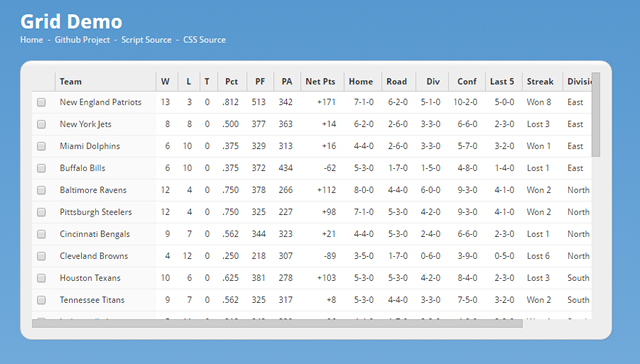
Super Tables
デモ画面で、ヘッダー行と、左端の列がスクロールが固定されているのが確認できます。

ほぼ一通りのブラウザには対応していますので、安心して使えます。
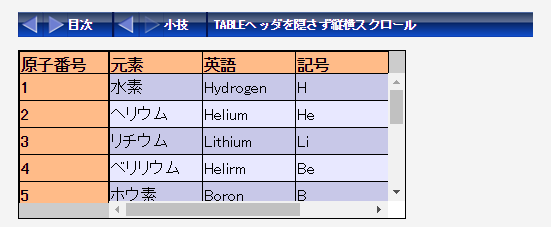
万象酔歩さんの「TABLEヘッダを隠さず縦横スクロール」
fixedTblHdrLftCol

jsファイルのダウンロード、その他オプションなどの詳細とはこちらからどうぞ。
fixedTblHdrLftCol
IEでの動作確認はしていないみたいだったので、IE11でボクが試してみたところ、固定している列と可動列が、縦のスクロール時にわずかにタイミングがずれていました。
HTMLTreeGrid

こちらは有料の商用ライブラリです。
DEMOサイト
JQuery、 EXTJS、DOJO をベースに作られたコンポーネントです。
デモサイトで確認してみるとわかりますが、かなり高機能です。これだけの機能があって$399.99というのも安い買い物だと思います。
サポートを受けられることを考えたら、クライアントワークで使う上では安心じゃないかな。
wijimo 5

こちらはわりと有名なUIコンポーネント。価格も手ごろです。
IE7にも対応しているwijimo 3という別製品もあります。ユーザーの環境によって使い分けてみるのも良いと思います。
Ignite UI

国内シェアNo1をうたっており、結構いろいろな案件で使われているようです。確かにドキュメントは充実していて安心感はあります。
ちょっと高いかなとも思える価格設定ですが、キャンペーンで安くなっているときもあります。普通にwijimoを引き合いに出して交渉すれば安くしてくれるんじゃないかな。
2017年10月7日追記
データグリッドのコンポーネントをまとめた記事を作成しましたので、よろしければこちらもご覧ください。
スポンサーリンク