
SVGを使ったローディングアニメーションのサンプルをいくつかまとめてみた
最近はページ読み込み時に表示するローディング中のアニメーションをSVGで実装するケースも増えてますね。 モバイル対応においては、ローディングのアニメーション一つでユーザービリティとしての印象も変わりま...
続きを読む
最近はページ読み込み時に表示するローディング中のアニメーションをSVGで実装するケースも増えてますね。 モバイル対応においては、ローディングのアニメーション一つでユーザービリティとしての印象も変わりま...
続きを読む
Googleが2015年4月21日までにスマホ対応しないとスマホ検索の順位を下げるぞ!と警告を出しまくってますね。 ボクももらいました。たくさんのアラートメール。 個人で運営しているサイトならまだしも...
続きを読む
パララックスが組み込まれたWordPressテンプレートを集めてみました。 HTMLサイトへ自分で実装するには、JavascriptやCSSの知識が必要だったりと敷居が高いですが、WordPressの...
続きを読む
Photoshopのブラシは便利なので、たくさんあって困るものではないですが、コレクションだけして整理できなくなるなるので、自分用の備忘録としてのまとめです。 Fractal Brushes 3D F...
続きを読む
レシポンシブデザインでのサイト制作は今や普通の事となってきましたが、コーダーにとっては一から作るのはちょっと大変ですよね。 レシポンシブなテンプレートは海外サイトであれば無料のテンプレートがたくさん見...
続きを読む
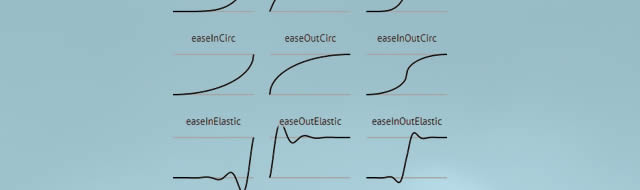
かつてはFlashの独壇場だったアニメーションですが、CSS3とjsで結構すごいアニメーションも作ろうと思えばできるようになりました。 Flash使わなくたって、cssでもすごいここまで描画できるんだ...
続きを読む
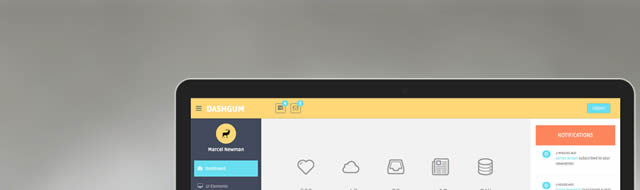
WEBシステムをつくるときに管理画面のデザインは、予算や時間の都合から工数をかけにくい案件も多いですね。 社内システムであればなおさらです。 使い勝手の要素としてUIは重要な一つであることは、わかって...
続きを読む
ページ切り替えのとき読み込み中のアニメーションを表示させるWordPressの無料プラグインをまとめて紹介します。 WordPressというより、レンサバのスペックが低いのが原因であることが多いのかも...
続きを読む
ナビゲーションメニューとかのリンクにマウスを載せたときのアニメーションのサンプルでおしゃれなものを見つけたので紹介します。 CREATIVE LINK EFFECTS このページでデモを確認できますの...
続きを読む
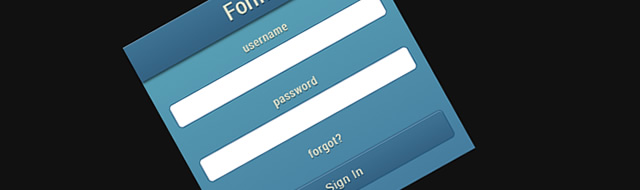
サクッとログイン画面だけ作りたいけど、それなりに見栄えのするデザインで、且つマルチデバイス対応しようと思うと、そこそこ手間は必要になります。 非デザイナーさんにはログイン画面ごときに手間かけたくないと...
続きを読むスポンサーリンク