
2014年版 iPhone・Androidスマホ 機種別画面サイズ、解像度、縦横比のまとめ
スマホの画面サイズや縦横比を改めてまとめてみました。 Android、iPhoneともに流れとしては16:9へ統一されてきましたね。 問題はいつまでiPhone4S以下の3:2に対応するかですかね。 ...
続きを読む
スマホの画面サイズや縦横比を改めてまとめてみました。 Android、iPhoneともに流れとしては16:9へ統一されてきましたね。 問題はいつまでiPhone4S以下の3:2に対応するかですかね。 ...
続きを読む
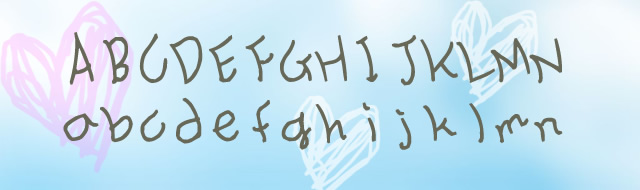
落書き風のフォントは女子っぽい雰囲気づくりに良く使うことがあるので、フリーの手書きフォントの中からカワイイものを個人的な独断と偏見で選出しました。 Matilde Free Font 文...
続きを読む
よくある話として、アイコンやロゴ、イラストを再利用したいときに、手元にあるのはビットマップ画像だけ、ベクター画像がないってことがありますよね。 スマホやタブレット対応で高解像度の画像をあとになって用意...
続きを読む
ページ切り替えや、ページスクロールなどで、さりげないアニメーション効果が加わると、見ていて気持ちいいですよね。 当ブログでも使っているアニメーションエフェクトを手軽に実現する便利なプラグインを紹介しま...
続きを読む
Googleの提唱するデザインの指針「Material Design」でアニメーションについての記述が興味深いです。 この中の一つに波紋のアニメーションでクリック(タップ)時の反応を表現することについ...
続きを読む
ネットでフリーのテンプレートを探しても、オシャレなテンプレートは探すのが難しいです。そもそも無料で探すのが間違っているのかもしませんが。。。良いデザインはタダじゃないですからね。。。 プレゼンでカッチ...
続きを読む
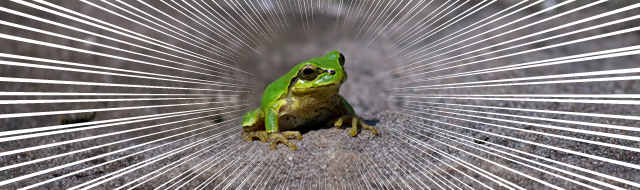
ブログに挿入する写真にひと手間加えて集中線を描いてみると、ぐっと写真が面白くなったりします。 PhotoShopでも作成できますが、PhotoShopで集中線を描くのは面倒だなとも感じます。ブログ用に...
続きを読む
無料なのにハイクオリティ パララックスを使ったオシャレなWordPressテンプレートは無料で入手できるものは、まだまだ少ないです。 有料のテンプレートを紹介するブログ記事は良く見かけるのですけどね。...
続きを読む
背景を透過にして写真を切り取るには、PhotoshopやFireworksで加工する方法が一般的ではありますが、あえて写真には手を加えず、HTML上で切り取りたいときもありませんか? え、ないって?・...
続きを読む
CSSっていろんな図形が作れるのに感動です。 これまでにも丸やハートなんてのをCSSだけで作成してきましたが、今度は星型のギザギザのバッジを作成します。 HTML CSS...
続きを読むスポンサーリンク