PCサイトをレシポンシブ化!難所”メニューバー”を簡単にスマホ対応する

スポンサーリンク
Googleが2015年4月21日までにスマホ対応しないとスマホ検索の順位を下げるぞ!と警告を出しまくってますね。
ボクももらいました。たくさんのアラートメール。
個人で運営しているサイトならまだしも、企業の運営するサイトでは深刻な問題です。
恐らく国内の大部分のコーポレートサイト、商品・サービスの紹介サイトではスマホ対応できていないと思われますので、影響も大きいことでしょう。
もちろん、ウチの会社だってコーポレートサイトもサービス紹介サイトもLPもみんなスマホ対応してませんでした。だって面倒だったんだもんレシポンシブデザインのコーディングって。BtoBの商売だし、いいよねって現実から目をそらしてましたボク。
さすがに、もう逃げられませんね。
渋々、レシポンシブ化を実装することにしました。
Chromeのデベロッパーツール使いながら、えっちらほっちらとメディアクエリー用のCSSプロパティ変更をしたところまでは良かったんです。慣れればそんなに難しくないしね。
ただ、ヘッダーエリアのグローバルナビゲーションメニューバーが厄介でした。
スマホっぽい開閉式のメニューにするのは、ちょっと大変そう。ただ並びかえるだけは嫌だったのです。メインコンテンツがファーストビューで全く見えないなんて、ボクとしてはあり得ないと感じたわけです。
横からスライドでも良いし、ドロップダウンの開閉式でも、どっちでも良いから、とにかく初期状態はメニューは隠れている状態がモバイルサイトとしてのUXとして好ましいとボクは思ってますので。
Bootstrapとか使って根本的に実装し直すとかも、かったるいので嫌です。
簡単な良い方法ないかなと探していたら、良いものを見つけました。
slicknav

使い方は簡単です。
HEAD内にcssとjsの読み込みさせます。あとJQuery1.7以上も必要です。
<link rel="stylesheet" href="SlickNav/slicknav.css" /> <script src="SlickNav/jquery.slicknav.min.js"></script>
HTMLは普通にul、liタグで書かれていれば大丈夫。そのまま使えます。li内にimgタグとかごちゃごちゃしてても全然大丈夫。
<ul id="menu"> <li><a href="#">item 1</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 3</a></li> <li><a href="#">item 4</a></li> </ul>
jsの初期値セットも忘れずに。どこでも良いけど、HEAD内にでも書いといてね。
#menuの部分は、上記のulタグ内のidだから、必要あらば適当に書き変えといてね。自分はもともとのHTMLのulにidを既にstyle用に振ってたからそいつをそのまま初期値としてセット。
<script>
$(function(){
$('#menu').slicknav();
});
</script>
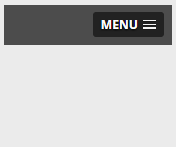
できあがりはこんな感じで、スマホで開くと画面の上部に開閉式のメニューが勝手に作られます。
元あったナビゲーションメニューバーの場所ではなく、なんとbodyタグ直後に自動でメニューが動的に作成されているのです!
もちろん元のナビゲーションメニューバーはdisplay:none;でスマホで開いたときは自動で非表示化されてます。

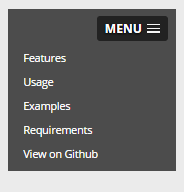
MENUをタップするとヌルッと開きます。実にスマホっぽいですね。

メニューがulの入れ子になっていても全然大丈夫です。ちゃんと対応してくれてます。
ちなみに、メニューバーへ画像を使っている場合は、画像も持ってきてしまいます。自分はこれがカッコ悪かったので、元のhtmlに少し手を加えてPCとモバイルでCSSで表示を分岐させましたけど。
ね、簡単でしょ。
おかげさまで、15ページ程度のコーポレートサイトのレシポンシブ対応が1日かからず完了しました。
めでたし、めでたし。
え?このサイトは?ほっといて!それどころではないのよね。
スポンサーリンク