使い勝手の良いカラーピッカーのjavascriptライブラリ 商用利用OKなもの14選

スポンサーリンク
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れていると思います。
検索しても出てくるのはグラデーションから選択するカラーピッカーばかりなので、絞り込まれた色のパレットからの選択方式のカラーピッカーを調べてみました。
目次
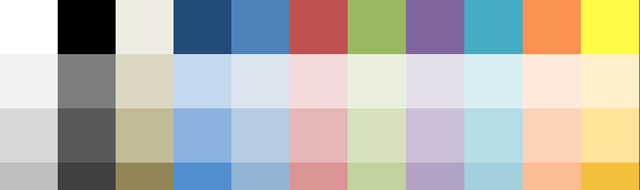
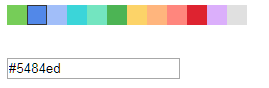
Huebee
惜しいな。デザインのテイストは悪くないですが、実案件ではこんなにパレットの色は必要ないです。ライセンスはMITです。

md-color-picker
Angular用のカラーピッカーです。Angular-Materialをベースに作られています。パレットのパターンがいくつもあります。無駄に高機能すぎるので、もっと機能を絞れると嬉しいです。ライセンスはMITです。

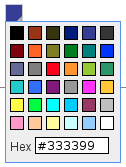
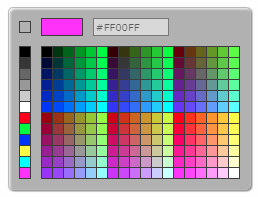
Really Simple Color Picker in jQuery
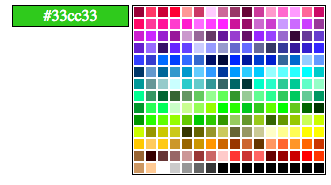
jQueryベースのライブラリです。見た目がちょっとレガシーな雰囲気なので、Styleを調整して使いたいですね。でもこのくらいのシンプルさのほうが正直、案件では使いやすいとは思います。ライセンスはMITです。

jquery-simple-color
jQueryベースのライブラリです。パレットの色の数を指定できるようになっているなど、オプションの指定が充実しており、かなり使い勝手は良いです。ライセンスはMITです。

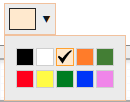
JQuery Palette Color Picker
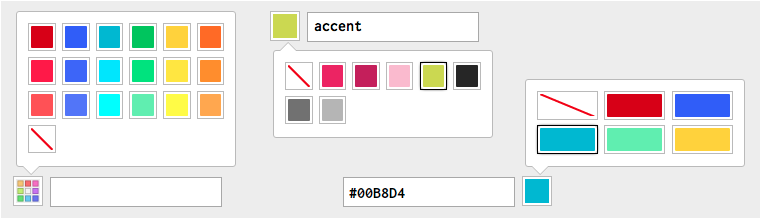
jQueryベースのライブラリです。デザインがきれいにまとまっているので、サクッとそのまま使いたいという場合にはおすすめ。ライセンスはMITです。

Eight Bit Color Picker
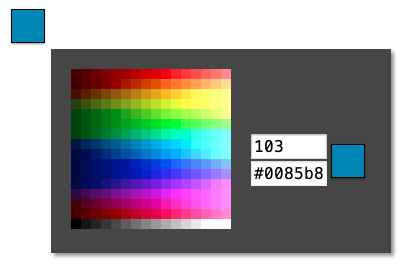
JQueryには依存しない単独のライブラリです。わずか3KBという軽量な点は魅力です。Angular版も用意されています。ライセンスはMITです。

simpleColorPicker
jQueryベースのライブラリです。超シンプルです。ライセンスはMITです。

ng-color-picker
Angular用のカラーピッカーです。ライセンスはMITです。

wColorPicker.js
jQueryベースのライブラリです。このプラグインを使ったお絵かきツールなどのライブラリもありますので、参考にできそうです。ライセンスはMITです。

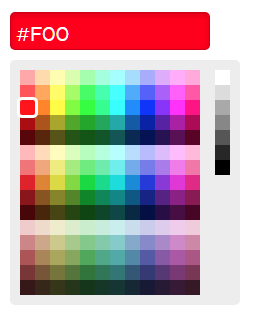
Spectrum
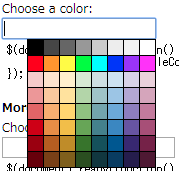
JQueryには依存しない単独のライブラリです。色々なオプションが用意されており、ドキュメントがとても充実しているのはありがたいです。ライセンスはMITです。

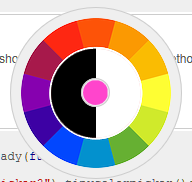
Tiny Colorpicker
パレットが丸いデザインのカラーピッカーです。ちょっと変わったデザインを求めるならいかがでしょう?ライセンスはMITです。

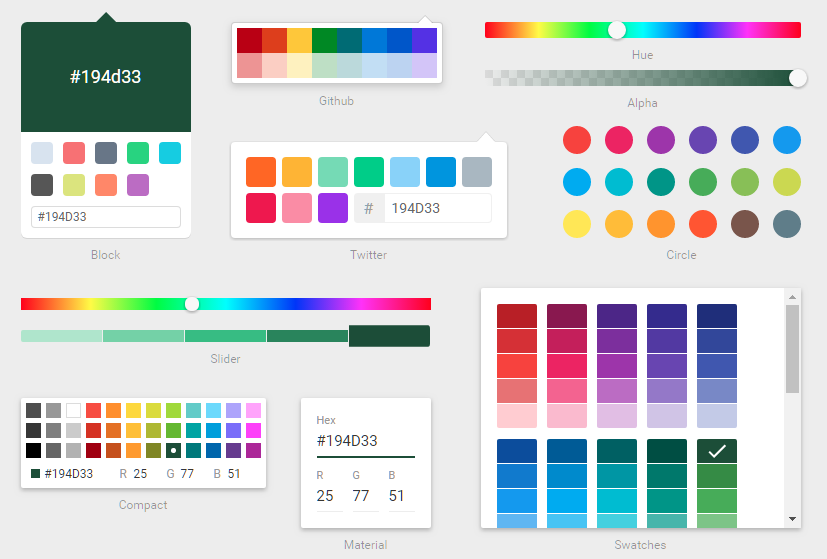
React Color
react用のカラーピッカーです。豊富なデザインパターンが用意されています。reactだったらこれで決まりではないでしょうか。ライセンスはMITです。

有料ライブラリ
jQuery Color Picker
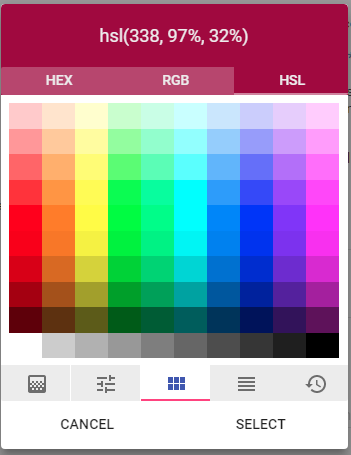
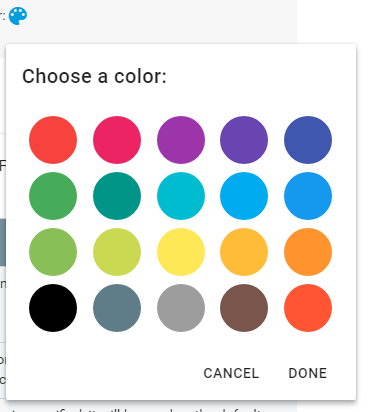
Material Color Picker
マテリアルデザインのおしゃれなカラーピッカーです。価格は$12です。

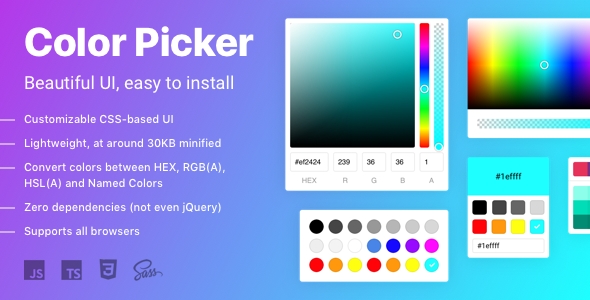
ColorPicker.Pro
シンプルで使い勝手のよさそうなカラーピッカーです。複雑すぎず、扱いやすいし、UX的にもちょうど良い仕様としてこのぐらいが良いかもね。価格は$12です。

スポンサーリンク