ホームベース型の五角形のボタンをCSS3でつくってみた

スポンサーリンク
コンテンツのページを分けて読ませるときに使うページャーのボタンとか、スマホのヘッダーで戻るボタンとして見かけるホームベース型の五角形のボタンをCSSで作成してみました。
画像で作成することも多いのですが、CSS3でも実現できるのであれば実装してみたいと思ってました。
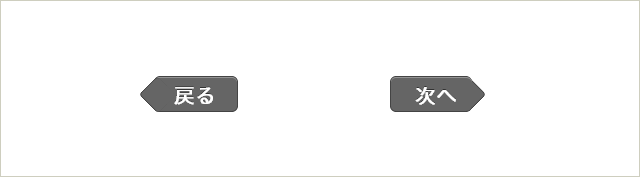
出来上がりはこんな感じ。

<ul> <li class="prev"><a href="#">戻る</a></li> <li class="next"><a href="#">次へ</a></li> </ul>
CSS
/* 戻るボタン */
.prev{
display: block;
float:left;
width:35px;
}
.prev a{
display:block;
position: absolute;
margin-left: 10px;
width:35px;
color: #fff;
font-size: 13px;
text-align: center;
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.5);
z-index: 5;
font-weight:bold;
line-height:26px;
padding:0 10px;
margin-top:-15px;
behavior: url(PIE.htc);
}
.prev a:before {
content: "";
display: block;
position: absolute;
left: 2px;
top: 0;
width: 17px;
height: 17px;
-webkit-transform-origin: left top;
-webkit-transform: rotate(45deg);
-moz-transform-origin: left top;
-moz-transform: rotate(45deg);
transform-origin: left top;
transform: rotate(45deg);
background: #656565;
border-left-color: #444;
border-bottom-color: #444;
border-width: 1px;
border-style: solid;
border-radius: 3px;
border-right: none;
border-top: none;
z-index: -1;
behavior: url(PIE.htc);
}
.prev a:after {
content: "";
display: block;
position: absolute;
left: 0;
top: 0;
width: 55px;
height: 23px;
background: #656565;
border-top-color: #444;
border-right-color: #444;
border-bottom-color: #444;
border-width: 1px;
border-style: solid;
border-radius: 4px;
border-left: none;
box-shadow: 0 1px 0 #939393 inset;
z-index: -2;
behavior: url(PIE.htc);
}
.prev:hover a:before{
background: #787878;
}
.prev:hover a:after{
background: #787878;
}
/* 次へボタン */
.next{
display: block;
float:right;
width:35px;
}
.next a{
display:block;
position: absolute;
width:35px;
margin-left: 10px;
color: #fff;
font-size: 13px;
text-align: center;
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.5);
z-index: 5;
font-weight:bold;
line-height:26px;
padding:0 15px 0 5px;
margin-top:-15px;
behavior: url(PIE.htc);
}
.next a:before {
content: "";
display: block;
position: absolute;
left: -8px;
top: 0;
width: 54px;
height: 23px;
background: #656565;
border-top-color: #444;
border-left-color: #444;
border-bottom-color: #444;
border-width: 1px;
border-style: solid;
border-radius: 4px;
border-right: none;
box-shadow: 0 1px 0 #939393 inset;
z-index: -2;
behavior: url(PIE.htc);
}
.next a:after {
content: "";
display: block;
position: absolute;
left: 45px;
top: 0;
width: 17px;
height: 17px;
-webkit-transform-origin: left top;
-webkit-transform: rotate(45deg);
-moz-transform-origin: left top;
-moz-transform: rotate(45deg);
transform-origin: left top;
transform: rotate(45deg);
background: #656565;
border-top-color: #444;
border-right-color: #444;
border-width: 1px;
border-style: solid;
border-radius: 3px;
border-left: none;
border-bottom: none;
z-index: -1;
behavior: url(PIE.htc);
}
.next:hover a:before{
background: #787878;
}
.next:hover a:after{
background: #787878;
}
ボタンにグラデーションをかけることも試してみましたが、無理がありました。どうしても回転させた三角形部分のグラデーションが四角形部分とうまくフィットさせることができませんでした。
フラットが主流の今だったら、べた塗りでもOKっしょ。
個人的な感想としては、画像で作った方が簡単だし、きれいにできるかなというのが本音。
スポンサーリンク