どれが本命?CSSやJQueryでぼかしのエフェクトをかける方法を一通り試してみた

スポンサーリンク
最近のデザインの流行から、写真をぼかしてキービジュアル画像の背景などに使う機会が増えてます。
どんなにヘボイ写真でも、かっこいいデザインに仕上がったりするからと、とりあえずぼかしておけと言われることも多いのでは。
高解像度の写真を買わなくても済むので安上がりですしね。
ぼかした写真をデザインに取り入れるとき、普通は写真をPhotoshopでぼかして、画像そのものを加工する手法が多いとは思います。でも、今回どうしても写真は加工しないで、WEBページ内でblur(ぼかし)のエフェクトをかけることが必須という大人の事情がありましたので、仕方なくいろいろ調べてみました。
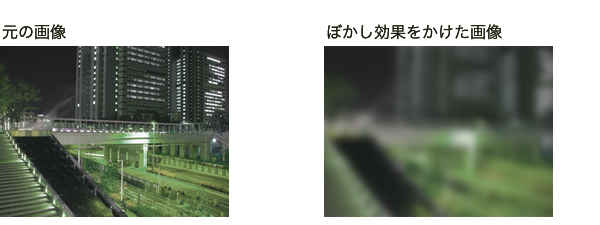
やりたいことはこんな感じです。

blurをかけると、どんな方法でやる場合にも画像のふち(境界線)は、ぼやけてしまいます。実際に利用する際は上図のように画像サイズを大きめにサイズ指定し、端っこを切り落とすように使います。もしくは画像の背景として同じサイズで同系色の濃い色を重ねて、端っこをグラデーションぽくするのも有りですね。
今回はblurの事を中心に説明したいと思いますので、端っこを切り落とすように表示するCSSの説明は割愛させていただきます。
目次
CSS3で実装する方法
CSS3のfilterでblur効果を実装することもできます。
filter: blur(10px);
問題点はwebkitブラウザしか対応していないこと。けっこう致命的な欠点です。
ベンダープレフィックスで-webkit-をつけても動きますが、つけなくても動きます。
スマホ向けであれば大丈夫なのですが、PCで閲覧されることがある案件では利用できません。
今回はPCでも閲覧されるページの利用だったため、こいつは却下しました。
Foggy
JQueryプラグインです。かちびと.netさんに使い方の説明があります。
残念なのは、wibkitブラウザではきれいにぼかし効果が出るのですが、FirefoxとIEでは汚くなります。
けっこう期待していたのですが、これも却下です。
blurjs

こちらもJQueryプラグインです。公式サイトのデモそのものがエフェクトがかかっているのか、エフェクトがかかっていないのかよくわからないような感じです。
とりあえず実装してみたのでが、うまく動かなかったので断念しました。
どなたか使い方を教えて頂けると幸いです。
vague.js
var vague = $(yourelement).Vague({
intensity:3 //ボカシの強度
});
vague.blur();
一番まともなパフォーマンスを見せてくれたJQueryプラグインだと思います。
webkit、Firefox、IEと全部いけるではないですか!
しかし、落とし穴が。。。
なんとIE10には対応してません。IE7からIE9まではいけるんですけどね。
今後に期待です。
実に惜しいけど、こいつも却下です。
ということで、これといった方法は未だ見つかっていないのが実情です。
なので、とりあえず今回の案件ではImageMagickを使ってサーバーサイドで画像を直接加工でしのいでます。
2016/6/8追記
この記事を書いてからだいぶ時間が経過したこともあり、最近では結構使えるJQueryプラグインもあるみたいなので、以下に紹介します。
background-blur
<script src="jquery.min.js"></script> <script src="background-blur.min.js"></script>
JQueryのファイル読み込み
<div id='some-element'></div>
ぼかしたい背景のあるDiv要素
$('#some-element').backgroundBlur({
imageURL : 'http://URL-of-the-image',
blurAmount : 50,
imageClass : 'bg-blur'
});
オプションでブラーの程度や切り替えする場合のトランジションも指定できます。
仕組みとしてはSVGを使っているみたいです。IEに関してはIE独自のフィルターを使用しているみたいです。
サポートしているブラウザの種類が多いのが素敵です。
サポートブラウザ:
Chrome
Firefox
Safari and Safari Mobile (iOS)
IE6, IE7, IE8 ,IE9, IE10, IE11
Android browsers
ちなみにJQueryを先に読み込ませておかないと、通信速度が遅い場合に一瞬だけ写真がぼけずにクリアな状態で表示されると思います。
使い方間違えるとダサダサになるのでご注意を。
スポンサーリンク