CSSのフィルターは動画にも効くのね!Youtube動画を白黒テレビにしたよ

スポンサーリンク
CSS3って便利だけど使いどころがない機能も多いです。
中でも、CSSのフィルターは画像を直接加工してしまったほうが早いので、あまり使われていない機能だったりします。
そりゃそうですよね。Photoshopで加工するのなんて簡単ですし、画像だったら全てのブラウザに対応できるわけですから。
CSS3でフィルターを実装したところで、対応していないブラウザもあるわけですから、あえてCSSを使う奇特な人はいないでしょう。
そんな陽のあたることのなかったCSSのフィルター機能にスポットをあてた実験をしてみました。
画像ののフィルター機能は知ってたけど、それって動画でもいけるのかなと疑問に思ったので、さっそく試すことに。
動画はyoutubeのものを使ってみました。
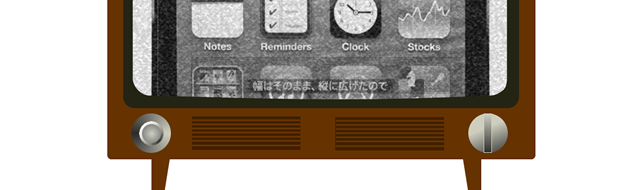
どうせ作るなら、ちょっと雰囲気出したいなと思ってレトロなテレビ風のイラストにはめ込みました。
凝り性な自分は、白黒にするだけじゃつまらないので、アニメーション効果をつけて画質を劣化させたて「ちらつき」も加えてみました。アニメーションはEdgeAnimateを使用しました。
1時間ほどの作業でほぼ完成。結論として動画でもフィルターは効くのですが。。。
できあがってから気づきました。
これ、アニメーションを上に載せたら再生ボタン押せないやんけ!
アニメーションなんか加えず、グレースケールのフィルターだけにしておけば、普通にYoutube動画もCSSフィルター効きますよで終わったのに、まさに蛇足。
実用性のないゴミをまた作ってしました。
完成作品はこれ↓ Chromeとsafariのみ対応です。
CSSのフィルターで作った白黒テレビのYoutube動画
最新のiPhone5Sのプロモーションをノスタルジックな映像でご鑑賞ください。
追記:アップしたての頃は大丈夫だったけど、いつの間にかフィルターが不安定になりました。ブラウザの問題なのかyoutubeの問題なのかはよくわかりません。
スポンサーリンク