マイナンバー提出システムをお金をかけずに構築してみた

スポンサーリンク
いよいよ始まりますマイナンバー制度。
マイナンバー制度の概要については、ここでは説明を割愛いたしますが、皆さんが一番苦労されると予想されるのがマイナンバーを従業員から収集する作業でしょう。
特に広域にわたり店舗展開しているようなサービス業の企業では、マイナンバー収集の作業は多大な負担を強いられることでしょう。
マイナンバー制度上の、企業による従業員からのマイナンバー収集作業における要求定義をまとめると
- マイナンバーが正しいかどうかの確認
- マイナンバーが本人のものであるかの確認
- マイナンバーを本人および管理者以外に漏えいしない仕組み
- マイナンバーを本来の必要目的以外のことに悪用しない仕組み
- 退職して必要のなくなったマイナンバーのデータを削除する仕組み
といったところでしょう。
多店舗展開するような企業は事業所の数が多く、本人確認作業を含めたマイナンバー収集作業をマンパワーで実行するのは時間とコストがかかり非現実的です。
マイナンバー収集のための管理者を増やすことは、漏えいリスクと作業ミスが増えるばかりでリスクが大きいと言えます。なにしろマイナンバーデータが漏えいすると、企業も管理者も刑事罰がある上、漏えいしたマイナンバーデータの悪用による被害も軽微では済まないリスクを抱えているわけですから。
ここはできるだけITを活用して効率的なマイナンバー収集をぜひとも検討したいところ。
では、上記の要件を満たすためのシステムの機能要件をまとめてみます。
- 従業員が自分でモバイルでマイナンバーを入力し提出する
- 管理画面は管理者以外アクセスできないようセキュリティが担保されている
- マイナンバー通知カードの写真をアップロードし、マイナンバーが正しいか確認できる
- マイナンバーが本人のものであるか確認するための身分証の写真をアップロードし、管理者が確認できる
- 管理者はマイナンバーデータの正誤確認・本人確認の作業を容易にできる
- 管理者は人事・給与システムへインポートするため、CSVデータとしてマイナンバーが出力可能
- 管理画面のアクセスログが残り、不正アクセスにも気づくことができる
- 管理者のパスワード変更が可能である
- マイナンバーデータを削除する機能
この程度のシステムだったらWordpressで作れるんじゃね?
ということで作ってみました。
目次
WordPressで作るマイナンバー収集システム
まずはできあがったものをご紹介。
こちらは従業員用のマイナンバー提出用画面。スマホ用の画面です。もちろんPCでもOKなレシポンシブ対応です。

最初にログイン画面が表示されます。
ログインすると、マイナンバー提出の入力画面が表示されます。
入力項目は自由に作成できますが、とりあえず必要だろう項目として以下項目を用意してみました。
- 氏名
- マイナンバー
- マイナンバー通知カードの写真添付
- 身分証の写真添付
- 利用許諾の同意
これ以外に、社員コードや部署名などを加えてもよいかもしれません。
テキストボックス以外にも、セレクトボックスやラジオボタン等で入力させることだってもちろん可能です。
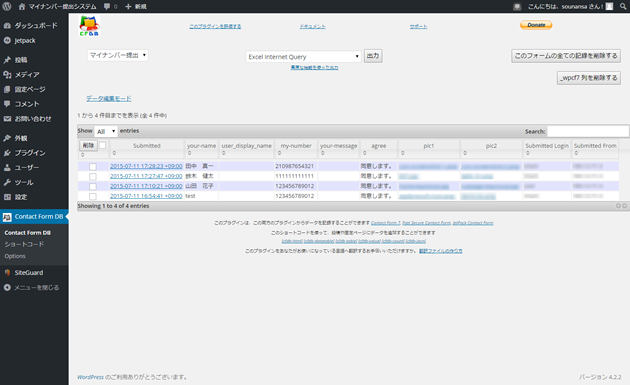
で、こちらが管理画面。
ログインは必須です。(ログイン画面は割愛)

登録状況が一覧で表示されています。
写真の項目列がリンクになっていますのでをクリックすると写真が表示されます。これで本人が入力された番号とマイナンバーの正誤確認と本人確認が可能です。
不要になれば削除することも可能です。
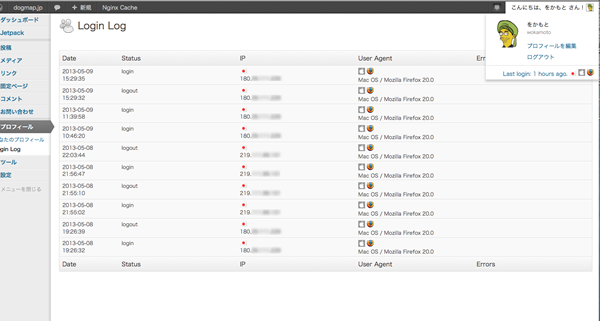
ログイン履歴も残ります。誰かがログインする度にメールでお知らせを受けることも可能です。また、パスワード総当たり攻撃のような怪しいログイン行為もブロック可能です。

マイナンバー提出用のサンプルサイトはこちら。実際に動作しますのでお試しあれ。
でも、本物のマイナンバーは送信しちゃ駄目ですよ。
デモサイトURL:https://my-number.sounansa.net/
ID:user
PASS:demo
※従業員の提出用画面だけです。管理画面のデモサイトは用意しておりません。以下手順で自分で作って確認してください。
マイナンバー収集システムの作り方
それでは作り方をご説明します。
大前提として、Wordpressを動かすWEBサーバーは必要です。
安いレンタルサーバーで良いのですが、今回はheteml![]() で構築しました。
で構築しました。
サーバーの知識があればVPSサーバーのほうが良いのですが、下手に素人が構築するとセキュリティ甘々になるので、むしろレンタルサーバーのほうが良いと思います。
もっと安いレンタルサーバーもいっぱいありますが、パフォーマンスは値段相応です。安いレンタルサーバーほど、よく落ちますし、動作も重いです。
heteml![]() 以外のレンタルサーバーでも基本的に同じですが、WPXサーバーはやめといてください。多分設定で引っかかるところありますので。
以外のレンタルサーバーでも基本的に同じですが、WPXサーバーはやめといてください。多分設定で引っかかるところありますので。
WordPressのインストールはheteml![]() の簡単インストールを使ってください。
の簡単インストールを使ってください。
よって説明は省略。インストールについての詳しい説明はheteml![]() のマニュアルをご覧ください。
のマニュアルをご覧ください。
Wordpresの基本的な設定からまずはご説明します。
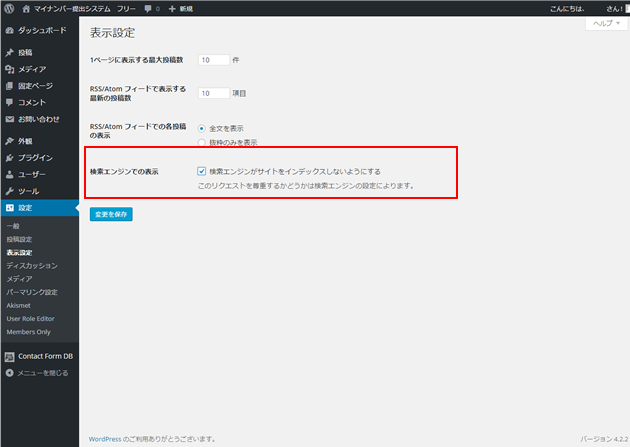
メニューの設定>表示設定の中にある「検索エンジンでの表示」のチェックを外してください。
検索でヒットさせるメリットは何もありません。

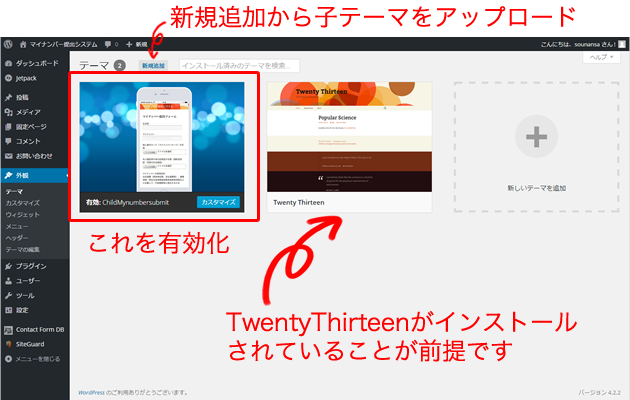
次に外観>テーマへ移動。テンプレートを選択します。
今回Wordpressにデフォルトで入っているTwenty Thirteenをカスタマイズした子テーマを作成してみました。こちらをご自由にご利用くださって結構です。

子テーマをダウンロード:child.zip(209KB)
ダウンロードした子テーマのzipファイルを、テーマの画面の上にある新規追加からアップロードしてください。
アップロード後は、この子テーマを有効化してください。もちろん親テーマであるTwenty Thirteenがテーマの一覧の中に存在していることが前提なので、なかったらテーマの検索で探してインストールしておいてください。
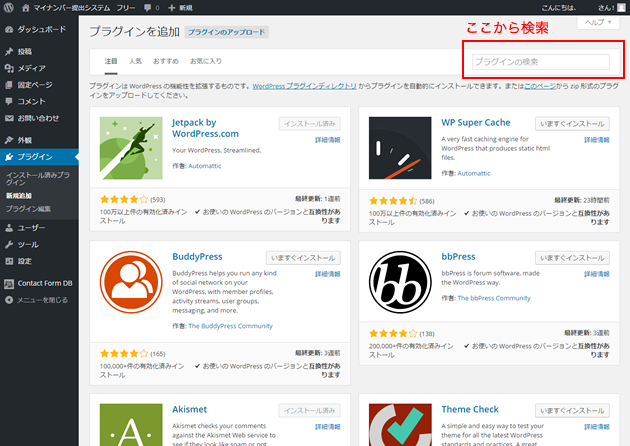
次に必要なプラグインをインストールします。
プラグイン>新規追加で次のプラグイン全てをインストールして有効化してください。
- Contact Form 7
- Contact Form DB
- Disable WordPress Theme Updates
- Jetpack by WordPress.com
- WordPress Access Control
- Adminimize
- Crazy Bone

■登録フォームの作成(Contact Form 7)
早速、先ほどインストールしたブラグインを設定していきます。
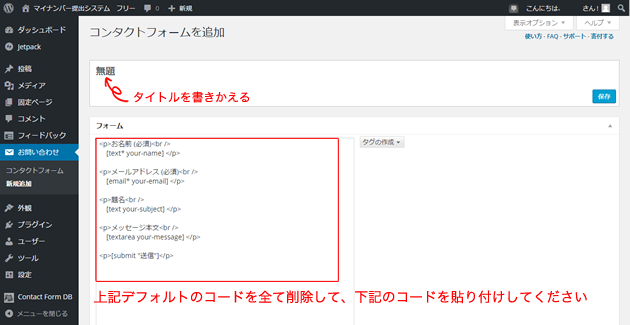
問い合わせ>コンタクトフォームに進み、以下をタブ「フォーム」のテキストエリアにコピペしてください。

↓これをダウンロードして開き、内容をコピペしてください。
cfm7.txt
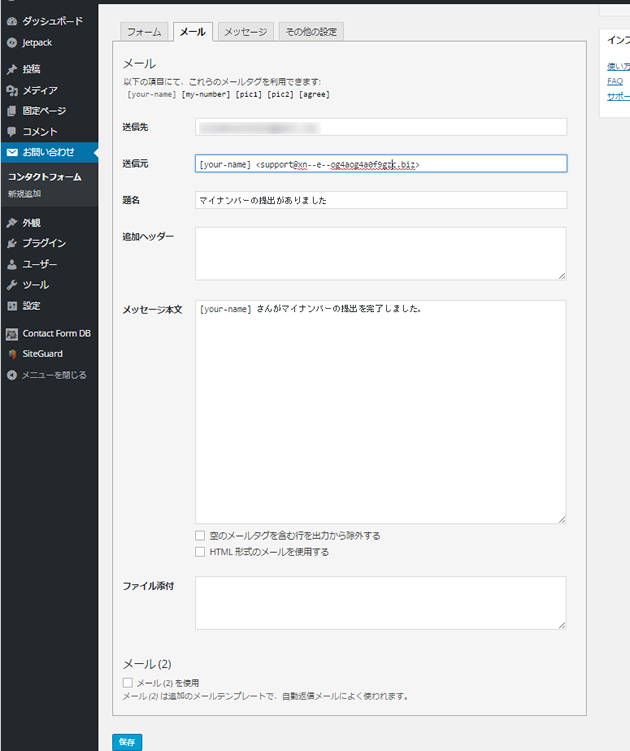
次にメールタブを開き、登録後に管理者あてに届くメールの内容を編集します。

メールにはマイナンバーなどの情報を表示させないほうが安全なので、「登録がありました」程度の文章にとどめておきましょう。
誰が登録したのかは知りたいので、上記のフォームで利用した[your-name] を登録した人の氏名として挿入できますので、好きなところへ挿入してください。
アレンジは各自お好みでお願いします。
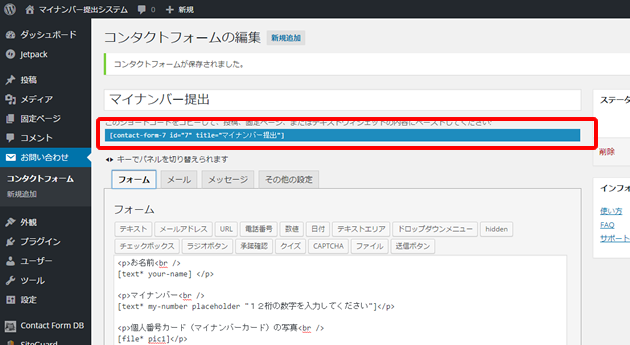
保存ボタンを押したらショートコードをコピーします。

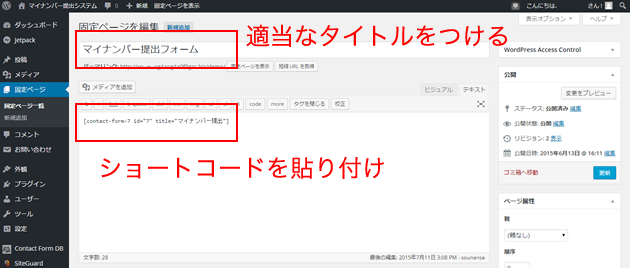
■固定ページの作成
固定ページ>新規追加へ進み、本文のテキストエリアへ先ほどのショートコードを貼り付けします。このとき、タブがテキストになっていることに注意してください。

タイトルは何でも良いです。「マイナンバー提出フォーム」とでも入れときましょう。
最後に公開ボタンを押すのを忘れずに。
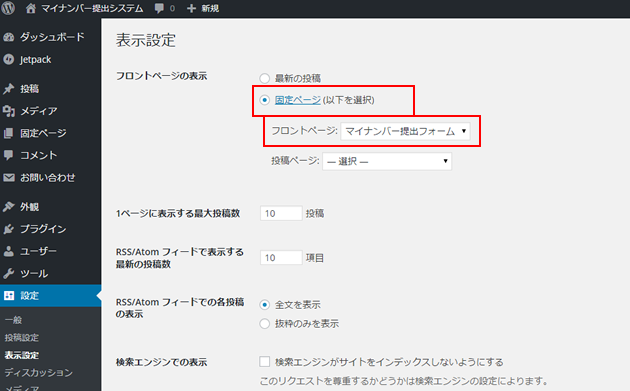
■トップページの設定
もう一度、設定>表示設定へ進みます。

フロントページの表示を最新の投稿から固定ページへ変更し、先ほど作成した固定ページ「マイナンバー提出フォーム」をプルダウンリストから選択します。
「変更を保存」を押して終了します。
ここまでで、基本的な機能の構築は9割方できましたので、動作を確認してみましょう。ワクワクしますね。
ヘッダーのサイトタイトルをクリックすれば、先ほど作成したマイナンバー提出フォームのサイトへ移動できます。
せっかくならモバイルでも使い勝手を確認してみてください。写真をアップロードする際の使い勝手の確認はいかがでしょう?
このとき何かしらのダミーデータを登録しておいてください。
管理画面では、Contact Form DB>Contact Form DBより、登録されたデータを確認いただけます。
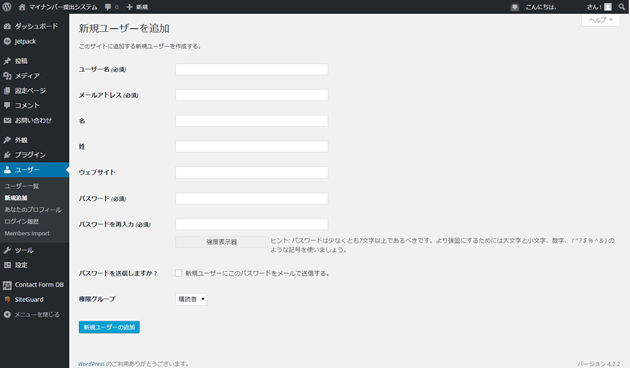
■ユーザーアカウント作成
従業員用のユーザーアカウントを作成します。
ユーザー>新規追加と進みます。

今回、とりあえず従業員向けアカウントは一つを共有する運用を想定してみます。
従業員全員にアカウント作っても良いですが、多分あまり意味ないと思います。
共有アカウントなので、管理者が受け取れるメールアドレスをもう一つ用意が必要です。権限グループは必ず購読者にしてください。
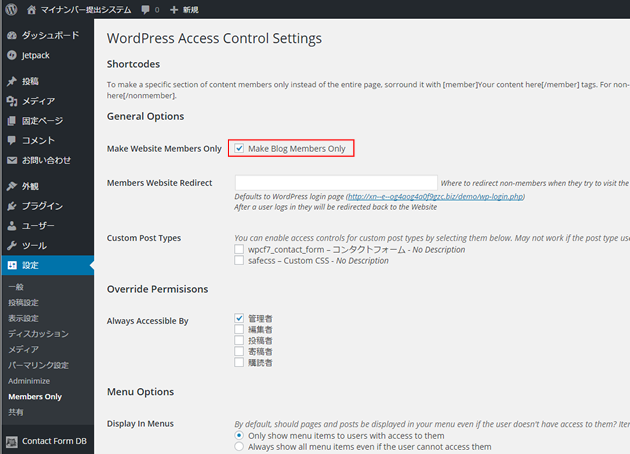
次に設定>Members Onlyへ進み、一番上の「Make Blog Members Only」にチェックを入れて保存します。それ以外の項目は基本的にそのままでもOKです。

細かい設定が気になる人は、日本語化されたプラグインもありますので、こちらをインストールされたほうがわかりやすいでしょう。
WordPress Access Control』を日本語化してみました!
これでユーザー別の権限設定は完了です。
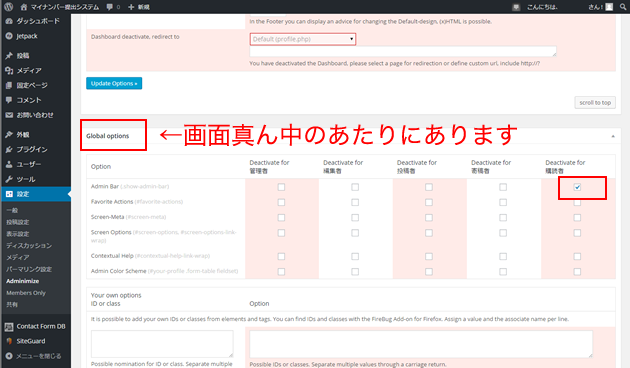
■従業員にはナビゲーションバー非表示にする
ヘッダーのナビゲーションバーを従業員向けアカウントでログインしたときは非表示にします。
設定>Adminimizeで進み、Global Optionsの購読者の列のAdmin barにチェックを入れ、保存してください。

これで、従業員がログインしたときはナビゲーションバーが表示されなくなりました。
■最後はセキュリティ設定
セキュリティ強化は、やりだしたらきりがないので、基本的なことだけ。
hetemlではインストール時にデフォルトでインストール済みのプラグイン「SiteGuard WP Plugin」を有効化します。
利用しなくても良いけど、ログインページ変更を有効化したら、絶対にログインページをブックマークしておくのを忘れずに。ログインページがわからなくなると面倒です。
SiteGuard WP Pluginでも、ログイン履歴を確認できますが、Crazy Bone(狂骨)でもログイン履歴は確認できます。
Crazy Boneではログインに失敗した履歴も残りますので、不審なログインをチェックする仕組みとして役立ちます。
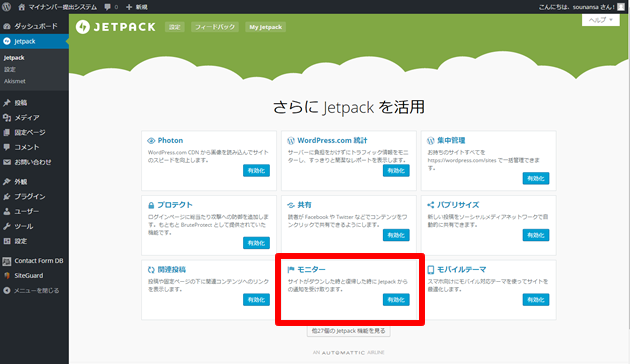
あと、サイトの死活監視のためにJetpackの「モニター」という機能を有効化しておきましょう。

サイトを外部のサーバーから常時監視し、もし自分のサイトが落ちていた場合には、メールで知らせてくれます。
以上で完成です。お疲れ様でした。
あとは従業員に提出フォームのURLを告知(配布)して、あなたは集まったマイナンバーをチェックするだけです。
大変なのは最初に従業員全員から収集するときだけだと思いますので、人事・給与システムにデータ登録が済んだら、Wordpress上のデータは削除することをお勧めいたします。
とりあえずみなさん、まあ、がんばってね。

マイナンバー提出プラグインあります。
当ページで紹介した方法は、難しくて面倒だなということであれば、有料のマイナンバー提出用プラグインがありますので、こちらを検討されてはいかがでしょうか。
マイナンバーを暗号化してデータベースへ保存してくれたりと、セキュリティ対策において有効な機能も有しています。
スポンサーリンク