WordPressを超カッコよくモバイル対応するよ!プラグインを使った方法7選

スポンサーリンク
WordPressでモバイル対応するには、テーマで対応するか、プラグインで対応するかの2通りがあります。
テーマで対応する場合、自分でレシポンシブ対応するのはかなりの大仕事です。既成のテーマで気に入ったものを探すのも大変です。
デスクトップ用のデザインはそのままが良いけど、モバイル用にレシポンシブ化するのが面倒でテーマそのものをレシポンシブ対応しているものへ変更を余儀なくされている人も多い事でしょう。
プラグインでモバイル対応する場合においては、無料のプラグインについては当サイトでも過去の記事で紹介しました。
無料のプラグインでは、やはり機能が物足りない、もしくは使い勝手が悪いという点はある程度は仕方がありません。さらに言えば無料なので、利用者も多く陳腐化して見えるという欠点もあります。
しょせん無料なので、そこは限界があります。
もっと、使い勝手が良くて、おしゃれなプラグインが欲しいの!というわがままなリクエストにお応えすべく、簡単にWordpressサイトをモバイル対応してくれる高機能プラグインをまとめました。
目次
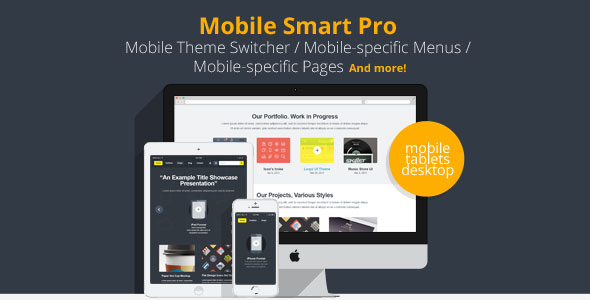
Mobile Smart Pro

モバイルでアクセスした際に表示するテーマを、デスクトップとは別のテーマに切り替えることが可能です。
モバイル対応したテーマとデスクトップのテーマの2つを、アクセスしたデバイスによって出しわける仕組みです。
モバイルアクセス時に他のプラグインの無効化も可能ですので、モバイルには余計なコンテンツを出さずに軽量化することもできます。
価格はたったの$16です。
詳細・ダウンロード
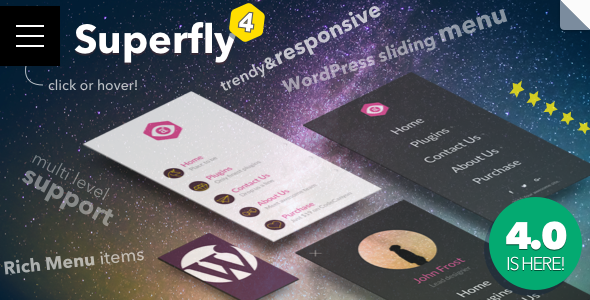
Superfly — Responsive WordPress Menu Plugin

かっこいいモバイルメニューを実装することができるプラグインです。
メニューのデザインが豊富な上、デザインのカスタマイズ性も高いのが特徴です。
価格は$22です。
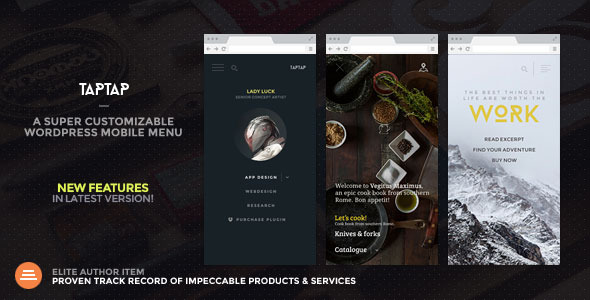
TapTap: A Super Customizable WordPress Mobile Menu

モバイルメニューを実装できるプラグインです。
デザインを細かく設定できるのは良いのですが、英語で大量の設定項目が並ぶので、仕様を理解するのがちょっと大変です。
価格は$19です。
Morph: Flyout Mobile Menu for WordPress

こちらもモバイルメニューのプラグインです。
ヘッダーバーにロゴを表示させたり、モバイルメニューの中に上部エリアに画像を配置したり、メニューの背景に画像を配置したりすることが可能です。魅せるメニューをお好みであればいかがでしょう。
価格は$15です。
Touchy: A WordPress Mobile Menu Plugin

複数のボタンが並ぶメニューバーを実装してくれるプラグインです。
バーの位置はトップでもボトムでもどちらでも選べます。
ボタンの種類は左から、バックボタン、電話、メール、ドロップダウンメニューの順です。
ボタンの表示可否は個別に設定できますが、SNSの共有系のボタンとかがないのが意外でした。
コーポレートサイトならそれでも良いかもしれないですが。。。
Tactile: WordPress Mobile Menu

シンプルにモバイル用メニューを実装できるプラグインです。
スタンダードなメニューですが、こういうのがあると楽できるので助かります。
価格は$24とリーズナブルです。
Easy Social Share Buttons for WordPress

別の記事おしゃれなシェアボタンのWordPressプラグインならこれEasy Social Share Buttons for WordPressでも紹介したのですが、SNSボタンの設定が色々とできるプラグインです。デスクトップとは別にモバイル表示に限定したデザインの設定ができるので、とても重宝します。
価格は$20です。この価格でかなりたくさんの機能が搭載されているので、とてもお買い得なプラグインです。
他にもたくさんありそうですが、自分で試したものを今回は紹介しました。
おすすめは1番目のMobile Smart Proです。
WordpressでBlogを運営していくうちに、いろいろなプラグインやウィジットが追加されていきレシポンシブ対応するためにテーマをいじくりまわすようになると、デスクトップとモバイルの両方を常に意識してメンテする必要が出てきます。
メンテナンス性という意味では、これはPC用デザイン、こっちはモバイル用デザインと完全に専用のテーマとして管理したほうが効率が良いです。
分けたほうが、無理してCSSでメディアクエリーを多用してレシポンシブ対応に振り回されるよりも気が楽です。
モバイル専用のテーマというのも探せば結構あります。Mobile Smart Proを知らなかったときはWordpressのモバイル専用テーマって誰が何のために使うのか疑問でしたが、このプラグインを知ってからモバイル専用テーマの意義に気づかされました。
一つのテーマでレシポンシブデザインを実現するだけがモバイル対応の解決策ではありません。Wordpressのモバイル対応に苦戦されている方は検討されてみると良いでしょう。
スポンサーリンク