WordPressの編集にemmet(省略記法)を導入して爆速で記事を作成しよう!

スポンサーリンク
WordPressの記事作成や更新作業はサクッと誰しも終わらせたいものです。
ブログが本業ならまだしも、仕事から帰ってブログを書く私にとっては、ブログを書く時間をいかに短縮するかはとても重要なことです。
仕事でコーディングするのに、最近はemmet(省略記法)を使うことが多くなってきたので、もしかしたらブログでもいけるんじゃないかと思ったら、Wordpressにもありました。そういうプラグインが。
WP Emmet
プラグインの最終更新は3年前と多少の不安はありましたが、最新版のWordpressでも動作はしてくれました。
まずはemmetって何かを一応説明します。
昔はZen codingとか言われてましたが、要するにショートコードを入れるとHTMLのタグへ変換してくれるコーディング補助機能です。
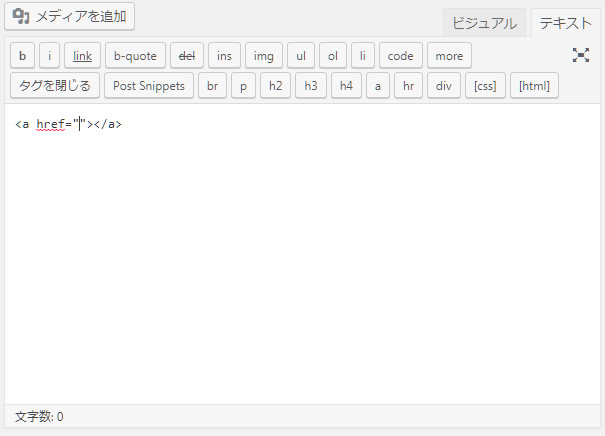
例えば、下図のように「a」だけ入力してtabキーを押すと。

こんな感じでHTMLタグに変換してくれます。カーソルがhref(リンク先のURL部分)に当たってるのが嬉しいですね。

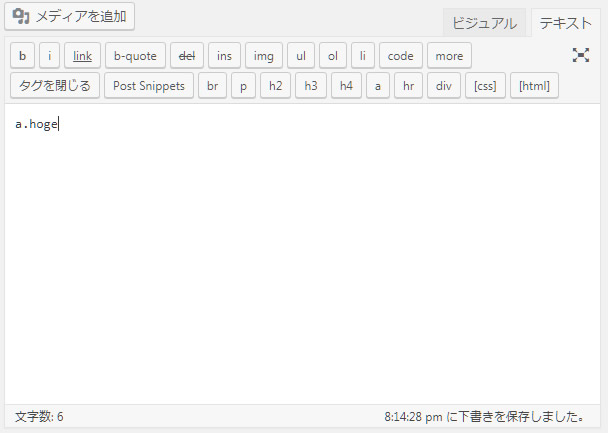
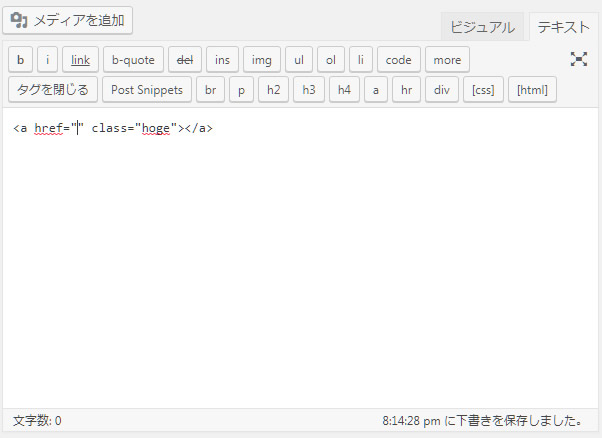
classを付けたいなら、aの後ろにドットとクラス名を記述して、Tabキーを押下。

ほらね、クラス付きでリンクができました。

aタグやdivタグとかだけなら、たいして時間短縮にならないって?
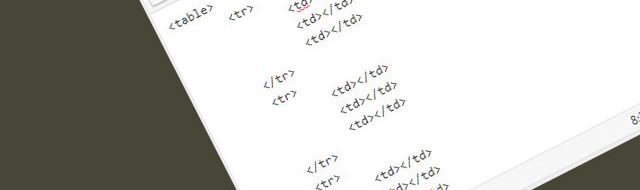
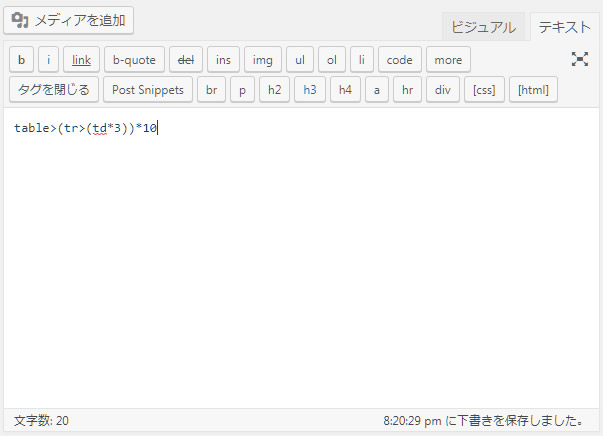
ではtableタグならどうだい?とりあえず3列10行の表を作ってみましょう。記述に四則演算使えます。

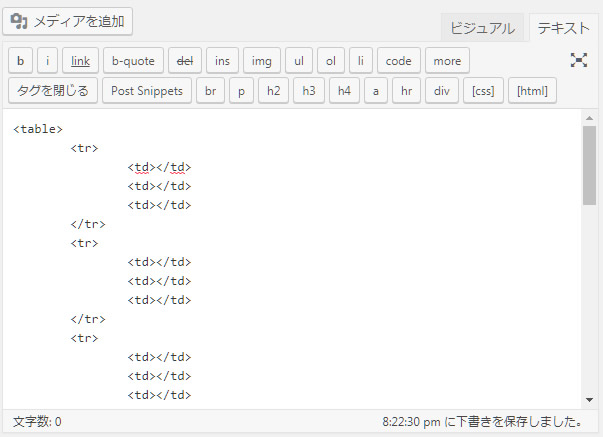
3列10行のテーブルがあっというまにできあがり。ちなみに計算式を入れるときはカッコでくくると良いでしょう。

とても便利なプラグインだったのですが、残念な点が一つ。
WP emmetが対応するのはHTMLタグに限定されてしまうこと。自分の場合、個別ページにもCSSの編集用の入力欄を作ってあるのですが、そこではCSSのemmetは動きませんでした。
また、テーマの編集画面でも、emmetは使えませんでした。
CSSにこそemmetの醍醐味があるとも言えるので、残念極まりないです。
マウスを使わず、キーボードで完結するほうが作業が速い人にはWp emmetはおすすめですが、そうでない人にとってはプラグインのAddQuicktagで十分かもしれません。
スポンサーリンク