WordPressで簡易見積計算機能をつくってみた

スポンサーリンク
WordPressのフォームのプラグインは高機能なものが多いです。
バリデーションチェックや入力された内容のデータベース化など、フォームだけのためにWordPressでサイト構築しようかなと悩んでしまうほど。
ただ、フォームの機能は数値の計算機能までできるものは少ないのですが、数少ない数値データの計算可能なプラグインを見つけたので簡易見積システムを作ってみました。
使用したのはJazzy Formsというプラグインです。
目次
サンプル
サンプルとして作ったページは、PCの直販サイトによくあるパーツのカスタマイズによる見積機能をイメージしてみました。

見積システムのつくり方
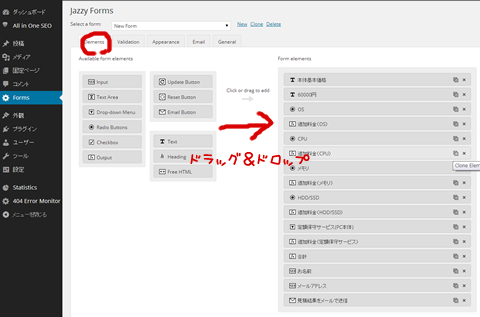
Jazzy Formsをインストールしたら、サイドメニューのFORMを選択。
次のような画面が現れるので、左側の必要なパーツを右側へドラッグ&ドロップします。

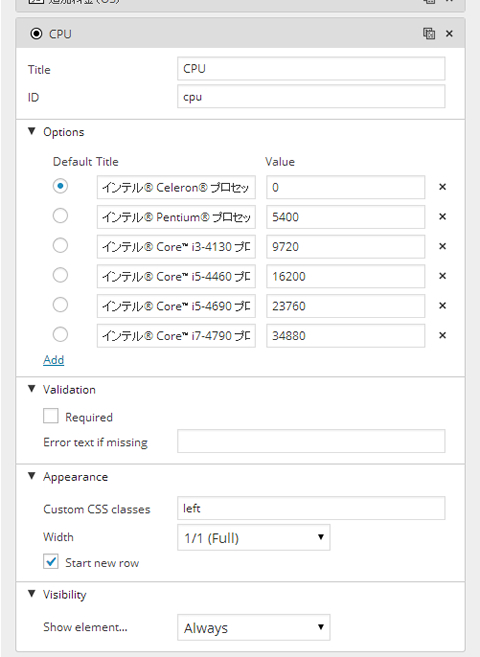
フォームにはいくつか種類がありますが、まずはサンプルで使用したラジオボタンの説明です。

<説明>
title:ページ上に表示されるタイトルです。
ID:英数のみ。
OptionsのDehuault Title:ページに表示される選択肢のテキストです。
OptionsのValue:数値。計算に使う数字を入れてください。ここでは計算できません。
以下はお好みで
validation:チェック入れると必須入力になります。
エラー時のメッセージも設定できます。
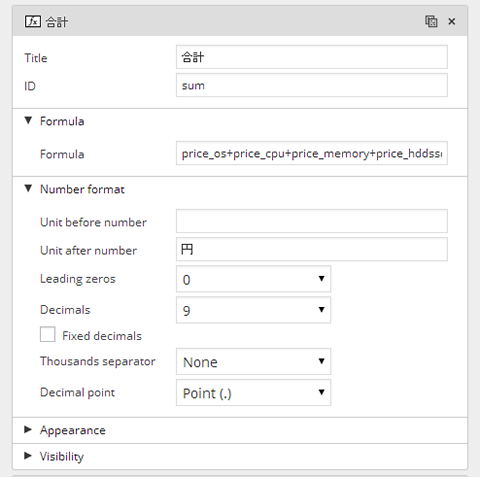
計算式のフォームはこんな感じで設定します。

Formula:計算式を登録すると、ページ上でリアルタイムで動的に計算してくれます。
計算対象のフォームオブジェクトのIDに+や-や*や/を使って計算式をつくってください。
IF分岐もできるらしいですが、面倒なのでサンプルでそこまではつくりませんでした。
数字の頭に+や▲記号をつけたりもできますし、数字の後に単位表示させることもできます。
また、少数点第何位まで表示させるなどの設定も可能です。
メール送信もできるのですが、ここまでつくって気付きました。金額わかったのにわざわざメール送信するかなと。。。
尚、サンプル画面はメール飛ばないようにしてあります。
つかってみて残念だと思ったのは、明細の選択項目をメールに記載するようにつくりこむ場合に、type=hiddenのフォームオブジェクトとIF分岐を多用しないかぎり実現できない事でした。
そこまでつくりこむ場合には、メンテナンス性が悪くて各項目をマスタ化してゴリゴリPHPとかで書いた方が楽かもなんて思いました。
とはいえ、使い方によっては便利なプラグインだと思います。
2015/05/12追記
計算後の金額の値をメールで送信するところまで仕様に組み込まれた便利なプラグインを見つけました。
Jazzy Formsだと計算結果を明細付きでメール送信するには厳しいので、こいつを使ってみるのもアリですね。
有料ではありますが、ゴリゴリとプログラムを書く事を考えれば、手頃な価格ではないでしょうか。

WordPress Multipurpose Calculator($16)
スポンサーリンク