楽天のアフィリンクがダサいので、CSSでオシャレにしてみた

スポンサーリンク
楽天アフィリエイトの商品リンクがダサいなあと感じていたので、もう少しオシャレにできないかとCSSで手を加えてみました。
楽天アフィリエイトの画面上で生成したリンクコードを改変することは禁止されていますので、CSSで外からスタイルを指定してみました。
ただ、画像の上に文字を載せるのは楽天アフィリエイトの規約的にはおそらくNGかもしれません。確認していないので、ご利用は自己責任で。
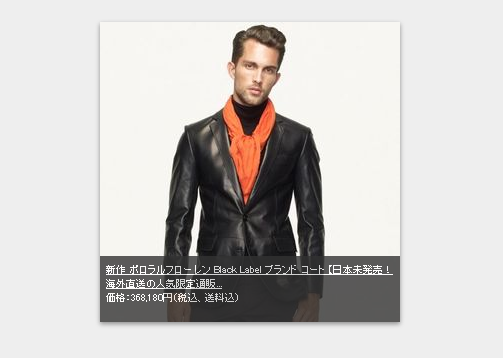
出来上がりはこんな感じ。どうですか楽天アフィリンクとは思えないオシャレなECサイトぽい雰囲気出てますよね。

目次
アフィリエイトコードの作成
まずは楽天アフィリエイトでコードを作成しましょう。
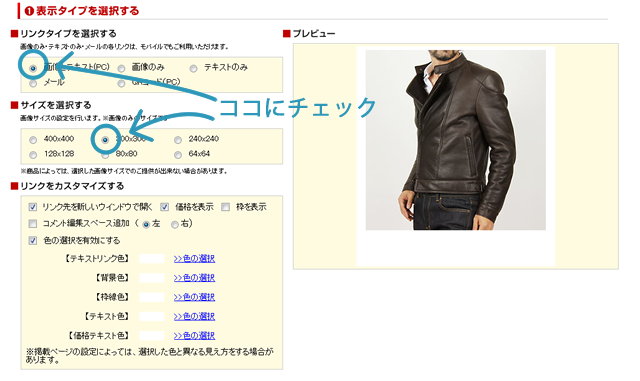
今回作成するのは300pxのサイズです。
マルをつけた2か所だけはチェックしてください。「色の選択を有効にする」は編集してもしなくても関係ありません。強制的にスタイルで上書きします。

HTMLとCSS
ソースはこんな感じです。
HTML
<div class="shop-item"> ここに楽天のリンクを貼る </div>
CSS
.shop-item {
width: 300px;
position: relative;
box-shadow: 0 2px 6px rgba(0,0,0,0.4);
}
.shop-item table, .shop-item th, .shop-item td {
border-spacing: 0px !important;
}
.shop-item table div {
width: 300px !important;
height: 300px !important;
overflow: hidden;
padding: 0 0 !important;
border: none !important;
background-color: #fff;
}
.shop-item table p {
position: absolute;
bottom: 0;
z-index: 10;
width: 288px !important;
height: 58px !important;
overflow: hidden;
background-color: #333;
opacity: 0.8;
font-size: 10px !important;
padding-top: 6px !important;
}
.shop-item table p,.shop-item table p a{
color: #fff !important;
}
ありゃまぁ、!importantばっかりですなぁ。
ちなみに、アフィリンクの画像サイズは変えちゃいけないらしいのでそのままです。
こいつの欠点としては、正方形の画像じゃなかった場合にカッコ悪くなる点です。
けっこう商品画像って正方形でなかったりします。
写真のwidthを100%にして、overflow: hiddenで適当に切ってしまう手もありますが、画像改変に相当するから明らかな規約違反と思いましたのでやめました。
わざわざ、楽天アフィリエイト画面から生成したリンク使わなくてもAPI使えば楽じゃね?とも思いますが、なんとなく気分で作ってみました。
ボクはAPI経由で使うか、モーションウィジットのどちらかしか使わないんですけどね。
参考事例として掲載しただけですから、こいつを実装してアカウント削除になっても、当ブログでは一切の責任を負いかねます。もう一回言いますがご利用は自己責任で宜しくおねがいします。
スポンサーリンク