WordPressへグラフを挿入する便利なプラグイン8選

スポンサーリンク
目次
Visualizer
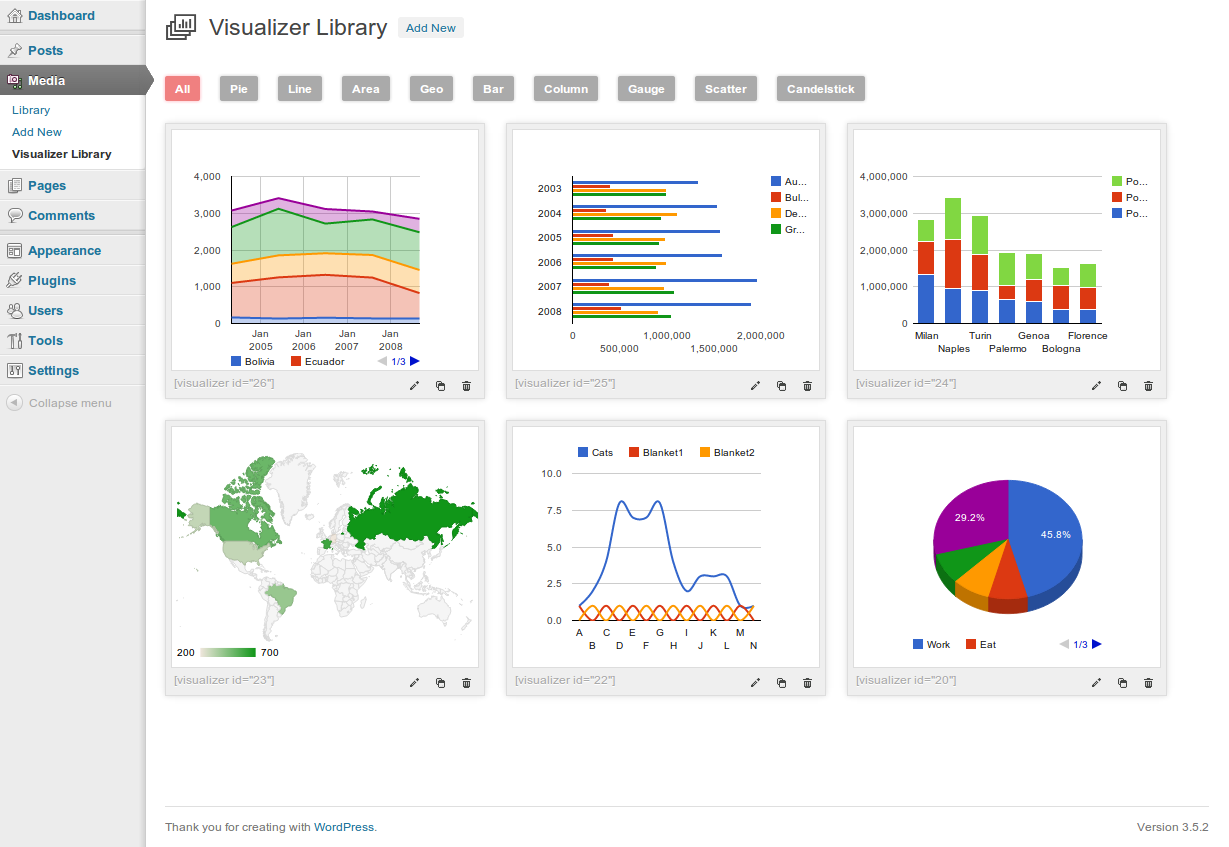
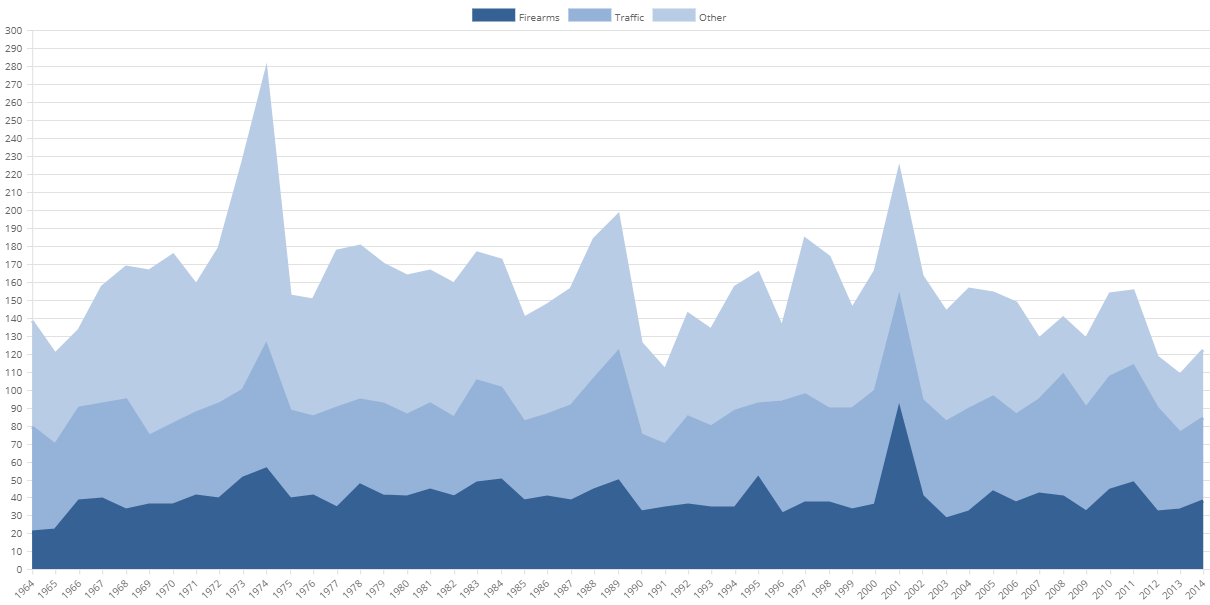
ウィザード形式で、グラフ作成画面が手順を案内してくれるので、とっても親切なプラグインです。

グラフのビジュアルも美しく、グラフ上へマウスカーソルをのせるとツールチップで数値を表示してるほど、高機能なグラフを作成可能です。
CSVファイルのデータを読み込むため、いちいちデータをWordPressへ手入力する必要はありません。数字のデータを編集するのはExcelで行うのが一番効率的なので、サクッとグラフを作成したいときには嬉しい機能です。
CSVファイルのアップロードもウィザード画面のステップの一つとして組み込まれており、ファイルアップロードのための画面遷移が少なくて済むのでとても使いやすいです。
グラフの種類も豊富でイチオシのプラグインです。
Chart Expert
こちらもCSVファイルを読み込みグラフを作成します。
Visualizerに比べれば、グラフの機能やビジュアル面で見劣りしますが、機能がシンプルなほうが操作を覚えやすいというメリットもあります。
TinyMCE Advancedというプラグインのインストールが必要になりますが、記事の投稿画面上からグラフを挿入できるのも魅力です。
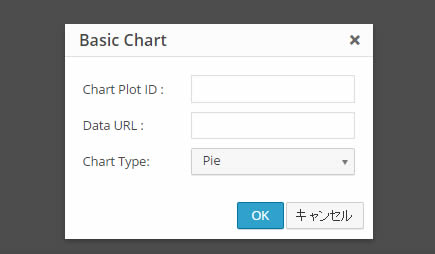
投稿画面でビジュアル入力のツールバーから挿入します。

ポップアップで読み込むデータのCSVファイルのURLを入力します。CSVファイルはメディアから先にファイルアップロードしてファイルのURLをコピーしておく必要があります。

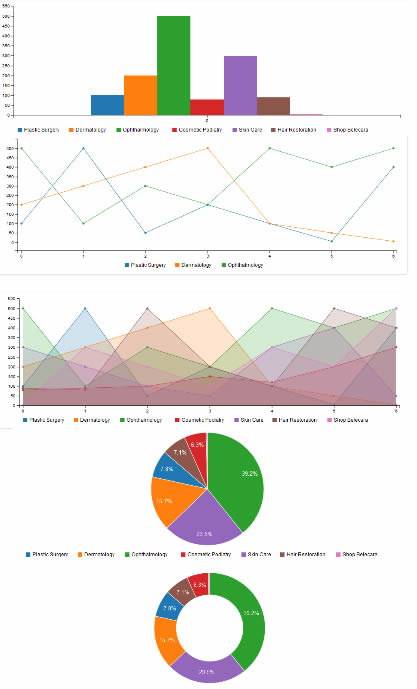
できあがるグラフは、けっこう種類は充実しています。

ただ、投稿のエディタにおいてテキスト入力中心でビジュアル入力を利用しない方には、好みが分かれるところです。
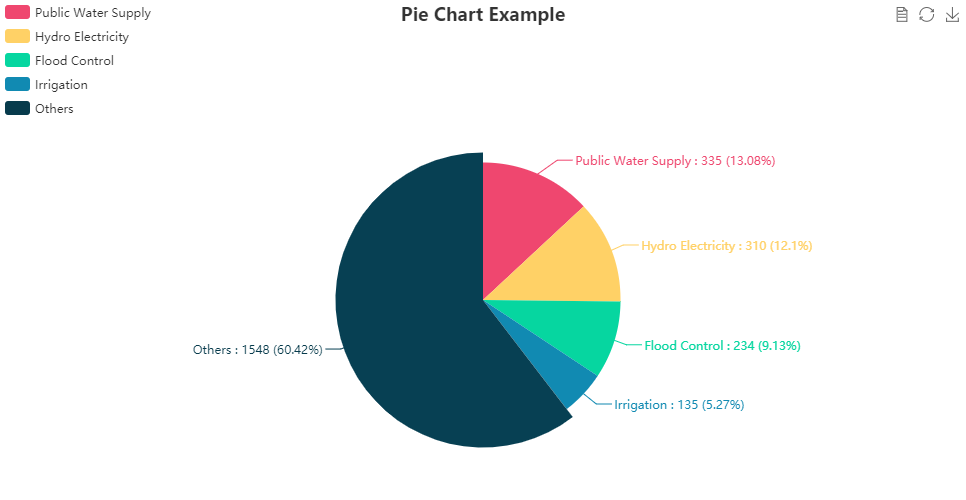
Wp chart generator
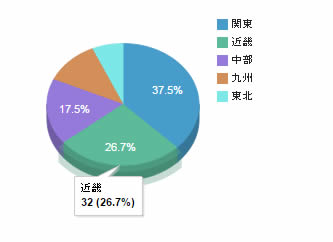
パイチャートしかグラフの種類はありませんが、機能がシンプルで初心者にも扱いやすいプラグインです。
このように立体的なパイチャートを生成できます。マウスをのせるとツールチップで詳細情報が表示され、インタラクティブな表現が実装できます。

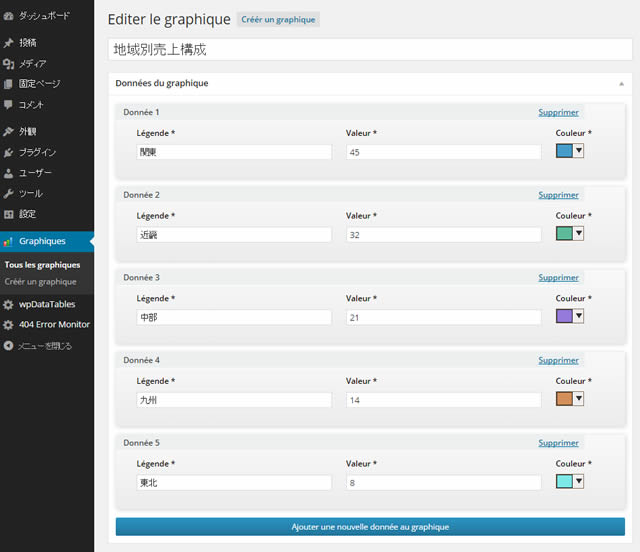
入力画面は非常にシンプルで、項目名と数値、色を画面上で登録します。
保存したら、ショートコードが右側に表示されるので、これをコピーして記事やページの投稿画面へ貼りつけるだけです。

WordPress Chart
良く知られているプラグインのようですが、ショートコード内にグラフのデータをカンマ区切りで記述する作成方法であり、個人的には使い勝手が悪い印象。
シンプルなグラフであれば良いかもしれませんが、データの項目数が多い場合には、グラフ作成における作業ミスが起こりやすいと思われます。
また、自分でCSSをカスタマイズしないとレイアウトが崩れるみたいです。
読み込み直後にグラフがアニメーションで動きながら描画されるので、見栄えはします。こういう気の利いたデザインは評価ポイントを上げますが、ショートコードのパラメータ記述がちょっと複雑でWordPress初級者には間違いなく使いにくいでしょう。
凡例の表示もなく、マウスをのせたときのツールチップ等のインタラクティブな表現もできないので、実用性に乏しいかなとも思います。

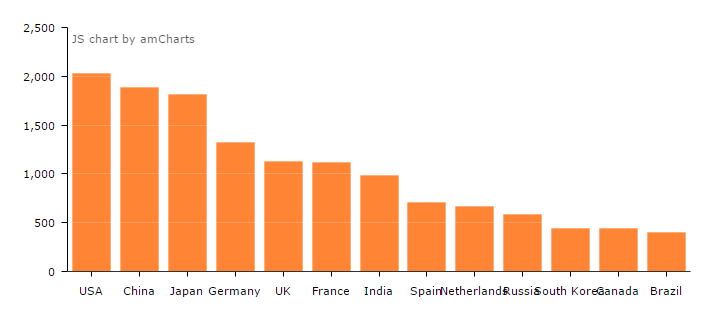
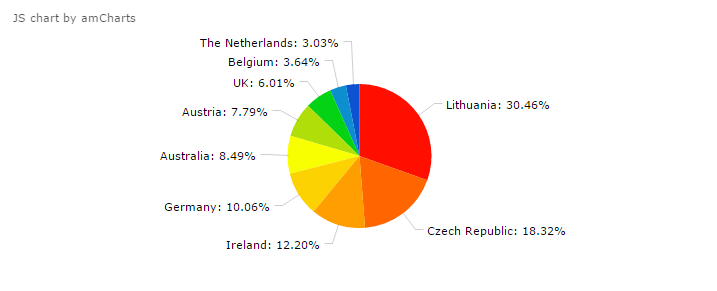
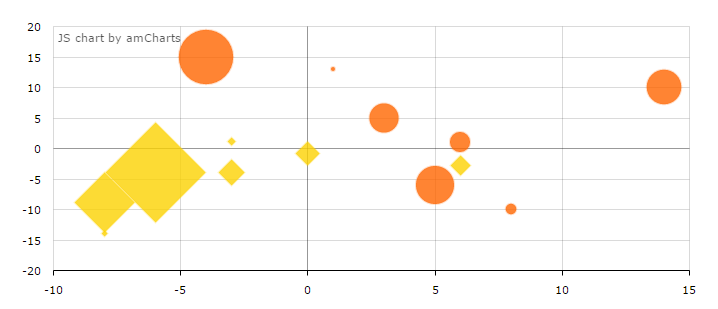
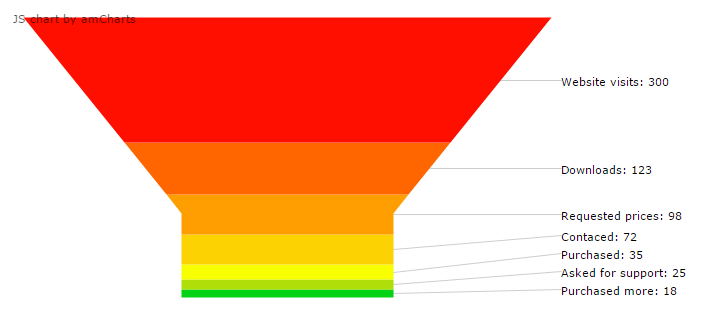
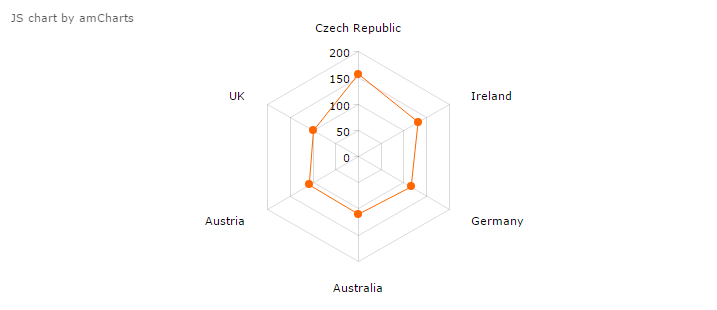
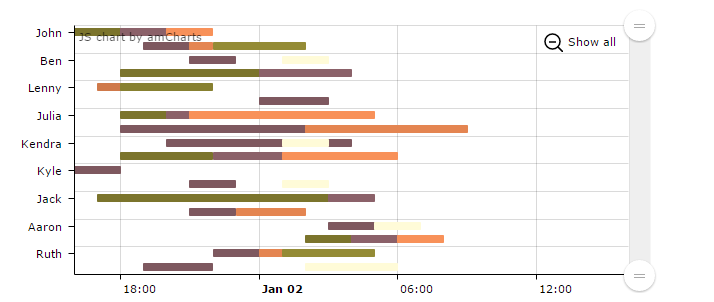
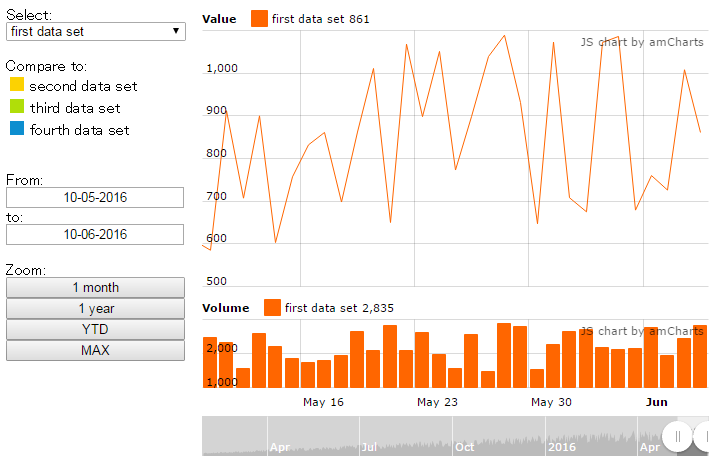
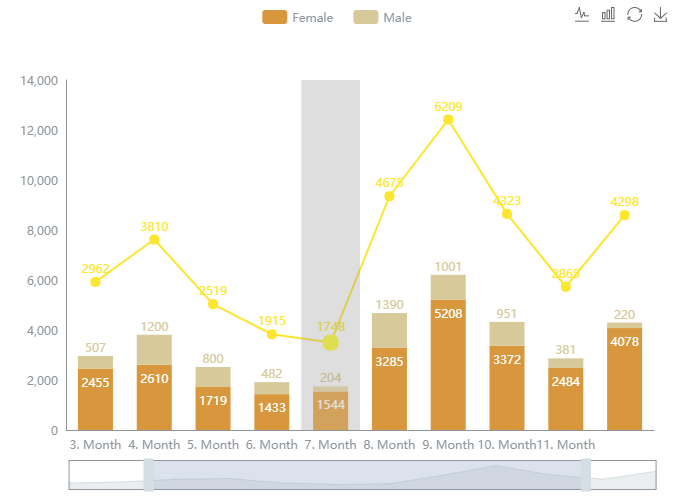
amCharts
表示されるときのアニメーションだけでなく、マウスを載せたときのツールチップやライン表示など、高機能なグラフを作成できます。
データを登録する際にの記述はjavascriptでコードを記述しなければならないため、少し敷居が高いです。







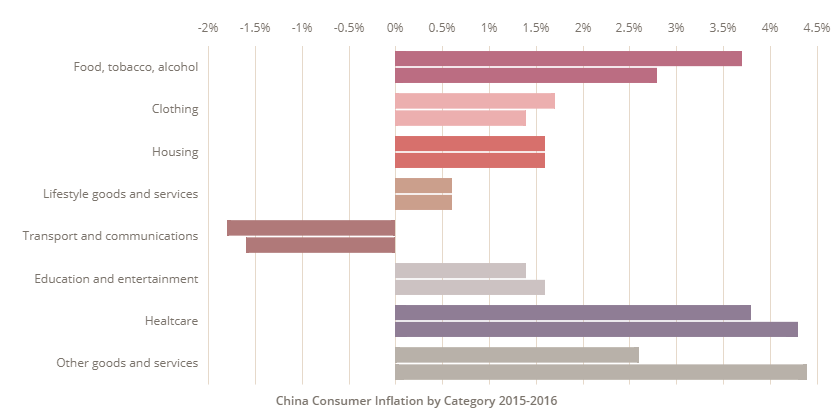
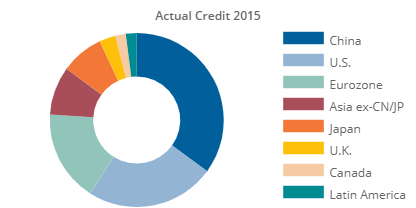
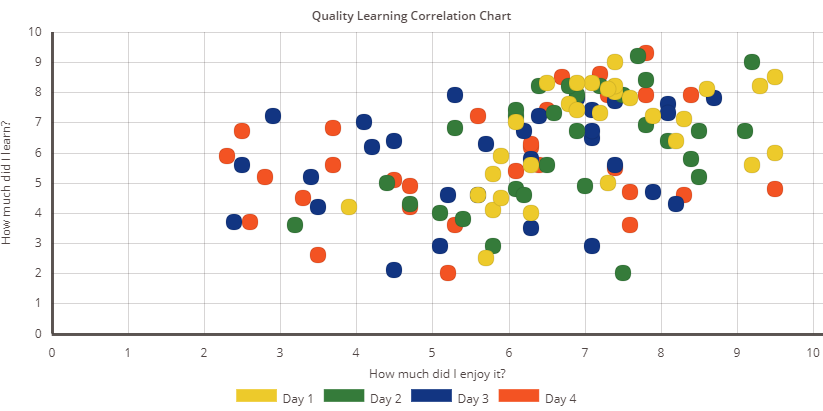
UberChart
デザインの美しい、たくさんの種類のグラフがそろった完成度の高いプラグインです。有料のプラグインですが、これだけの機能と使い勝手の良さを考えれば、決して高い買い物ではないと思われます。
操作方法も簡単で使いやすく、学習コストがかかりません。管理画面上のスプレッドシートへEXCELからセルを範囲選択してコピペするだけ。一瞬でデータの登録が終わります。CSVで取り込むよりも直観的で簡単です。

Chart.jsというグラフライブラリを利用しています。グラフにアニメーションで動きを入れたり、マウスホバーのツールチップなどインタラクティブな表現も可能です。






Chartli
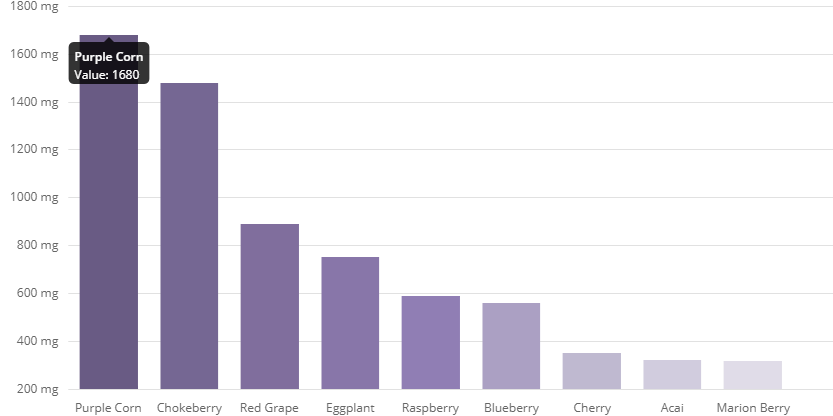
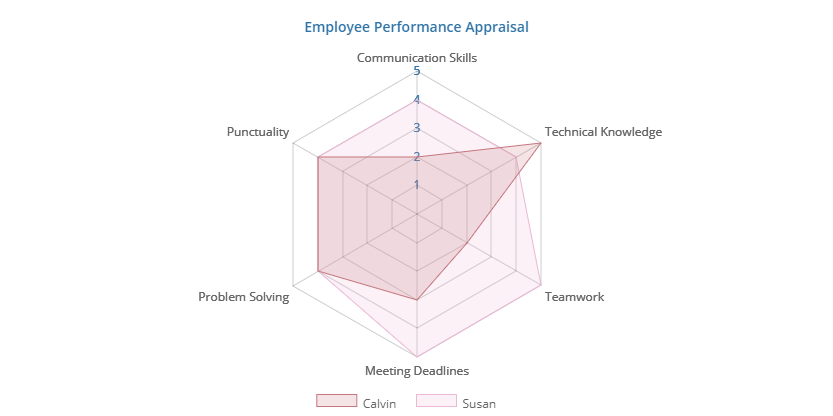
15種類のグラフから選べる多機能なグラフプラグインです。50個のサンプルのグラフが用意されており、バラエティに富んだラインナップは見ているだけで楽しいでしょう。

マウスホバーのツールチップだけでなく、マウスホイールで拡大・縮小ができたりもします。



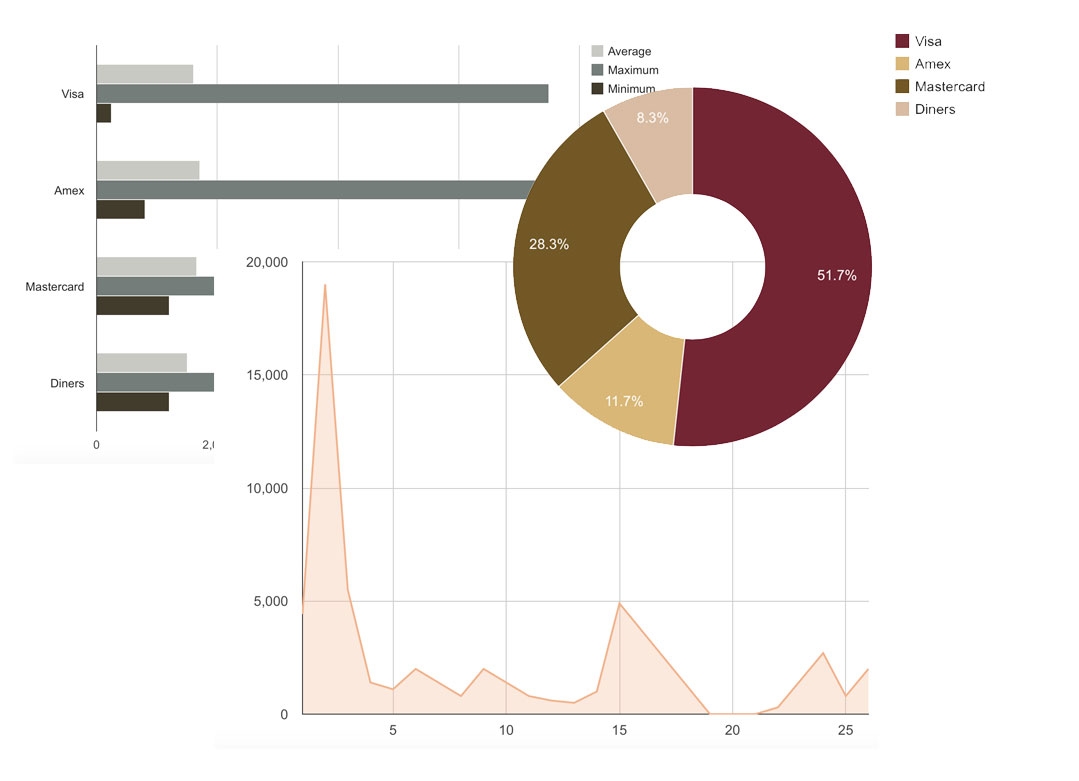
Data Source – charts, tables, maps and data grids
CSVファイルやDBなど、データソースを自由に、そして簡単に選択し、取り込んだデータを加工して表やグラフを手軽に作成できるプラグインです。
コードでの編集ではなくGUIでの編集になっていて、UIがわかりやすいのが特徴です。

このプラグインのすばらしさは説明するより、ビデオを見ていただくのが一番手っ取り早いです。
美しいグラフがWordpressの記事の中に簡単に作成できます。

スポンサーリンク