スタイリッシュな管理画面のVue.js対応デザインテンプレート 26選

スポンサーリンク
業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、AngularとReactの両雄が主要どころではありますが、どちらも嫌いという人も少なくはありません。
主な理由としては、Angularは難しくて学習コストかかるし、Reactは制限付きBSDライセンスの問題もあって会社での導入は法務部が難色を示すとかの理由で避けたいといったところでしょうか。
そうなると3番手ということでVue.Jsでしょ。
Vue.jsもvue-routerとかのライブラリを使えばSPAを実装できます。
Vue.jsの管理画面デザインテンプレートも数は少ないけど、あるにはあります。AngularとReactの管理画面デザインテンプレートを紹介したのだから、せっかくなのでVue.jsも紹介しちゃいます。
Vue.jsの有料テンプレートはLaravelでバックエンドもセットになっているものも結構あるようです。サーバーサイド言語はPHPになってしまいますが、とにかくサクッとWEBサービスを立ち上げたいのであれば、かなり便利かもしれません。
目次
無料テンプレート
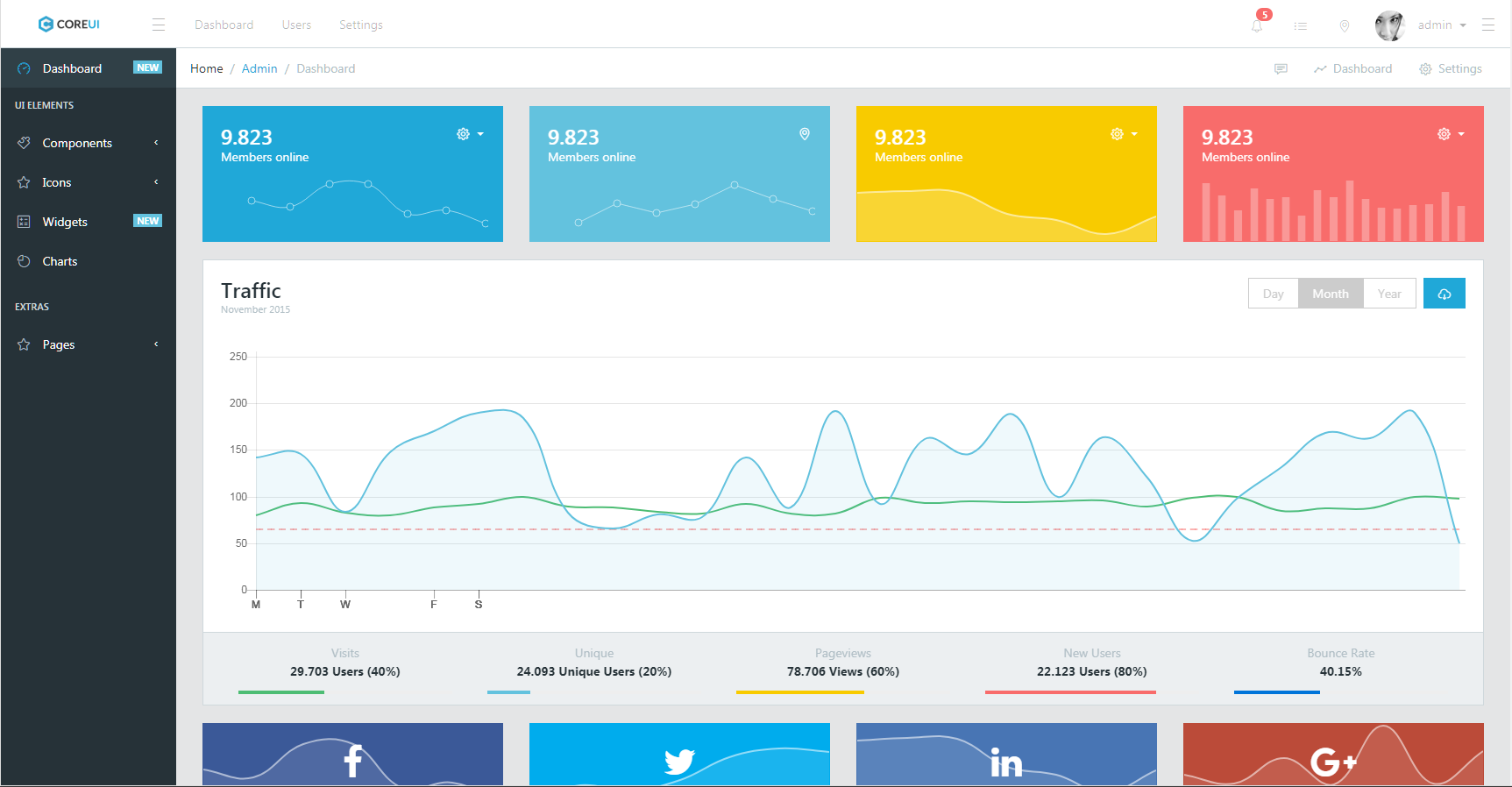
COREUI

Bootstrap4をベースにした管理画面テンプレートです。AngularにもReactにも対応したテンプレートが用意されています。
Vue Admin Panel Framework

Bulmaというデザインフレームワークを採用しています。個々のコンポーネントはBootstrapとはちょっと違った味わいのデザインだったりします。無料でここまで充実していれば十分だと思います。
CoPilot

CoPilotはAdminLTEをベースに作られたVue.js用デザインテンプレートです。ちょっとUIコンポーネントの数はさみしいです。
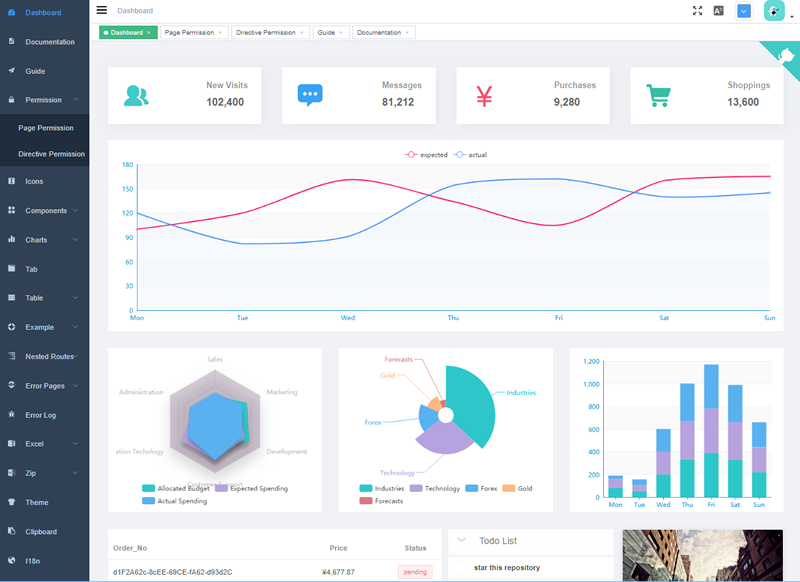
Vue Element Admin

なかなか完成度の高いテンプレートです。中国製ですが、英語のドキュメントは充実していますのでご安心を。ライセンスはMITです。
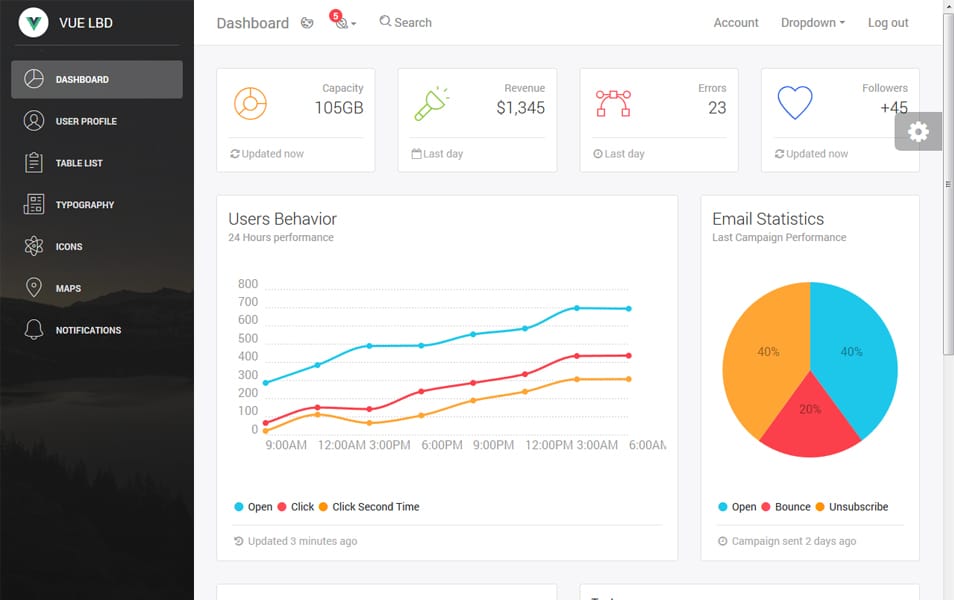
Vue Light Bootstrap Dashboard

Bootstrap4ベースのテンプレートとなります。明るい雰囲気のカラーリングが素敵です。コンポーネントはそれほど多くは用意されてませんが、ライトにサクッと作るのには向いているかも。ライセンスはMITです。
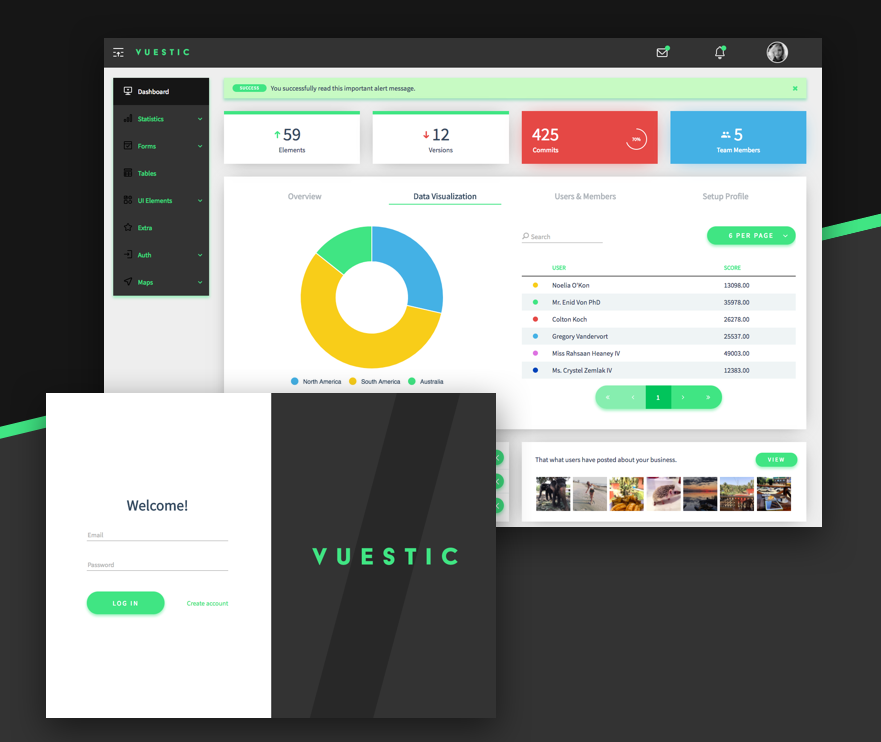
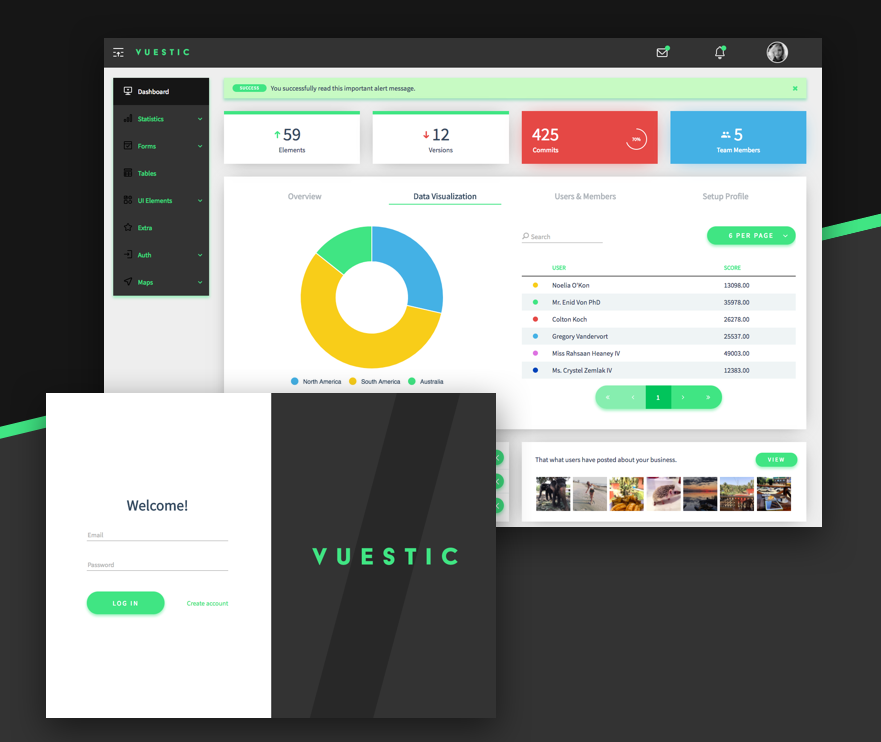
vuestic-admin

Bootstrap 4をベースにしたデザインテンプレートです。グラフやプログレスバー、テーブルなど、UIコンポーネントはそこそこ揃っています。
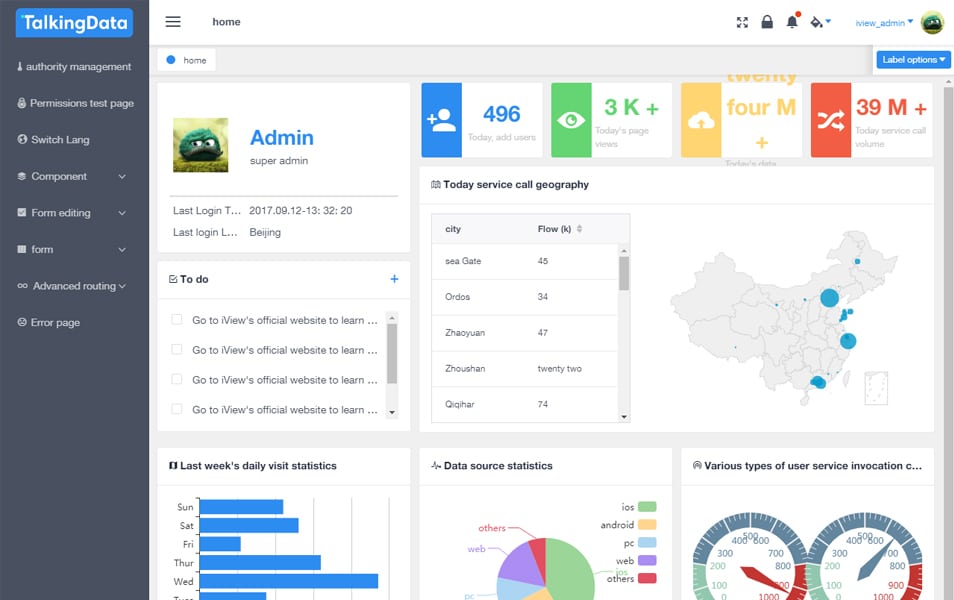
iView Admin

とても高機能なのですが、中国語です。英語での説明はあるにはあるけど少ないかな。ライセンスはMITです。デモ画面のログインページではパスワードは何でもよいので1文字以上入力して進んでください。
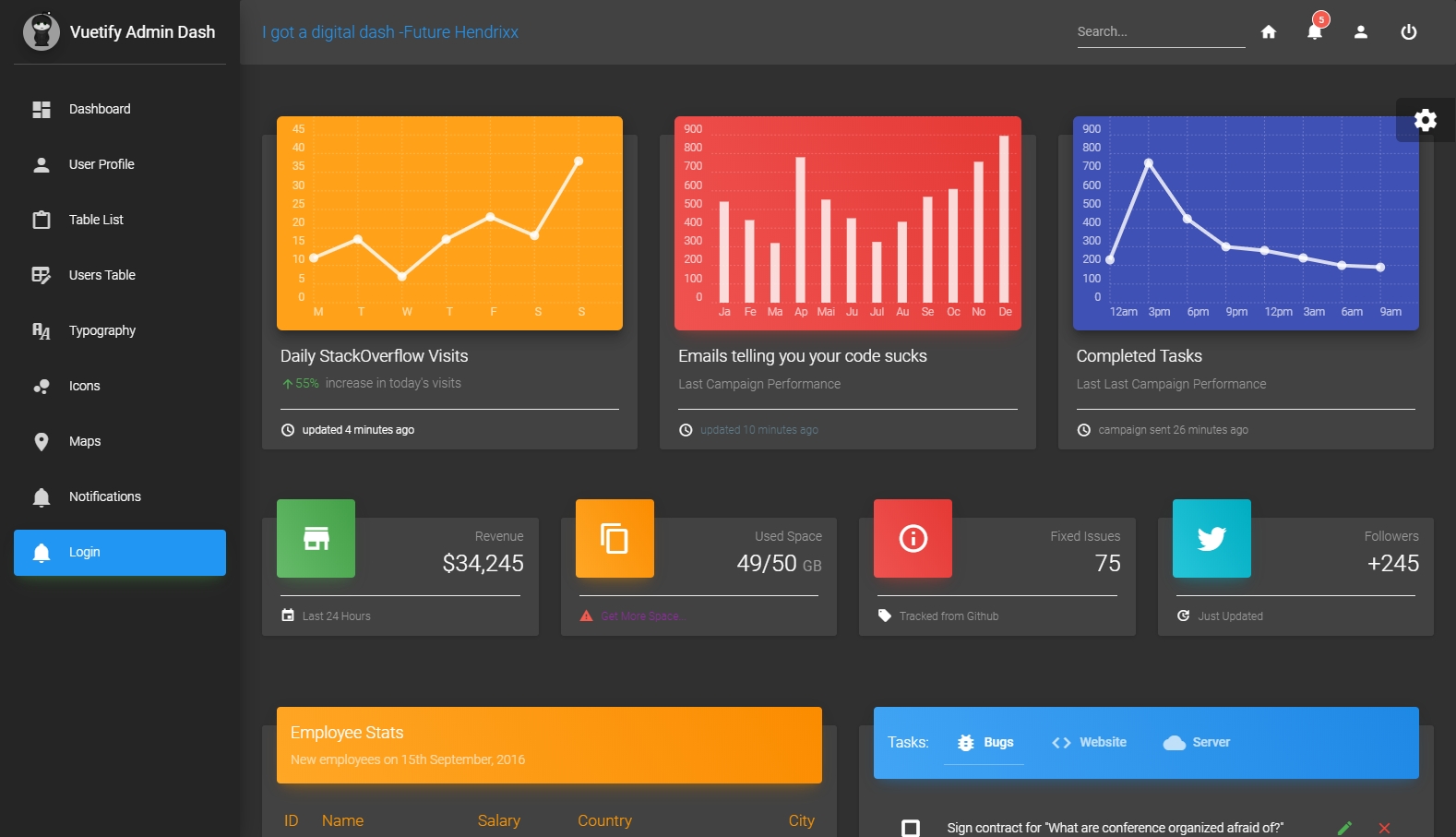
Vuetify Admin Dashboard

ダークグレーを基調としたデザインテンプレートです。ライセンスはMITです。
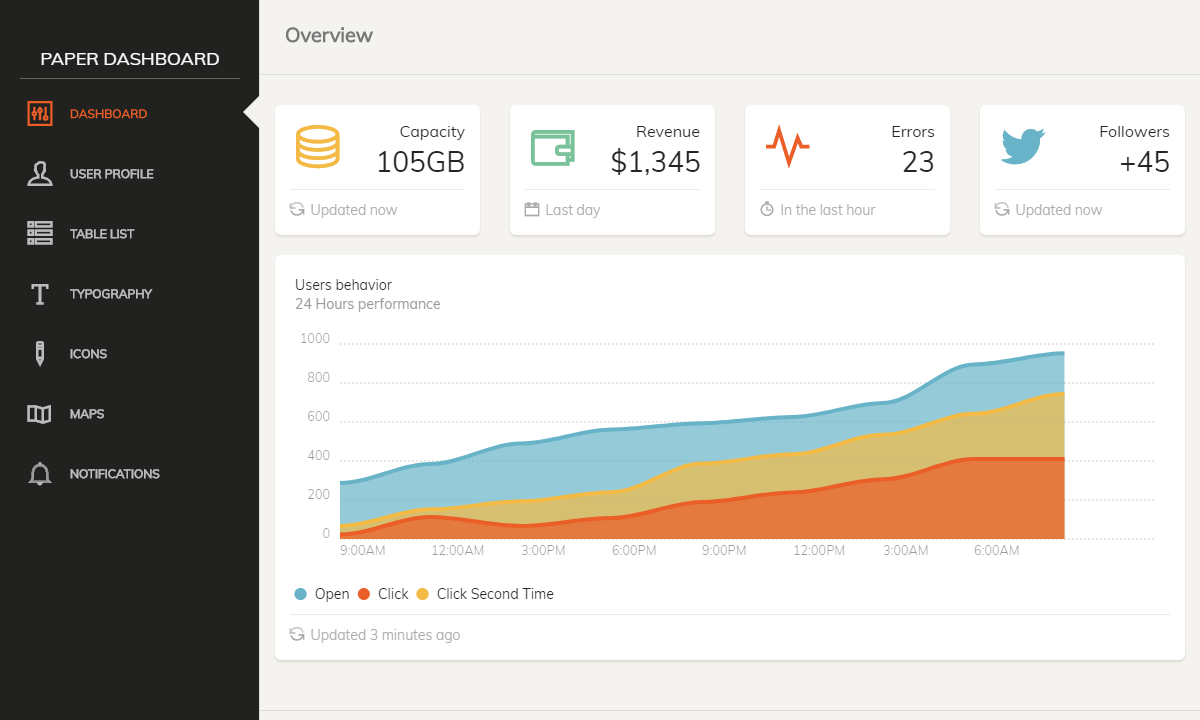
Vue Paper Dashboard

機能は無料版だとシンプルすぎて物足りないぐらいではありますが、よくできています。
有料テンプレート
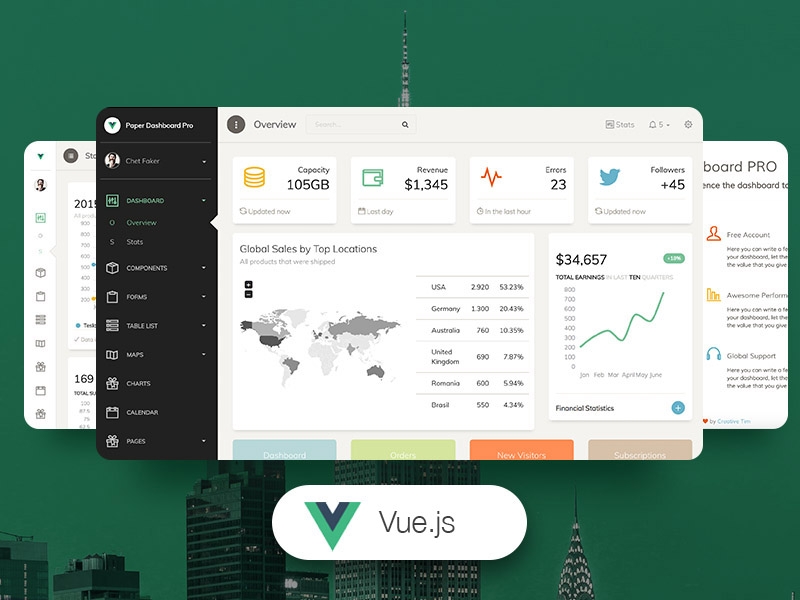
Vue Paper Dashboard PRO

前出の無料版Vue Paper Dashboardとデザインは似ていますがこちらのほうが断然かっこいいです。加えてUIコンポーネントはとても充実しています。
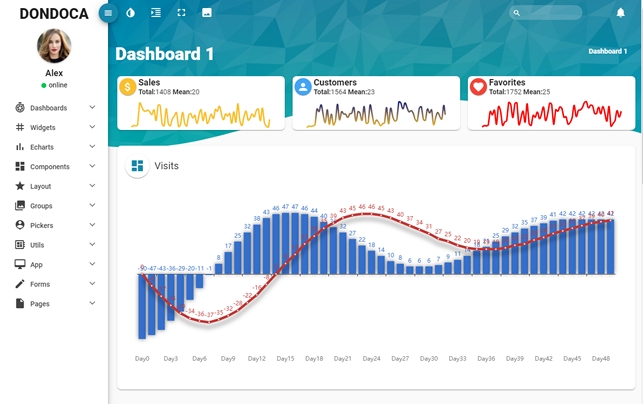
Dondoca

新しいテンプレートなので、デザインもモダンで良いですね。かなりたくさんのコンポーネントが用意されています。見たこともない、使い方にこまるようなグラフとかあったりして見るだけでも面白いです。
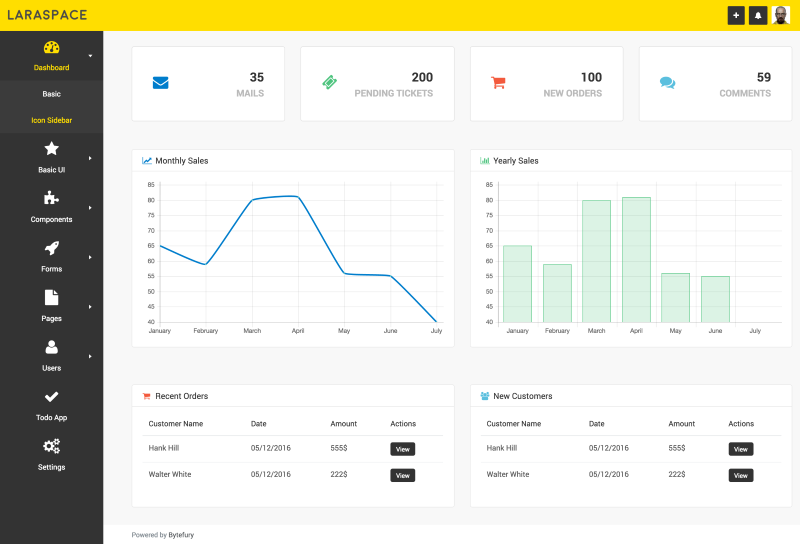
Laraspace

LaravelとVue.jsをサポートするデザインテンプレートです。サーバーサイドの基本的な機能も含まれているので、サーバーサイドもお手軽なLaravelでも良いならアリだと思います。楽しすぎでしょと言われそうですね。
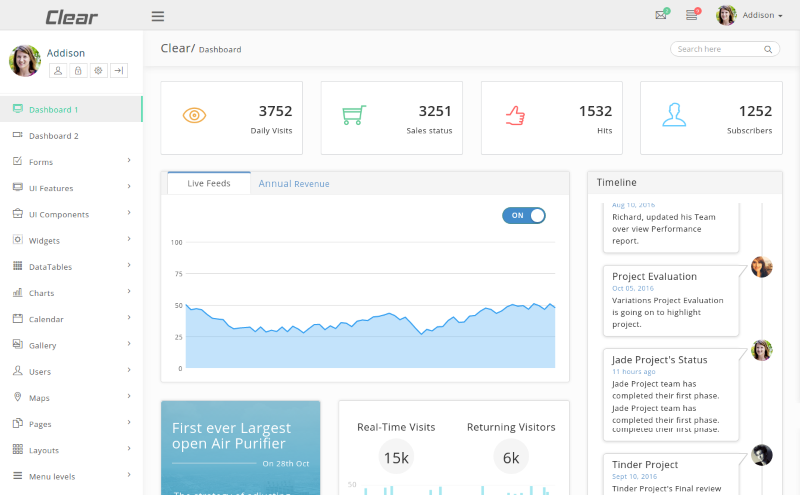
Clear admin

フロントのデザインはBootstrap3をベースに、サーバーサイドはLaravelで実装されたテンプレートです。もうね、必要なものは最初から全部あるよみたいな感じで、便利すぎるやないか!
Cover

美しいデザインと充実したUIコンポーネントのデザインテンプレートです。デモサイトはVue.JsのSPAではなく普通にHTMLページっぽいようなのでパフォーマンスを体感できないのはちょっと残念かな。
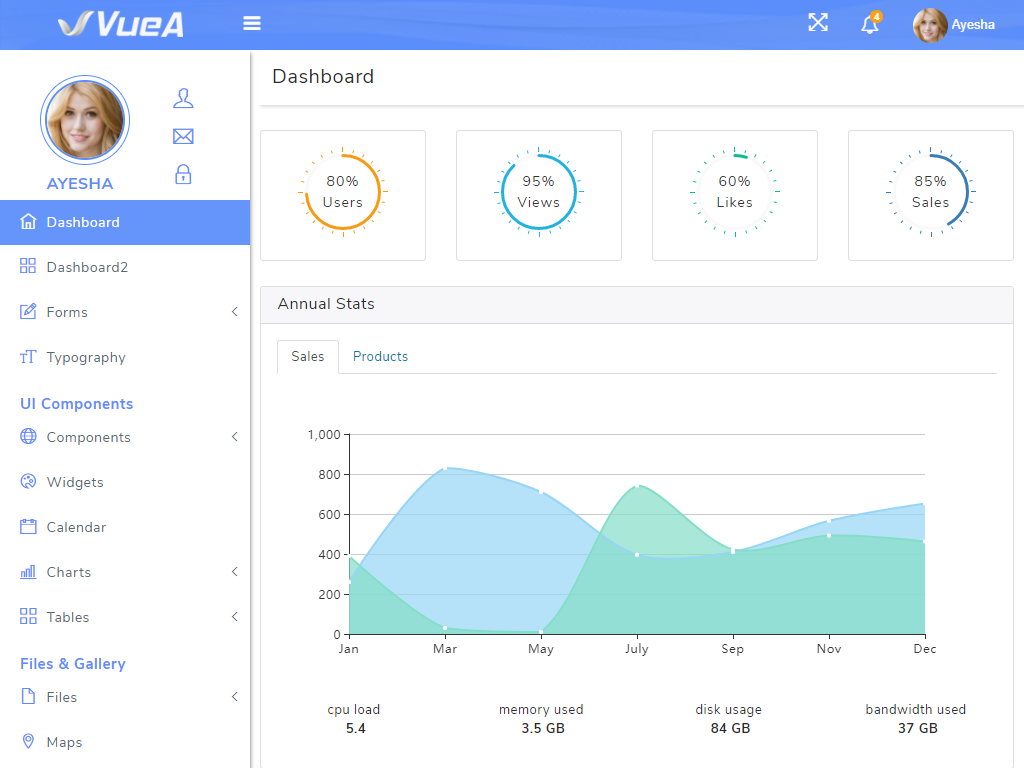
VueA

ナビゲーションメニューの複数のレイアウトパターンが用意されたテンプレートです。サーバーサイドはLaravelで実装されています。CSSフレームワークはBootstrap4です。
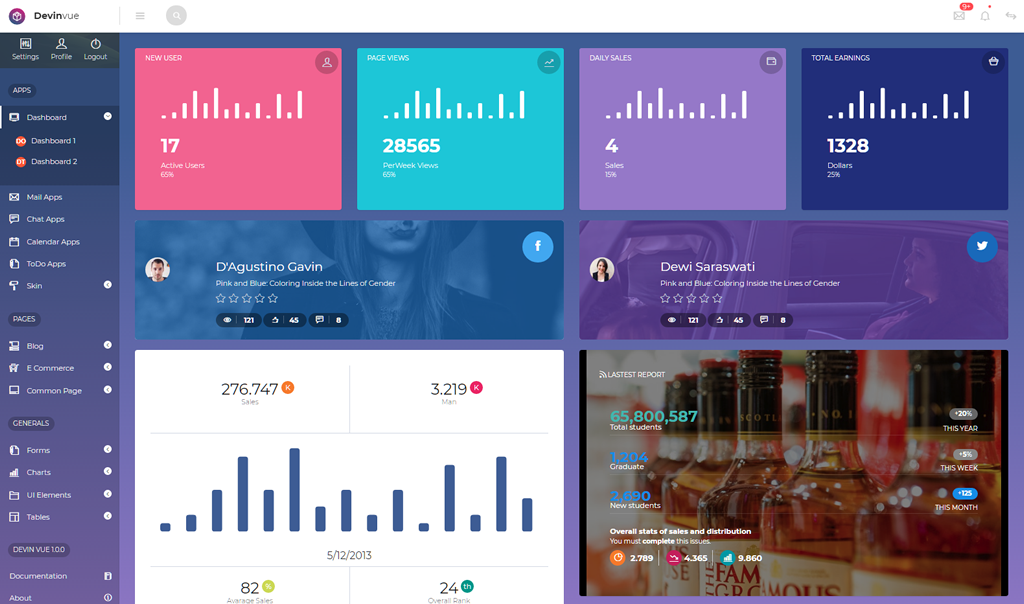
Devinvue

Vuejs2ベースのテンプレートです。Bootstrap3.3ベースとなっています。Elementのコンポーネントライブラリが組み込まれた今どき的なテンプレートです。
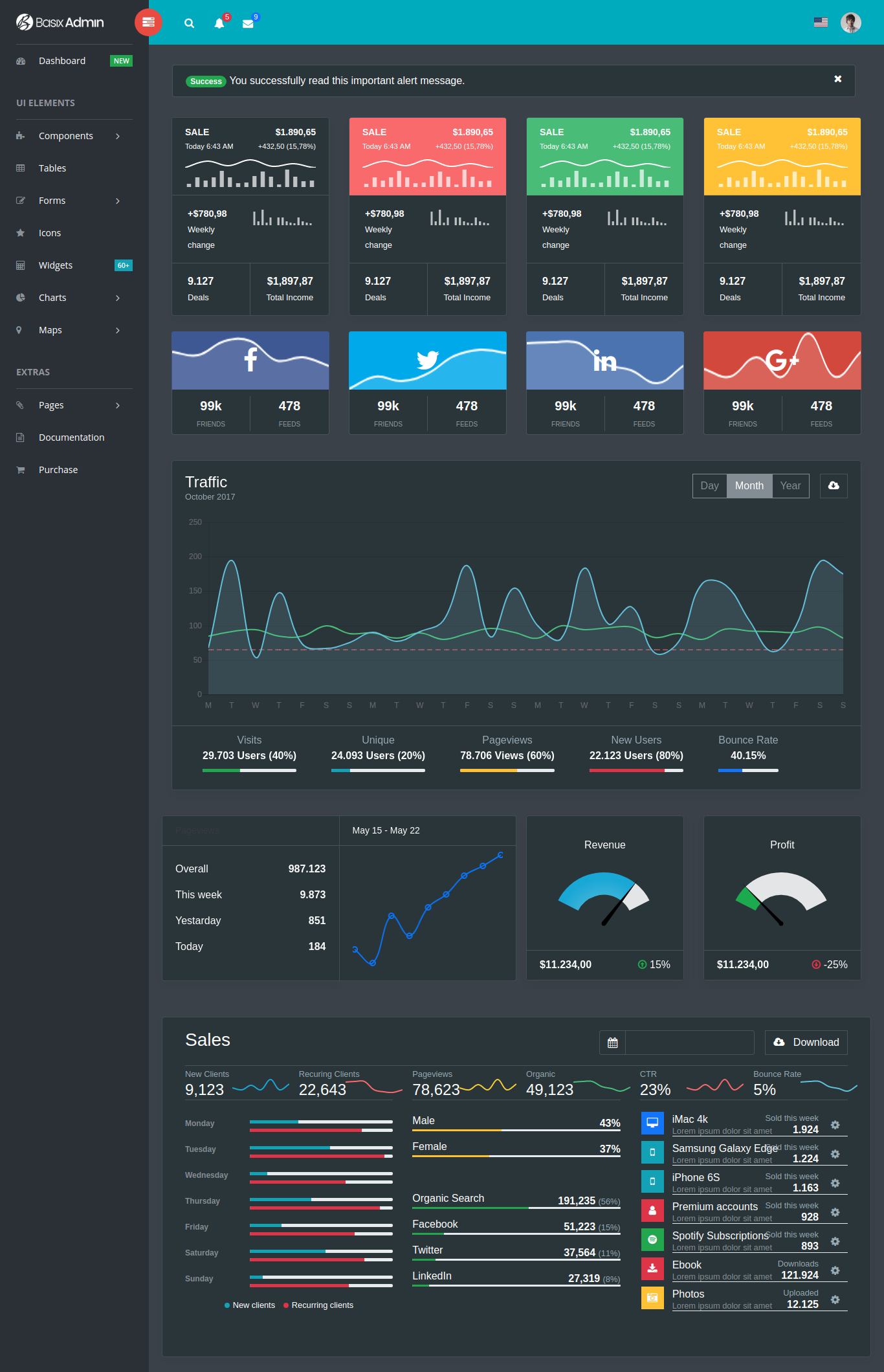
Basix Admin

Bootstrap4ベースとなっています。白背景と黒背景の2パターンのカラーバリエーションがあります。
Ani VueJS Theme

Bootstrap3をベースにしたデザインテンプレートです。多言語対応のテンプレートです。
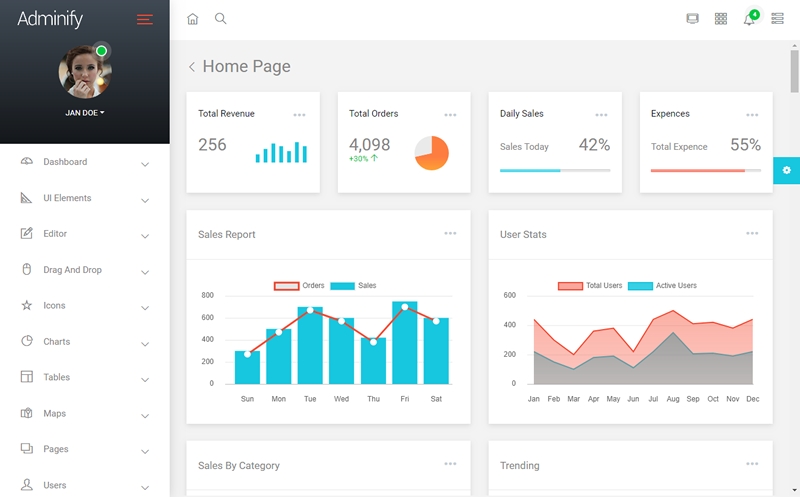
Adminify

Bootstrap4ベースのシンプルですっきりしたテイストのテンプレートです。
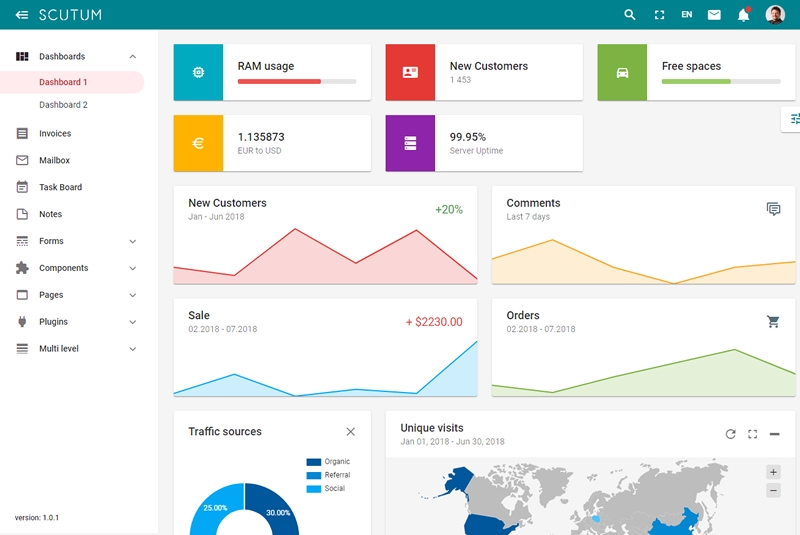
Scutum

Vuejs2ベースの2019年4月にリリースされた新しいテンプレートです。デザインフレームワークはUIkitをベースにしております。
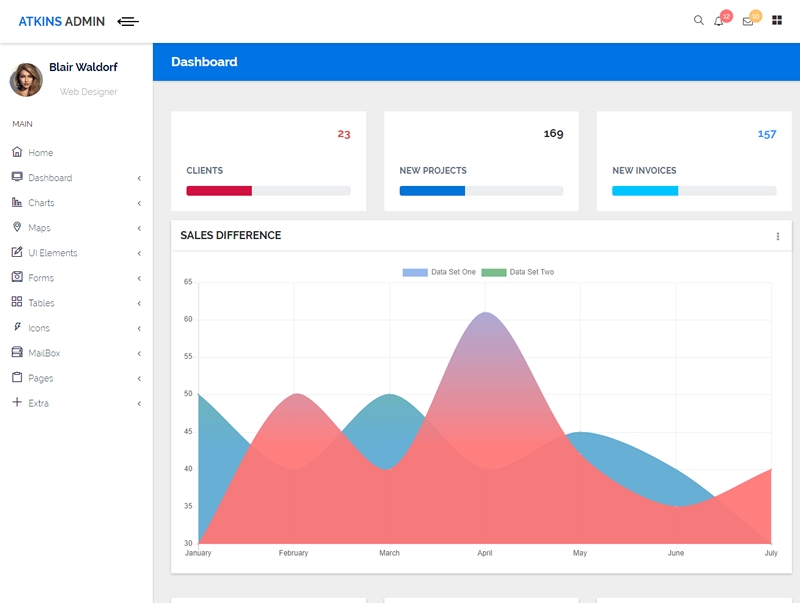
Atkins

Bootstrap4ベースのシンプルですっきりしたテイストのテンプレートです。一見、飾り気がないように感じるかもしれませんが、タブレットをターゲットにする場合などでは、このぐらいのほうが良いかもしれません。
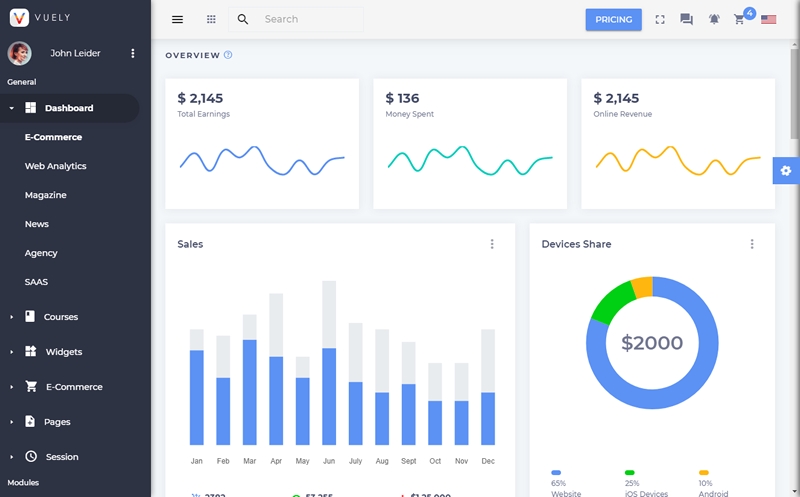
Vuely

Vuejs 2とVuetifyJsで開発された完全にレスポンシブな管理画面テンプレートです。vue.jsバージョンだけでなくAngularバージョンもセットになっていて$24はお買い得感があります。
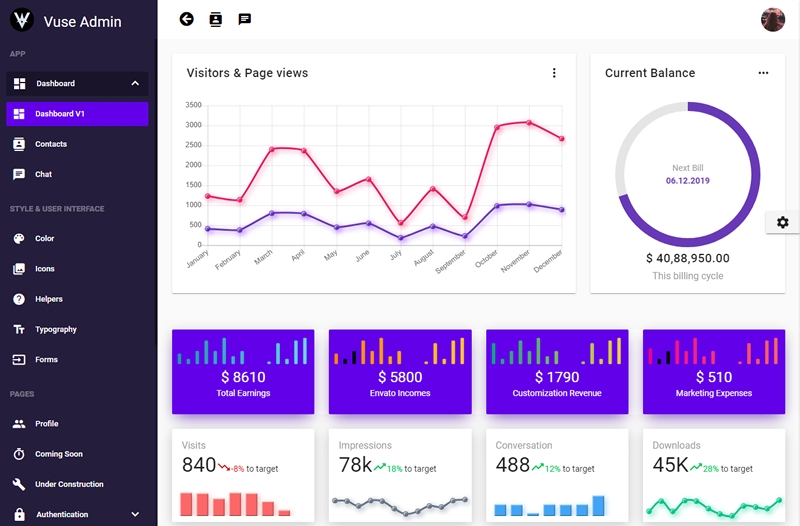
Vuse

マテリアルデザインのテンプレートです。設定で変更可能なカラーバリエーションが豊富に用意されています。
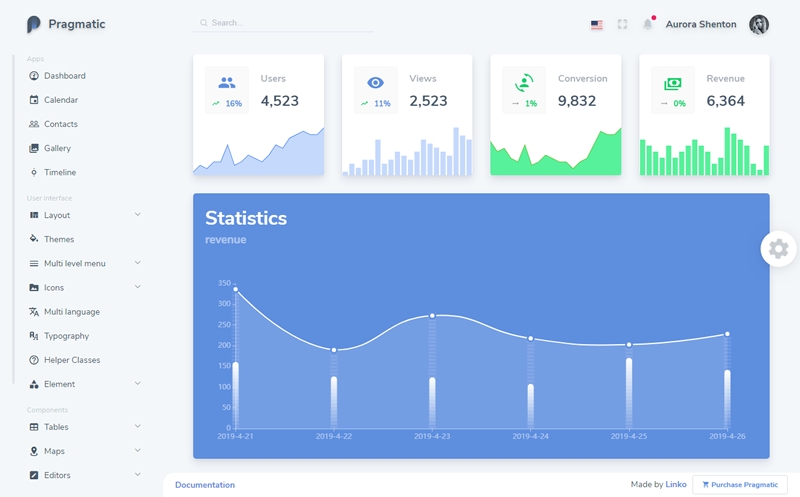
Pragmatic

管理画面テンプレートってデザインがどれも似通ってしまいがちですが、このテンプレートはサイドナビゲーションなど、他のテンプレートとは雰囲気の違うデザインなので、差別化したいのであればよいかも。
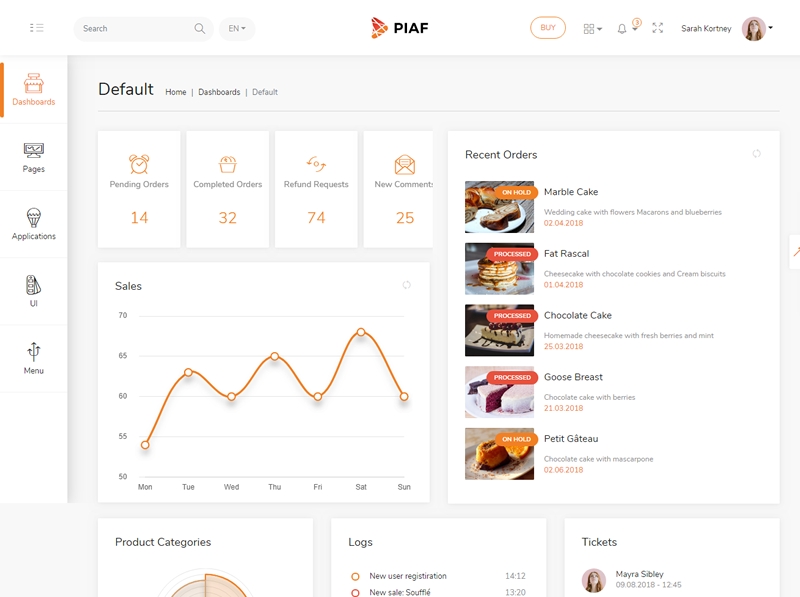
Piaf Vuejs

Bootstrapをベースにしてますが、Bootstrap臭を感じさせない秀逸なデザインのテンプレートです。全体的にデザインの統一感もあり、かっこいいテンプレートです。
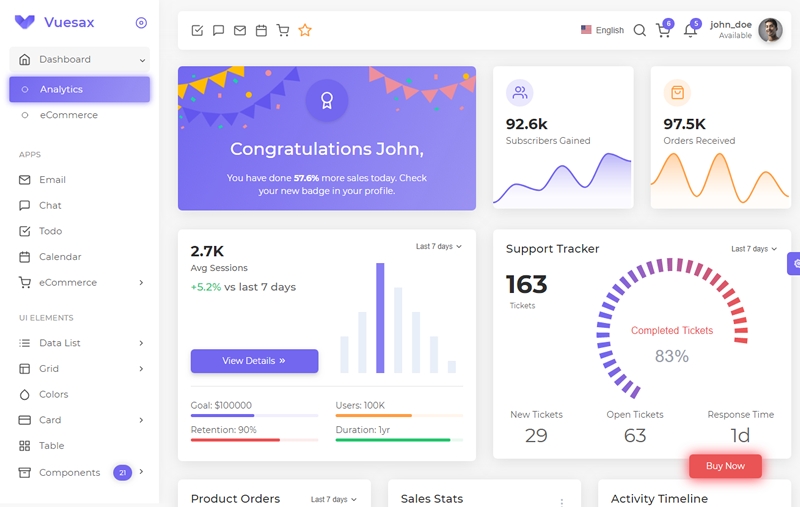
Vuesax Vuejs

サンプルアプリケーションとしてのコンポーネントがすごく豊富でもあり、開発者にやさしい使いやすいテンプレートです。
スポンサーリンク



















